
故事起因
最近我有个刚毕业的学生问我说:我感觉现在前端行业已经饱和了,也不是说饱和了,是初级的前端根本就没有公司要,哪怕你不要工资也没公司要你,前端刚学出来,没有任何的项目经验和工作经验,根本就不会有公司要你啊,这是最大的一个问题,而且现在也没有任何公司找初级前端,实习前端,都是要求有工作经验的。我感觉学完以后出来找工作,真的除了靠关系,找到工作的可能性很低。
看完了这个学生对我说的话,我非常疑惑,难道现在的90后都是这个做事态度吗?这个学生的情况是在大学打了4年游戏。今年毕业才意识到自己什么都没学,不知道听谁说的前端发展好,自己来自学前端。学了不到一个月,心态就出现了问题。
他目前的情况是想找高薪工作,又不肯脚踏实地的好好学技术。我不知道是我不了解现在的年轻人,还是90后大部分都是这个状态。 我对于这个学生的评价是:自己什么都没有付出过,想着一切都不可能,大事做不了,小事不肯做。
我对于目前前端程序员市场行情的看法
首先我可以负责的告诉这个学生,前端从2015年才开始大量的需求人才,因为互联网的发展以及W3C的极力推广,目前IT界前端程序员的需求量仅次于Java岗位。
如果前端真的有所谓的“饱和”,那真的是大部分人都要失业了。 现在的发展趋势是任何一家公司都需要“互联网部门”,实体必须对接“互联网+”,不然一定会被淘汰。
所以我个人认为完全不用担心前端会饱和的问题,我们人口基数大,任何一个行业都有竞争,这是非常正常的情况。
为什么说前端这种技术性的工作饱和,而不说扫大街的会饱和呢?
因为但凡上点档次的技术工作,需要每个人静下心来去学习的时候,有多少人能真正的做到把技术学好?
在有技术能力的人面前永远没有饱和的说法,而大部分技术能力很差的,面试了几家工作就觉得找不到工作,就放弃了,这样的人当然会说饱和。
可是问题在于你技术学好了没有?你说你基本的技术需求都可以满足,我是不相信谁找不到工作的。除非这个社会乱了,真正有用的人才一定会有工作,这是毋庸置疑的。
没有工作经验?没有项目经验?
首先我必须声明一点,工作经验工作年限不等于这个人的技术水平。
我曾经面试过很多人,有很多四五年工作经验的人不如工作一两年的人,这样的事情非常常见。
没有工作经验是正常的,可是没有项目经验就是你自己的问题了。
学习技术必须有项目跟着,网上资源那么多,开源项目那么多?自己把整个项目搞清楚,并不是一件特别难的事情。如果连起码的项目都没有,怎么证明你的技术学得好?难道只是看视频吗?这样能找到工作才怪。
掌握以下内容可以找到Web前端工作
最基本的内容,你需要把静态网页写好,HTML、CSS的标签属性常用的也才只有几十个。自己能独立作出小米、京东的官网就可以了。
最主要的就是学好原生JavaScript,能充分的对其进行理解和使用。同时这也是前端最为重点的部分,现在找前端工作都需要能熟练使用框架的,现在最火的框架是Vue和React。Vue比较多,而这些框架都是用JavaScript封装出来的,换句话说学好JavaScript,就是把框架学好了。
建议学JavaScript找个负责有经验的老师带一带。既然是学技术,就别对自己太抠,自己能学好JavaScript的人非常少,最好得到专业的人指导,不然放弃的概率会非常大。找别人带带你,自己自学技术,我觉得是非常不现实。
后面的内容就是学HTML5和CSS3的新特性,做一些比较炫酷的特效。如果要研究的非常深,那么也确实很困难。但其实我们在实际的应用中会很少用到,所以作为简单的了解就行。
后面就是前端最为主要的框架了,建议选择学习Vue,成本低,容易学,需求大。 学习前端技术不像我们以前学习数学语文,需要好的学习方法。自己多在网上搜索一些关于前端的学习方法,我做开发这么多年,太了解如果学习方法不对,一个人是很难学好前端技术的。
如果实在不了解好的学习方法可以来问我。 希望想学习技术的朋友,不要被别人的言论影响太多,如果选择学技术,就一心的学好,工作都是可以找到的。
当前,前端开发行业的薪资水平究竟是怎样的呢?
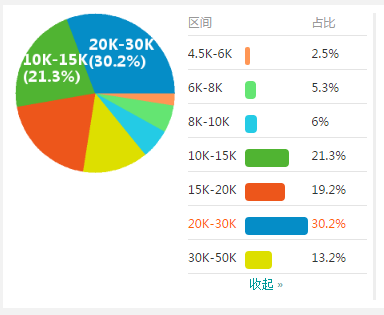
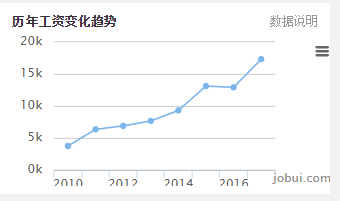
我们先用三个数据了解一下。

从表中可以看出,工资在20k-30k范围内的岗位占了30.2%,占比最大,更有一部分精英薪资水平达到30k+。


工资水平呈现逐年上升趋势,17年以后幅度更大。
看到这里是不是有心动了呢?
那么接下来应该做什么?
首先是补完自己的基础知识:
- 补充学习HTML5/CSS3的课程更
- 深入地学习JS,深入了解JS中的各类对象和方法,使用JS学习基本的算法
- 学习掌握主流的JS框架
- NodeJS可以继续学下去
再然后可以自己动手做一些实践项目:
- 开发模仿饿了么/网易云音乐/B站客户端等Web应用(这些东西挺火)
- 做一些涉及复杂用户交互的Web应用(比如用JS开发个小游戏,例如多人版贪吃蛇)
- 做一个JS全栈的内容管理系统/博客(检验你前后端的JS技能)
- 使用CSS3/JS实现一些酷炫的动效(可以在codepen排行榜上看看)
最后多刷面试题,好好写一份简历。
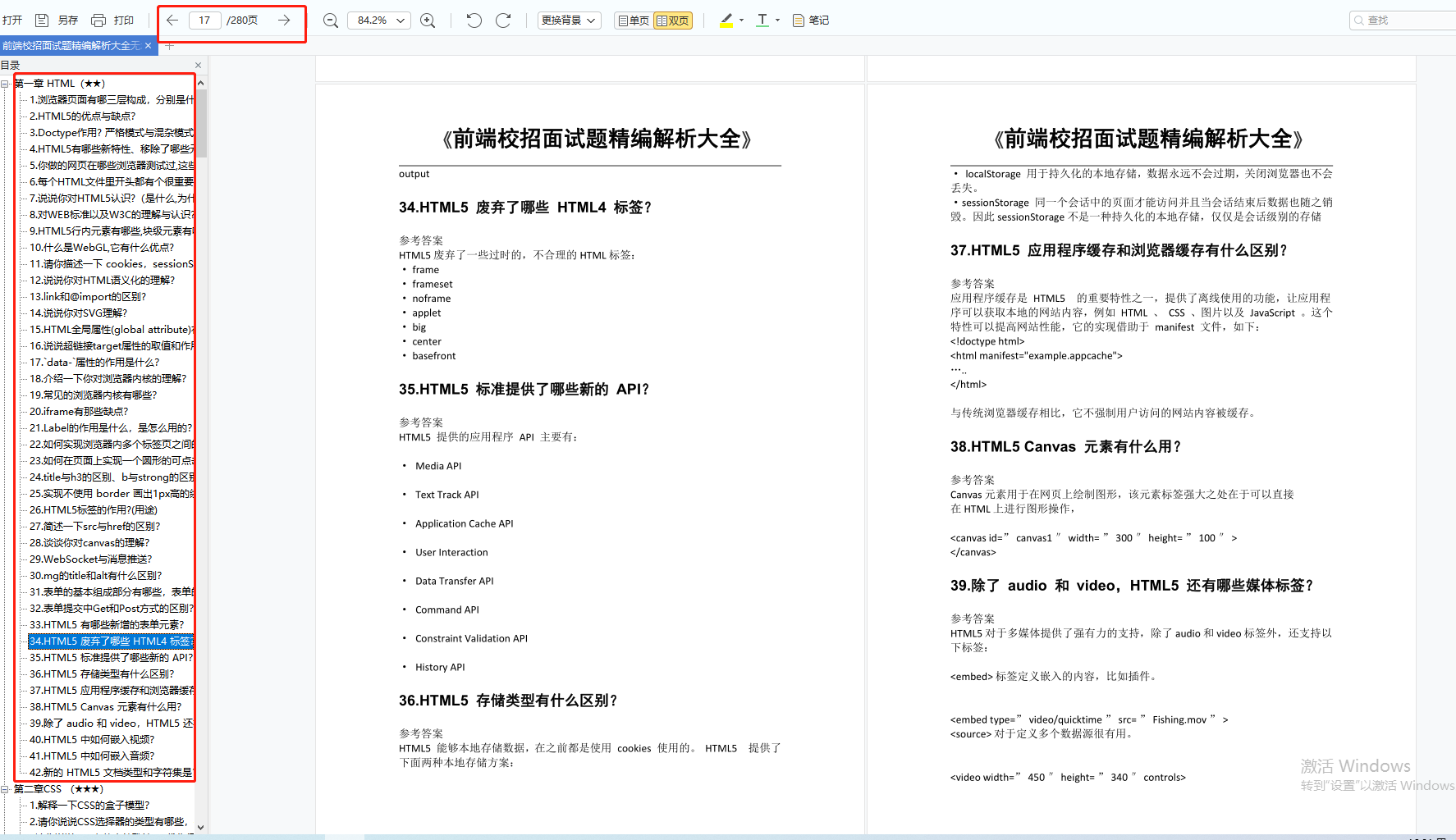
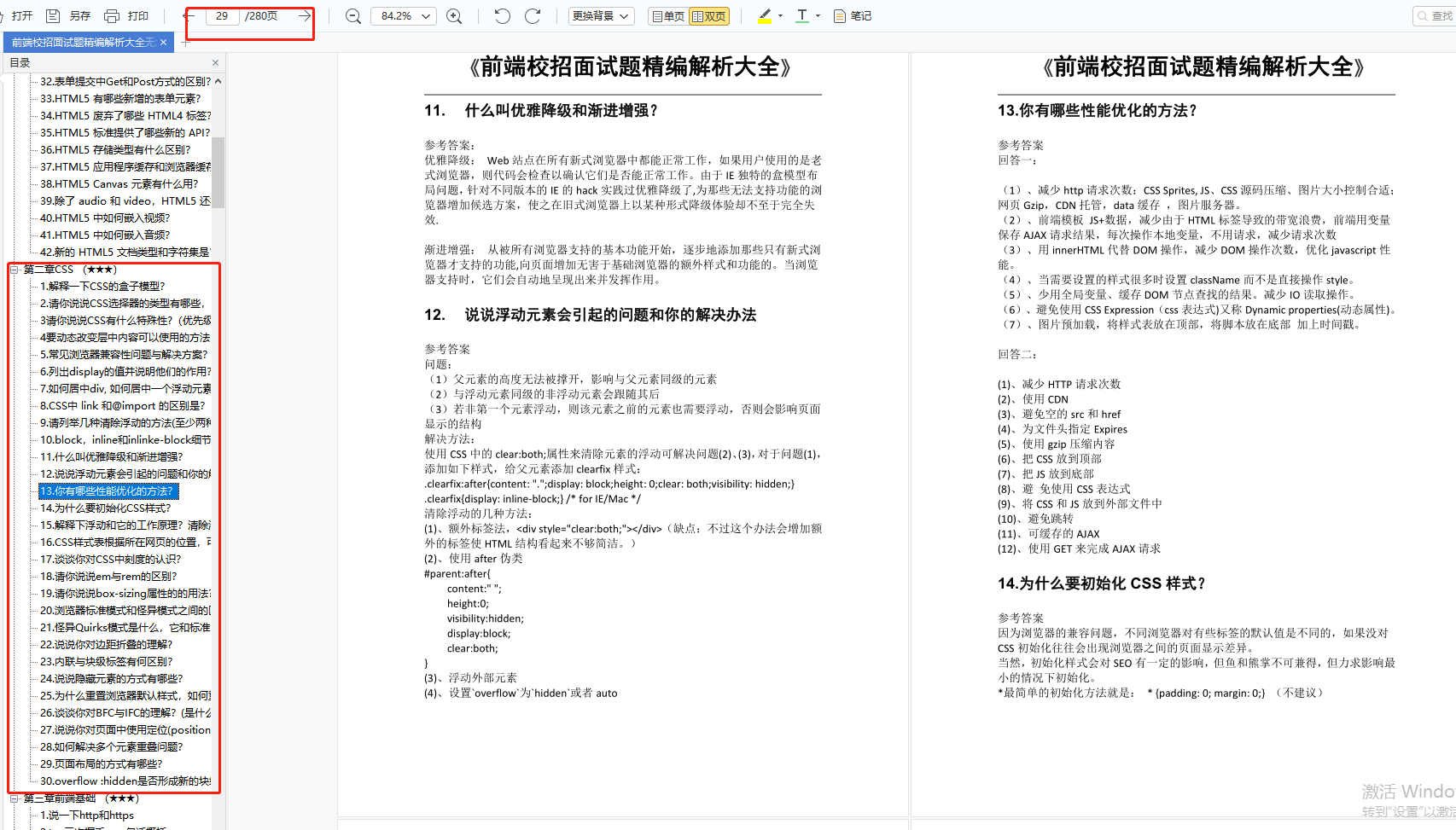
说个题外话,我平时一直有整理面试题的习惯,有随时跳出舒适圈的准备,不知不觉整理了229页了,在这里分享给大家,有需要的点击这里免费领取题目+解析PDF。
HTML
- 浏览器页面有哪三层构成,分别是什么,作用是什么?
- HTML5的优点与缺点?
- Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
- HTML5有哪些新特性、移除了哪些元素?
- 你做的网页在哪些浏览器测试过,这些浏览器的内核分别是什么?
- 每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
- 说说你对HTML5认识?(是什么,为什么)
- 对WEB标准以及W3C的理解与认识?
- …

CSS
- 解释一下CSS的盒子模型?
- 请你说说CSS选择器的类型有哪些,并举几个例子说明其用法?
- 请你说说CSS有什么特殊性?(优先级、计算特殊值)
- 常见浏览器兼容性问题与解决方案?
- 列出display的值并说明他们的作用?
- 如何居中div, 如何居中一个浮动元素?
- 请列举几种清除浮动的方法(至少两种)?
- block,inline和inlinke-block细节对比?
- 什么叫优雅降级和渐进增强?
- 说说浮动元素会引起的问题和你的解决办法
- 你有哪些性能优化的方法?
- …

JavaScript
- js的各种位置,比如clientHeight,scrollHeight,offsetHeight ,以及scrollTop, offsetTop,clientTop的区别?
- js拖拽功能的实现
- 异步加载js的方法
- js的防抖与节流
- 说一下闭包
- 说说你对作用域链的理解
- JavaScript原型,原型链 ? 有什么特点?
- 请解释什么是事件委托/事件代理
- Javascript如何实现继承?
- 函数执行改变this
- babel编译原理
- 函数柯里化
- 说一下类的创建和继承
- 说说前端中的事件流
- 如何让事件先冒泡后捕获
- 说一下图片的懒加载和预加载
- js的new操作符做了哪些事情
- 改变函数内部this指针的指向函数(bind,apply,call的区别)
- Ajax解决浏览器缓存问题
- …

Vue
- Vue中 key 值的作用
- Vue 组件中 data 为什么必须是函数?
- vuex的State特性是?
- 介绍一下Vue的响应式系统
- computed与watch的区别
- 介绍一下Vue的生命周期
- 为什么组件的data必须是一个函数
- 组件之间是怎么通信的
- Vue.cli中怎样使用自定义的组件?有遇到过哪些问题吗?
- Vue如何实现按需加载配合webpack设置
- 简单描述每个周期具体适合哪些场景
- scss是什么?在Vue.cli中的安装使用步骤是?有哪几大特性?
- 聊聊你对Vue.js的template编译的理解?
- Vue 路由跳转的几种方式
- Vue如何实现按需加载配合webpack设置?
- Vue的路由实现:hash模式和history模式
- Vue与Angular以及React的区别?
- Vue路由的钩子函数
- 什么是Vue的计算属性?
- …

React
- 介绍一下react
- React单项数据流
- react生命周期函数和react组件的生命周期
- react和Vue的原理,区别,亮点,作用
- reactJs的组件交流
- 有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
- 项目里用到了react,为什么要选择react,react有哪些好处
- 怎么获取真正的dom
- 选择react的原因
- react的生命周期函数
- setState之后的流程
- react高阶组件知道吗?
- React的jsx,函数式编程
- react的组件是通过什么去判断是否刷新的
- 如何配置React-Router
- 路由的动态加载模块
- Redux中间件是什么东西,接受几个参数
- redux请求中间件如何处理并发

浏览器
- 跨标签页通讯
- 浏览器架构
- 浏览器下事件循环(Event Loop)
- 从输入 url 到展示的过程
- 重绘与回流
- 存储
- Web Worker
- V8垃圾回收机制
- 内存泄露
- reflow(回流)和repaint(重绘)优化
- 如何减少重绘和回流?
- 一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
- localStorage 与 sessionStorage 与cookie的区别总结
- …

服务端与网络
- HTTPS和HTTP的区别
- HTTP版本
- 从输入URL到页面呈现发生了什么?
- HTTP缓存
- 缓存位置
- 强缓存
- 协商缓存
- 缓存的资源在那里
- 用户行为对浏览器缓存的影响
- 缓存的优点
- 不同刷新的请求执行过程
- …

算法与数据结构
- 二叉树层序遍历
- B树的特性,B树和B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 说一下冒泡快排的原理
- Heap排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前10个数

由于文章篇幅有限,只能展示部分面试题,有需要的点击这里免费领取题目+解析PDF。