在Sublime Text 2.5中编写vue文件时,会发现没有代码智能提示,清一色的黑底白字,不会像html、js一样变成彩色,给我们带来了很大的不便。所以需要安装一款叫作Vue Syntax Highlight的插件,它不仅可以使代码高亮起来,还能进行代码智能提示。
Vue Syntax Highlight高亮插件安装整体分为以下几步:
- 安装Package Control
- 执行Install Package
- 安装Vue Syntax Highlight
我不知道什么时候已经安装了Package Control。如何查看Package Control是否已经安装?在菜单Preferences下出现Package Control选项,说明Package Control已经安装成功了。
Vue Syntax Highlight高亮插件安装具体步骤:(前提已经安装好了Package Control)
1、点击菜单“Preferences” -- Package Control选项,或者快捷键Ctrl+Shift+P,调出Package Control的界面。

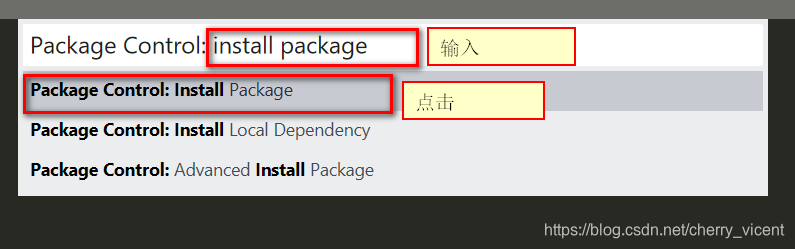
2、在输入框中输入install package,并点击。

过一会就会显示如下界面:

3、在输入框输入需要安装的插件名称并点击即可。这里是Vue Syntax Highlight。(sublime下方会显示安装进度。)
4、安装完插件后,把sumlime中打开的.vue文件关闭,再重新打开,此时代码就显示高亮和智能提示了。

扫描二维码关注公众号,回复:
12511401 查看本文章


参考资料:
https://www.cnblogs.com/hongmaju/archive/2004/01/13/6838559.html
https://blog.csdn.net/diliangxun2512/article/details/101765553