一、前言
在django中,视图的概念是:具有相同功能和模板的网页,都可以称为视图。通俗一点来说,就是你平常打开任一浏览器,输入一个地址A后看到浏览器窗口展示出来地址A所对应的页面内容B,页面内容B就算是视图。
页面内容B可以是纯文本内容,也可以是一个html页面。
在第一章【django之一--简单的认识从hello world!开始】有讲过:通过任一浏览器访问【http://127.0.0.1:8000】就能在对应一个页面上展示出这样的纯文本内容【Hello world ! lucas的django项目首页 !】。
但是按照正常用户操作,每次用户在浏览器输入一个任意正确的地址X,都希望展示的是一个地址X对应的html页面。
本篇,就重点讲下【每次用户在浏览器输入一个任意正确的地址X,如何给用户展示一个地址X对应的html页面的基本操作步骤?】。
二、基本操作步骤
1、第一步:新建一个应用。
相关知识点:一个django项目【helloworld】里可以有不限数量的多个应用(app)。
我们在pycharm的【Terminal】终端里进入到django项目【helloworld】的manage.py所在的目录地址下,并使用该固定的命令行【python manage.py startapp app(任意一个新的应用名)】创建成功一个新的应用。
比如我们要新创建一个名为【hello】的应用,可以用该命令行【python manage.py startapp hello】。
命令行【python manage.py startapp hello】执行成功后,可以看到新生成的一个应用的目录结构如下:


2、第二步:进行setting配置。
新建成功了一个应用【hello】后,接下来一定要在【helloworld/helloworld】目录下的【settings.py】文件里,把应用【hello】的名称【hello】添加到INSTALLED_APPS这个数据类型为list的常量里的其中一个值。
具体添加操作如下:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hello'
]
3、第三步:新建一个template模板/文件。
3.1、在【helloworld/hello】/在应用【hello】目录下,我们需要手动新建一个名为【templates】的文件夹;
3.2、接着,在【templates】文件夹下再手动新建一个名为【demo.html】的html模板/文件(注:模板和文件其实指的都是html文件。);

注意: 默认配置下,Django 的模板系统会自动找到每个app下面的名为【templates】文件夹中的模板/文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是lucas的第一个html页面demo</title>
</head>
<body>
<p>
<h4> 这是我的博客地址,可以百度搜:LYX_WIN </h4>
<a href="https://blog.csdn.net/LYX_WIN" target="_blank" >LYX_WIN-CSDN</a>
<hr>
<h4> 《基于 Pytest 框架的接口自动化测试开发实践》 </h4>
<p>pytest是最强大最好用的python自动化框架之一。<br>
本篇文章大概讲下如何进行一个项目的接口自动化框架搭建。<br>
有相关疑问,可以加QQ一起交流:674116231。
</p>
<a href="https://blog.csdn.net/LYX_WIN/article/details/108148548" target="_blank" >点击该文案,可以跳转到《基于 Pytest 框架的接口自动化测试开发实践》文章并进行阅读!</a>
</p>
</body>
</html>
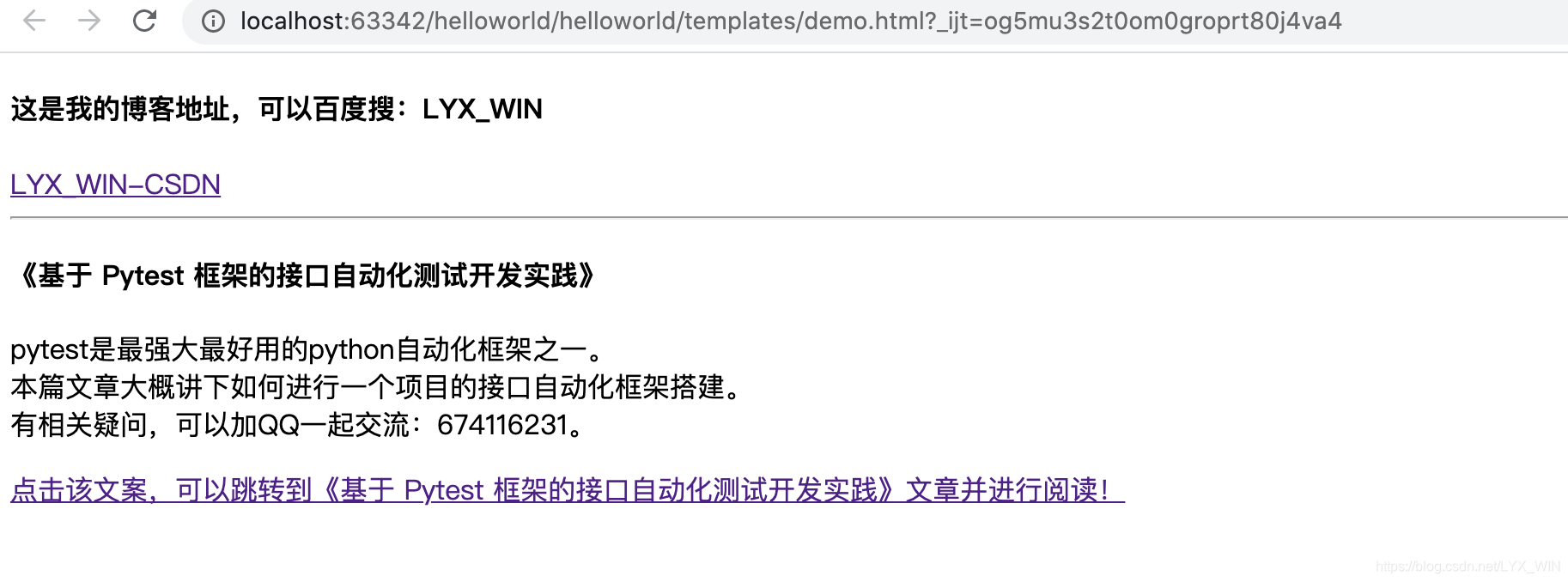
页面效果如下:

4、第四步:视图函数和url的配置。
【demo.html】页面的内容我们已经有了,接下来我们就是要如何能【demo.html】在指定的一个url地址上展示出来。
4.1、首先,我们要在【helloworld/hello/views.py】里写需要的视图函数。
既然我们已经有创建了至少一个应用,那么【helloworld/helloworld】目录下的之前由我们自己手动创建的【view.py】文件可以删除了,或者【view.py】在【helloworld/helloworld】目录下的【urls.py】里不要调用该【view.py】。(因为之前手动创建的【view.py】只是用于前期的学习,实际严谨的开发过程中不会在【helloworld/helloworld】目录下由我们自己手动创建【view.py】文件。)
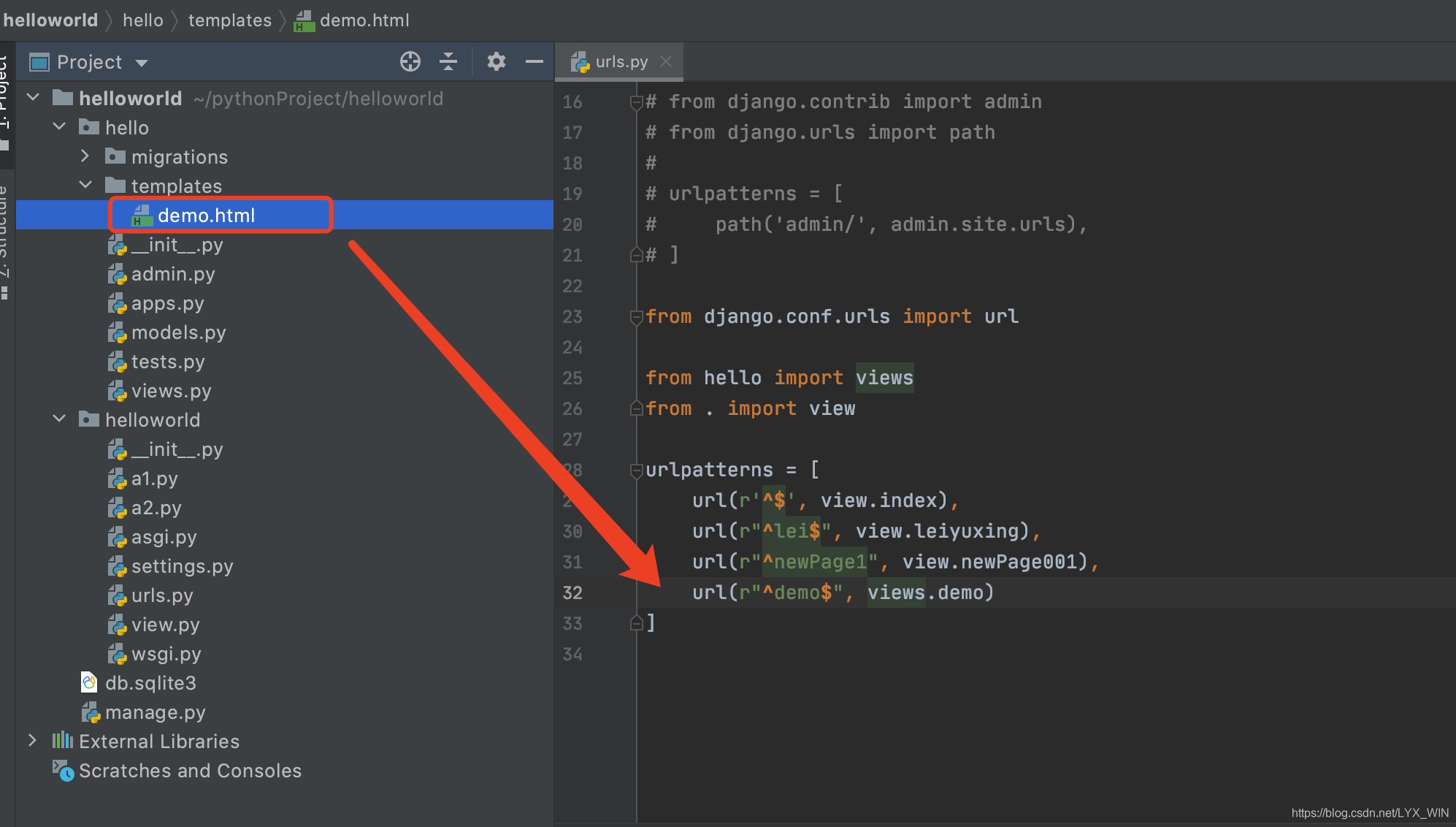
 4.2、接着,我们要在【helloworld/hello/urls.py】里写配置url访问路径。
4.2、接着,我们要在【helloworld/hello/urls.py】里写配置url访问路径。
既然我们已经有创建了至少一个应用,那么【helloworld/helloworld】目录下的之前由我们自己手动创建的【view.py】文件可以删除了,或者【view.py】在【helloworld/helloworld】目录下的【urls.py】里不要调用该【view.py】。(因为之前手动创建的【view.py】只是用于前期的学习,实际严谨的开发过程中不会在【helloworld/helloworld】目录下由我们自己手动创建【view.py】文件。)

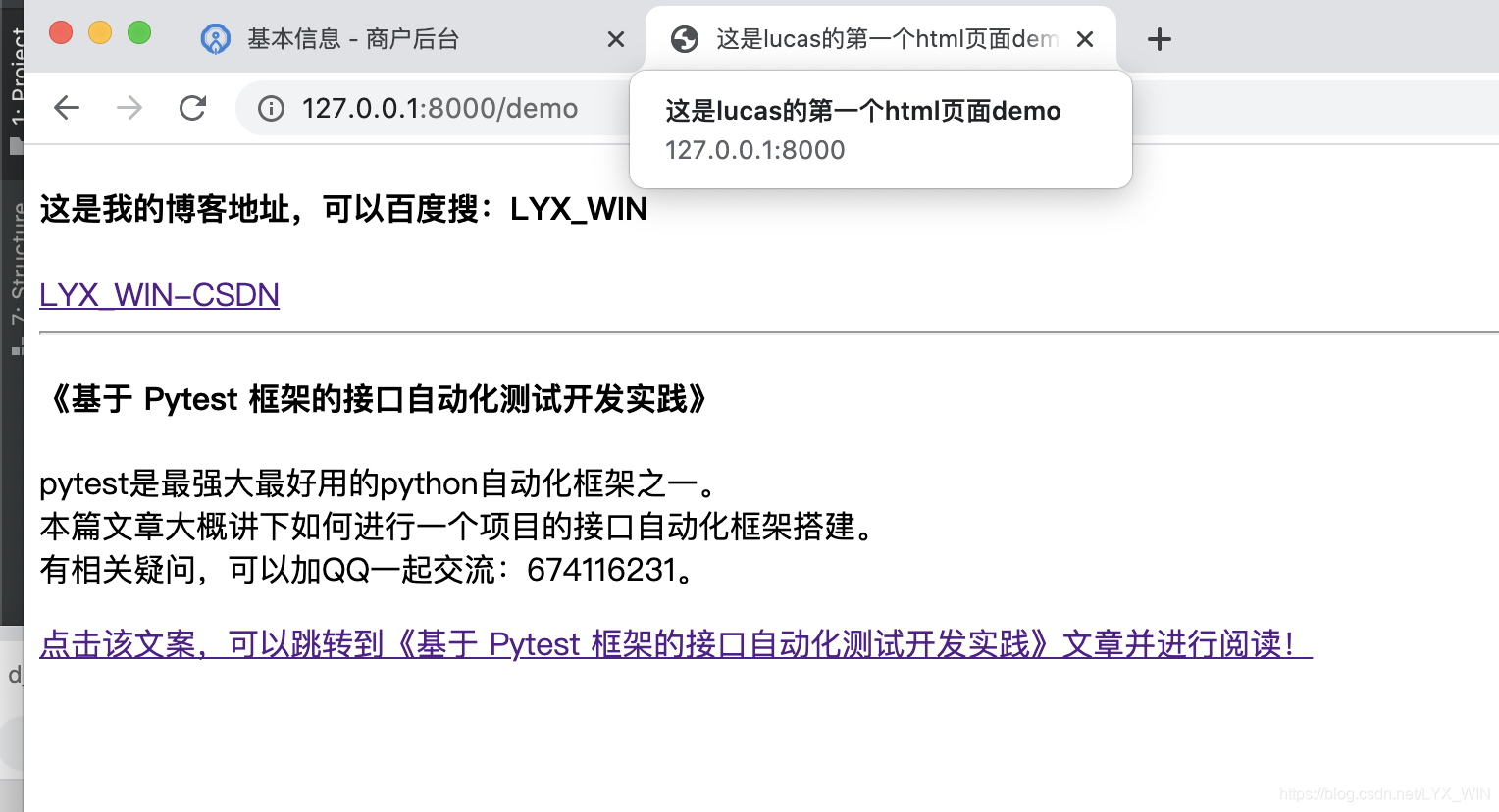
4.3、最后在谷歌浏览器上输入地址:http://127.0.0.1:8000/demo后,可以正确展示【demo.html】的内容