浏览器内核
firefox:gecko
ie:trident
safari:webkit
chrome: webkit ---> 基于webkit开发了Blink
opera:Presto ---> webkit ---> Blink
css样式表的组成
样式表:
规则集:选择器(浏览器从右向左读)+声明块组成
声明块:声明组成
声明:合法的css属性的键值对(属性+属性值)组成
引入样式的三种方式
引入CSS样式有三种方式,分别是:行内样式、内部样式、外部样式。
行内样式(优先级最高)
<标签名 style="样式">xxx</标签名>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>行内样式 demo</title>
</head>
<body>
<p style="color:blueviolet;font-size:15px;">Lorem ipsum dolor sit amet.</p>
</body>
</html>
内部样式
将样式写在<head>标签中,用style标签将样式包裹起来。
<head>
<style>
a{
display: block;
background-color: rgb(180, 146, 212);
width: 200px; /*转换为块元素后可设置其宽度*/
height: 200px; /*转换为块元素后可设置其高度*/
}
</style>
</head>
<body>
<a href="https://www.baidu.com">行内元素转换为块元素</a>
<a href="https://www.baidu.com">在CSS样式中将display的值设置为block;</a>
</body>
外部样式
在<head>标签中写<link rel="stylesheet" href="样式表名.css">,href的值需要单独建一个扩展名为.css的样式文件,注意路径。

<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>Lorem ipsum dolor sit amet.</p>
</body>
CSS的基本使用方式
在编码时,我们利用选择器来为各个元素设置样式。基本的选择器分别为:标签选择器、类(class)选择器、id选择器。
选择器语法
标签选择器
标签名{样式}
<style>
p{
font-size: 15px;
color: #81c6f8;
}
</style>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni
</p>
id选择器
<标签 id="id名">xxx</标签>
#id名{样式}
<head>
<style>
#p{
color: #eabdca;
font-style: italic;
}
</style>
</head>
<p id="p">Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</p>
后代选择器
祖先元素选择器 后代选择器
<head>
<style>
#p{
color: #eabdca;
font-style: italic;
}
</style>
</head>
<div id="">
<p class="p">Lorem, ipsum dolor sit amet consectetur adipisicing elit.
</p>
</div>
类(class)选择器
<标签 class="class名">xxx</标签>
.class名{样式}
<head>
<style>
.p{
font-family: 'Courier New', Courier, monospace;
color: blueviolet;
}
</style>
</head>
<p class="p">Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
其余更高级的选择器可去以下地址查看
https://www.w3.org/TR/2011/REC-css3-selectors-20110929/
css层叠规则
选择器特殊性(选择器特殊性不进位)
--ID属性值 0,1,0,0
--类,属性,伪类 0,0,1,0
--元素,伪元素 0,0,0,1
--通配符 0,0,0,0
--内联声明(标签中的样式) 1,0,0,0
--继承没有特殊性
注:当声明发生冲突时,选择器特殊性越大越占优势。
重要声明(!important)覆盖普通声明。
0特殊性(通配符)大于无特殊性(继承)。
声明的优先级
--按来源排序
来源:
<1>读者
<2>创作者
<3>用户代理
权重:
<1>读者的重要声明(只有IE有)
<2>创作者的重要声明
<3>创作者的普通声明
<4>读者的普通声明
<5>用户代理(浏览器)的声明(无重要声明)
--按选择器的特殊性排序
如上:选择器的特殊性
--最终按顺序排序
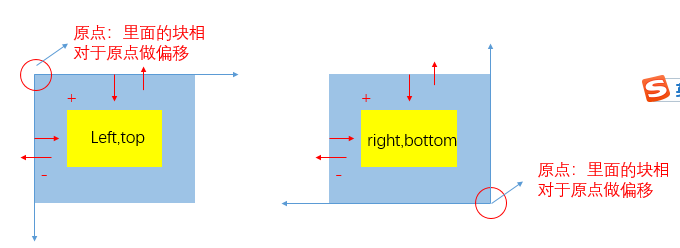
前端坐标系
--
top left
x轴的正方向 就是 前端坐标系的正方向
y轴的负方向 才是 前端坐标系的正方向
--
bottom right
x轴的负方向 就是 前端坐标系的正方向
y轴的正方向 才是 前端坐标系的正方向
示意图: