WebSocket - 网络通信协议
你越是认真生活,你的生活就会越美好——弗兰克·劳埃德·莱特
《人生果实》经典语录
一、为什么需要 WebSocket?
WebSocket 是一种网络通信协议,很多高级功能都需要它。
本文介绍 WebSocket 协议的使用方法。
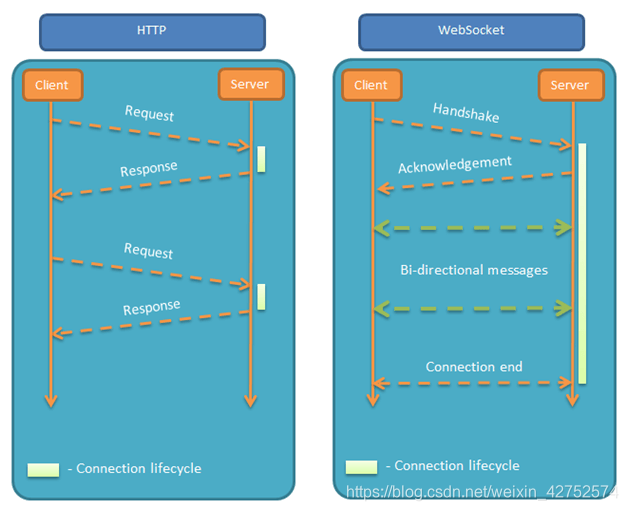
初次接触 WebSocket 的人,都会问同样的问题:我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处?
答案很简单,因为 HTTP 协议有一个缺陷:通信只能由客户端发起。
举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。
这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询":每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
二、简介
WebSocket 协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。

其他特点包括:
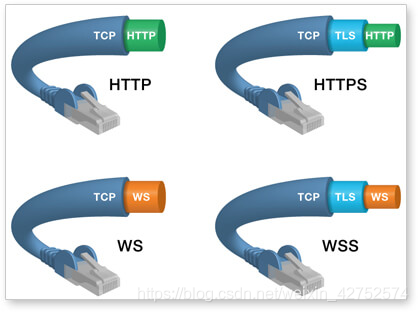
- (1)建立在 TCP 协议之上,服务器端的实现比较容易。
- (2)与 HTTP 协议有着良好的兼容性。
默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。 - (3)数据格式比较轻量,性能开销小,通信高效。
- (4)可以发送文本,也可以发送二进制数据。
- (5)
没有同源限制,客户端可以与任意服务器通信。 - (6)协议标识符是
ws(如果加密,则为wss),服务器网址就是URL。
ws://example.com:80/some/path

三、客户端的简单示例
WebSocket 的用法相当简单。
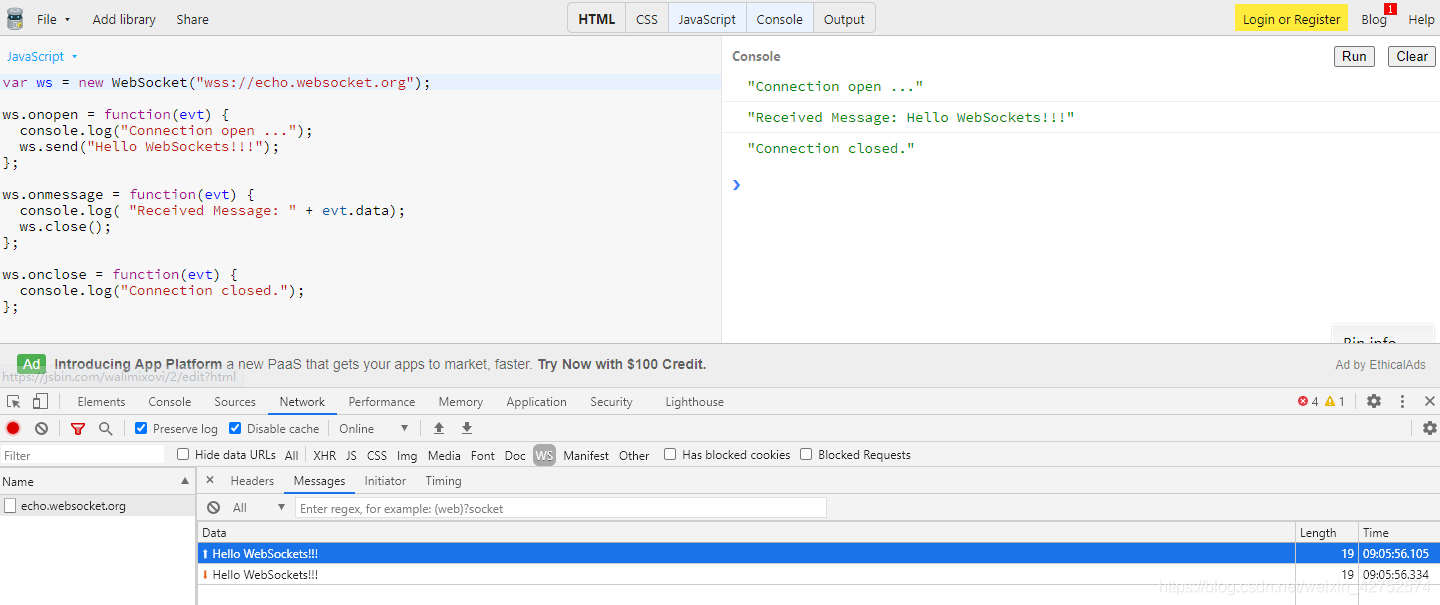
下面是一个网页脚本的例子(点击这里看运行结果),基本上一眼就能明白。
var ws = new WebSocket("wss://echo.websocket.org");
ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send("Hello WebSockets!");
};
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data);
ws.close();
};
ws.onclose = function(evt) {
console.log("Connection closed.");
};

四、客户端的 API
WebSocket 客户端的 API 如下。
4.1 WebSocket 构造函数
WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例。
var ws = new WebSocket('ws://localhost:8080');
执行上面语句之后,客户端就会与服务器进行连接。
实例对象的所有属性和方法清单,参见这里。
4.2 webSocket.readyState
readyState属性返回实例对象的当前状态,共有四种。
CONNECTING:值为0,表示正在连接。OPEN:值为1,表示连接成功,可以通信了。CLOSING:值为2,表示连接正在关闭。CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
下面是一个示例。
switch (ws.readyState) {
case WebSocket.CONNECTING:
// do something
break;
case WebSocket.OPEN:
// do something
break;
case WebSocket.CLOSING:
// do something
break;
case WebSocket.CLOSED:
// do something
break;
default:
// this never happens
break;
}
4.3 webSocket.onopen
实例对象的onopen属性,用于指定连接成功后的回调函数。
ws.onopen = function () {
ws.send('Hello Server!');
}
如果要指定多个回调函数,可以使用addEventListener方法。
ws.addEventListener('open', function (event) {
ws.send('Hello Server!');
});
4.4 webSocket.onclose
实例对象的onclose属性,用于指定连接关闭后的回调函数。
ws.onclose = function(event) {
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
// handle close event
};
ws.addEventListener("close", function(event) {
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
// handle close event
});
4.5 webSocket.onmessage
实例对象的onmessage属性,用于指定收到服务器数据后的回调函数。
ws.onmessage = function(event) {
var data = event.data;
// 处理数据
};
ws.addEventListener("message", function(event) {
var data = event.data;
// 处理数据
});
注意,服务器数据可能是文本,也可能是二进制数据(blob对象或Arraybuffer对象)。
ws.onmessage = function(event){
if(typeof event.data === String) {
console.log("Received data string");
}
if(event.data instanceof ArrayBuffer){
var buffer = event.data;
console.log("Received arraybuffer");
}
}
除了动态判断收到的数据类型,也可以使用binaryType属性,显式指定收到的二进制数据类型。
// 收到的是 blob 数据
ws.binaryType = "blob";
ws.onmessage = function(e) {
console.log(e.data.size);
};
// 收到的是 ArrayBuffer 数据
ws.binaryType = "arraybuffer";
ws.onmessage = function(e) {
console.log(e.data.byteLength);
};
4.6 webSocket.send()
实例对象的send()方法用于向服务器发送数据。
发送文本的例子。
ws.send('your message');
发送 Blob 对象的例子。
var file = document
.querySelector('input[type="file"]')
.files[0];
ws.send(file);
发送 ArrayBuffer 对象的例子。
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
ws.send(binary.buffer);
4.7 webSocket.bufferedAmount
实例对象的bufferedAmount属性,表示还有多少字节的二进制数据没有发送出去。它可以用来判断发送是否结束。
var data = new ArrayBuffer(10000000);
socket.send(data);
if (socket.bufferedAmount === 0) {
// 发送完毕
} else {
// 发送还没结束
}
4.8 webSocket.onerror
实例对象的onerror属性,用于指定报错时的回调函数。
socket.onerror = function(event) {
// handle error event
};
socket.addEventListener("error", function(event) {
// handle error event
});
五、服务端的实现
WebSocket 服务器的实现,常用的 Node 实现有以下三种。
六、实践
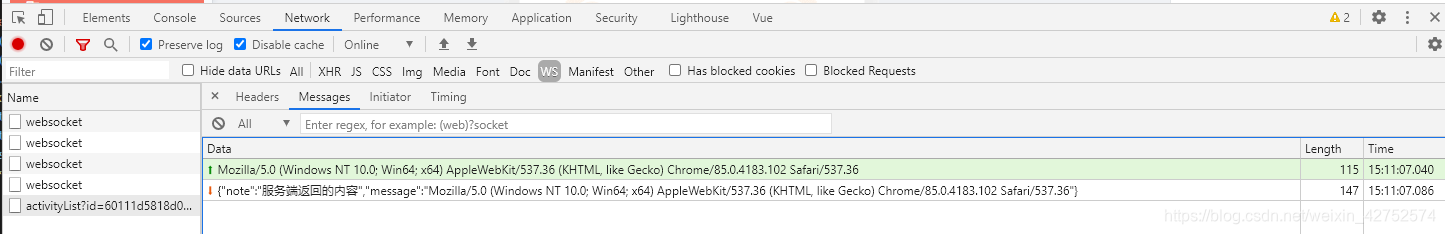
客户端代码
分别在谷歌、火狐浏览器发起请求,模拟多人连接,客户端请求会发送当前浏览器的userAgent,服务端接收到后会返回给在线的所有客户端
// 客户端代码 vue
mounted() {
this.initWebsocket()
},
beforeDestroy() {
this._ws.close()
},
methods: {
initWebsocket() {
// websocket请求地址 参数通过url提交
const ws = new WebSocket(`ws://192.168.1.166:3036/activityList?id=60111d5818d04240382&name=陈坚泓`)
this._ws = ws
ws.onopen = () => {
this._ws.send(window.navigator.userAgent)
}
ws.onmessage = e => {
console.log(`ws.onmessage = e => e.data:`)
console.log(e.data)
}
},
}
服务端代码
// node
const WebSocket = require('ws');
const url = require('url')
const querystring = require('querystring')
module.exports = async app => {
const wss = new WebSocket.Server({
port: 3036 });
let data = {
}
wss.on('connection', async (ws, req) => {
console.log('websocket 连接成功的回调')
let {
query, pathname } = url.parse(req.url) || {
}
console.log('query:')
console.log(query)
console.log(`pathname:`)
console.log(pathname)
pathname = pathname.substring(1)
query = querystring.parse(query)
// 接收消息
ws.on('message', msg => {
console.log(`websocket 接收到信息的回调`)
console.log(msg)
// 谷歌浏览器发起请求时 msg内容: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.102 Safari/537.36
// 火狐浏览器发起请求时 msg内容: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:85.0) Gecko/20100101 Firefox/85.0
wss.clients.forEach(function each(client) {
console.log(`client.readyState: ${
client.readyState}`) // client.readyState: 1
if (client.readyState === WebSocket.OPEN) {
data.note = `服务端返回的内容`
data.message = msg
client.send(JSON.stringify(data));
}
});
});
ws.on('close', () => {
console.log(`websocket 关闭时的回调`)
})
});
}



谢谢你阅读到了最后~
期待你关注、收藏、评论、点赞~
让我们一起 变得更强
PS:
本文转载于WebSocket 教程 - 阮一峰