1.首先登录node.js官网下载安装包:https://nodejs.org/en/download/


2.双击安装,下一步下一步即可

安装成功,测试安装是否成功,运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号,如下图所示:

3.配置npm在安装全局模块时的路径和缓存cache的路径:
原因:正常情况下在进行如:npm install webpack -g 等命令进行全局安装的时候,会默认将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,占用C盘内存且不方便管理,所以这里进行配置,如下图在D盘nodejs下新建node_cache和node_global两个文件夹:

在命令窗口输入以下命令:
配置全局路径:npm config set prefix “C:\Program Files\nodejs\node_global”
配置缓存路径:npm config set cache “C:\Program Files\nodejs\node_cache”
执行完以后,配置环境变量:
-
在“环境变量”->“系统变量”下新建变量名“NODE_PATH”,变量值为"D:\nodejs\node_global\node_modules"

-
在用户变量的Path下面添加如下图:D:\nodejs\node_global

-
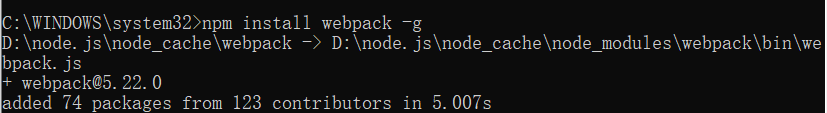
尝试安装webpack模块如下图:

成功安装后,D盘node_global文件下将会看到如下:
 4.对于在安装npm、webpack会出现一些常见的问题,下面将给出解决办法:
4.对于在安装npm、webpack会出现一些常见的问题,下面将给出解决办法: -
问题一:运行项目时报错: ‘webpack’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
全局安装webpack:npm install webpack -g
注意: 如果安装的是较高版本的webpack,(现在安装的版本都比较高),还需要安装webpack-cli
npm install webpack-cli -g
安装成功后可查看webpack版本:

- 问题二:npm 安装报错 rollbackFailedOptional verb npm-session 解决办法
修改npm的资源镜像链接
npm config set registry http://registry.npm.taobao.org
再次尝试,将会成功。
以上就是本次分享,欢迎交流纠正。