
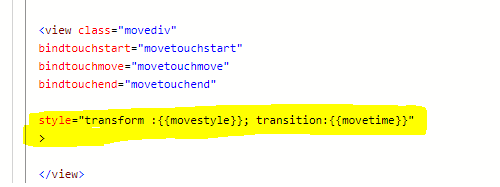
我图黄色的是我拖拽的区域

css 样式:

js
// pages/info/info.
let startY= 0;
let moveY = 0;
let distanceY = 0;
Page({
/**
* 页面的初始数据
*/
data: {
"movestyle":"translateY(0);",
"movetime":""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
movetouchstart:function(ev){
startY = ev.touches[0].clientY;
this.setData({
movetime: ''
})
},
movetouchmove:function(ev){
moveY = ev.touches[0].clientY;
distanceY = moveY - startY;
if(distanceY<=0){
return;
}
if(distanceY>=80){
distanceY = 80;
}
this.setData({
movestyle:`translateY(${distanceY}rpx)`
})
},
movetouchend:function(ev){
this.setData({
movetime: "transform 5s linear;"
})
this.setData({
movestyle: `transform: translateY(0)`
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})点是我们加样式,只加部分

这样的话,写代码就没 有多大问题,要全部加的话,样式不起作用!