一、浏览器查找解析域名IP地址
1、检查本地的hosts文件,查看是否有映射关系,有IP地址映射,完成域名解析
2、查找本地DNS解析器缓存,是否有这个网址映射关系,有则完成域名解析,本地DNS服务器一般由网络接入服务器商提供,比如中国电信,中国移动。
3、域名DNS请求到达本地DNS服务器之后,本地DNS服务器会首先查询它的缓存记录,如果缓存中有此条记录,就可以直接返回结果,此过程是递归的方式进行查询。如果没有,本地DNS服务器还要向DNS根服务器进行查询
4、如果根DNS服务器没有记录具体的域名和IP地址的对应关系,则继续向域服务器上去继续查询,并给出域服务器的地址。这种过程是迭代的过程。
5、本地DNS服务器继续向域服务器发出请求,与服务器返回域名的解析服务器的地址。
6 本地DNS服务器向域名的解析服务器发出请求,这时就能收到一个域名和IP地址对应关系,本地DNS服务器不仅要把IP地址返回给用户电脑,还要把这个对应关系保存在缓存中,以备下次别的用户查询时,可以直接返回结果,加快网络访问。 
二、建立TCP链接
1、拿到域名对应的IP地址,以随机端口(1024~~65535)向WEB服务器程序80端口发起TCP的连接请求
2、接请求进入到内核的TCP/IP协议栈(用于识别该连接请求,解封包,一层一层的剥开),还有可能要经过Netfilter防火墙(属于内核的模块)的过滤。
3、到达WEB程序,最终建立了TCP/IP的连接。
* 对于客户端与服务器的TCP链接,必然要说的就是『三次握手』。
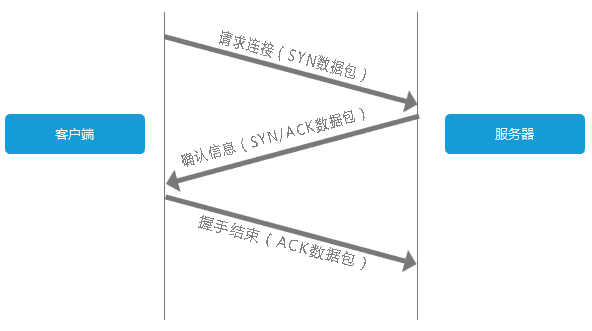
 三次握手
三次握手
客户端发送一个带有SYN标志的数据包给服务端,服务端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息,最后客户端再回传一个带ACK标志的数据包,代表握手结束,连接成功。
通俗化之后就是:
- 客户端:老弟我要跟你链接
- 服务端:好的,同意了
- 客户端:好嘞
三、游览器向WEB服务器发起Http请求
建立TCP连接之后,发起HTTP请求,请求一般分为三部分
- 请求方法URI协议/版本
- 请求头(Request Header)
- 请求正文
四、服务器端处理
1、服务器端收到请求后的由web服务器(准确说应该是http服务器)处理请求,诸如Apache、Ngnix、IIS等。
2、web服务器解析用户请求,调度相应的资源文件处理用户请求和参数,并调用数据库信息。
3、通过web服务器返回给浏览器客户端。

五、关闭TCP链接
为了避免服务器与客户端双方的资源占用和损耗,当双方没有请求或响应传递时,任意一方都可以发起关闭请求。与创建TCP连接的3次握手类似,关闭TCP连接,需要4次握手

六、浏览器解析资源
1、浏览器通过解析HTML,生成DOM树,解析CSS,生成CSS规则树,然后通过DOM树和CSS规则树生成渲染树。
2、渲染树与DOM树不同,渲染树中并没有head、display为none等不必显示的节点。
3、在解析CSS的同时,可以继续加载解析HTML,但在解析执行JS脚本时,会停止解析后续HTML,这就会出现阻塞问题。
七、游览器布局渲染
1、根据渲染树布局,计算CSS样式,即每个节点在页面中的大小和位置等几何信息。
2、HTML默认是流式布局的,CSS和js会打破这种布局,改变DOM的外观样式以及大小和位置。
3、这时就要提到两个重要概念:reflow(回流)和repain(重绘)。
repaint:屏幕的一部分重画,不影响整体布局,比如某个CSS的背景色变了,但元素的几何尺寸和位置不变。
reflow: 意味着元件的几何尺寸变了,我们需要重新验证并计算渲染树。是渲染树的一部分或全部发生了变化。这就是Reflow,或是Layout。
有些情况下,比如修改了元素的样式,浏览器并不会立刻 reflow 或 repaint 一次,而是会把这样的操作积攒一批,然后做一次 reflow,这又叫异步 reflow 或增量异步 reflow。
有些情况下,比如 resize 窗口,改变了页面默认的字体等。对于这些操作,浏览器会马上进行 reflow。
基本上转载:https://www.cnblogs.com/yuanzhiguo/p/8119470.html
也可以参考:https://blog.csdn.net/wlk2064819994/article/details/79756669