使用方向
最近在学习 vue.js 的源码,主要是通过 Vue.js 技术揭秘 官方文档,但是都是文字描述和代码片段,很难和我们实际项目中的步骤和操作联系起来,所以尝试 debugger 源码,配合文档描述,进而学习 new Vue、createElement 等的具体操作流程。
源码区别
发现从 vue.js 官网 clone 的代码和从 Vue.js 技术揭秘 中 clone 的代码 目录 部分不同。


其实内容是一样的,个人理解是:一个为了更好的学习源码,文件目录精简,一个是为了提供学习vue的入门知识,包含了示例等。
Vue.js 官网下载 debugger
注:此部分借鉴自: vue如何debugger源码
- 给
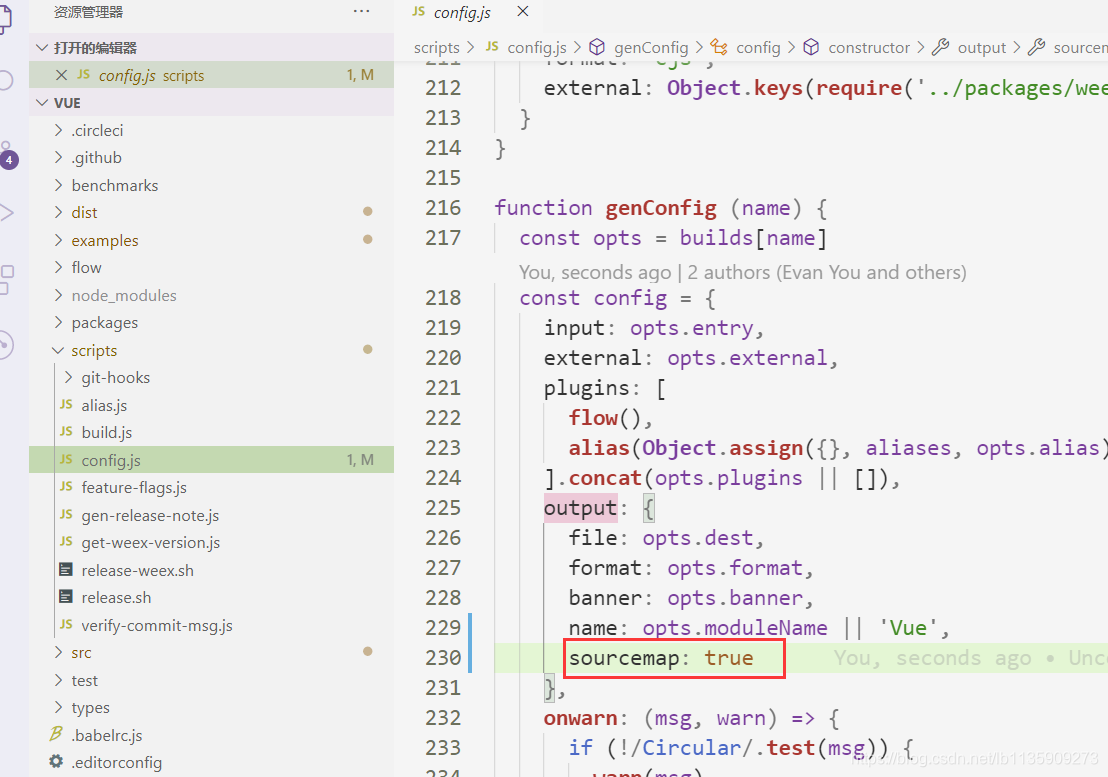
scripts/config.js添加sourcemap: true

- 修改完成后,执行下
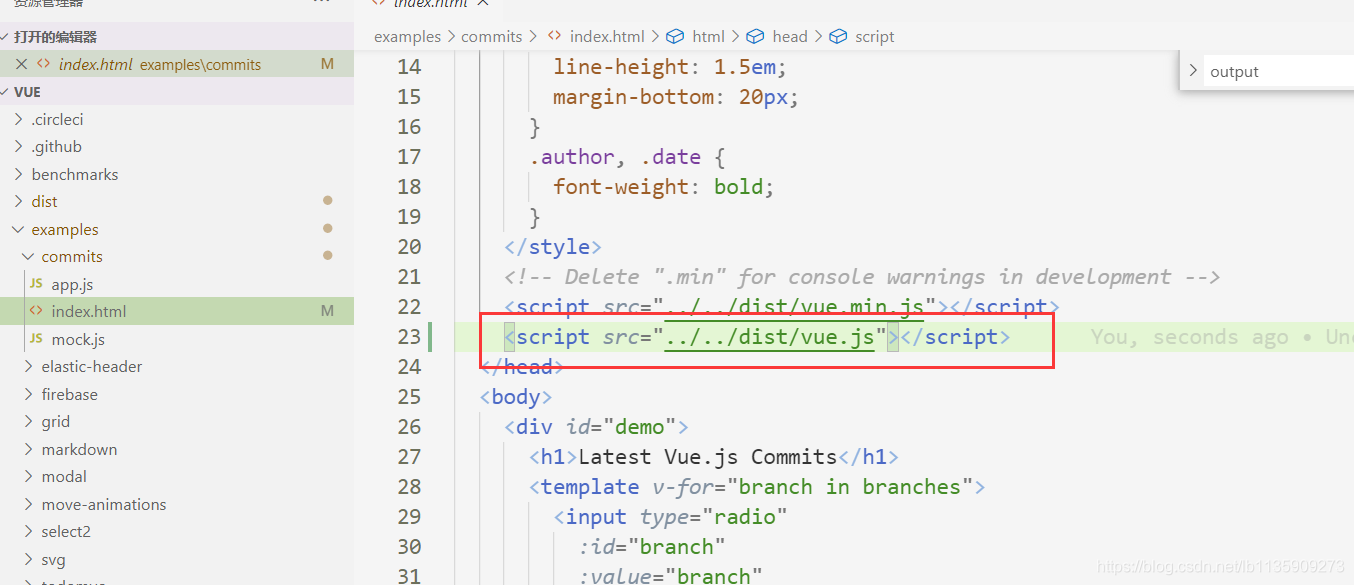
npm run dev,在example中的代码中,引入./dist/vue.js代码

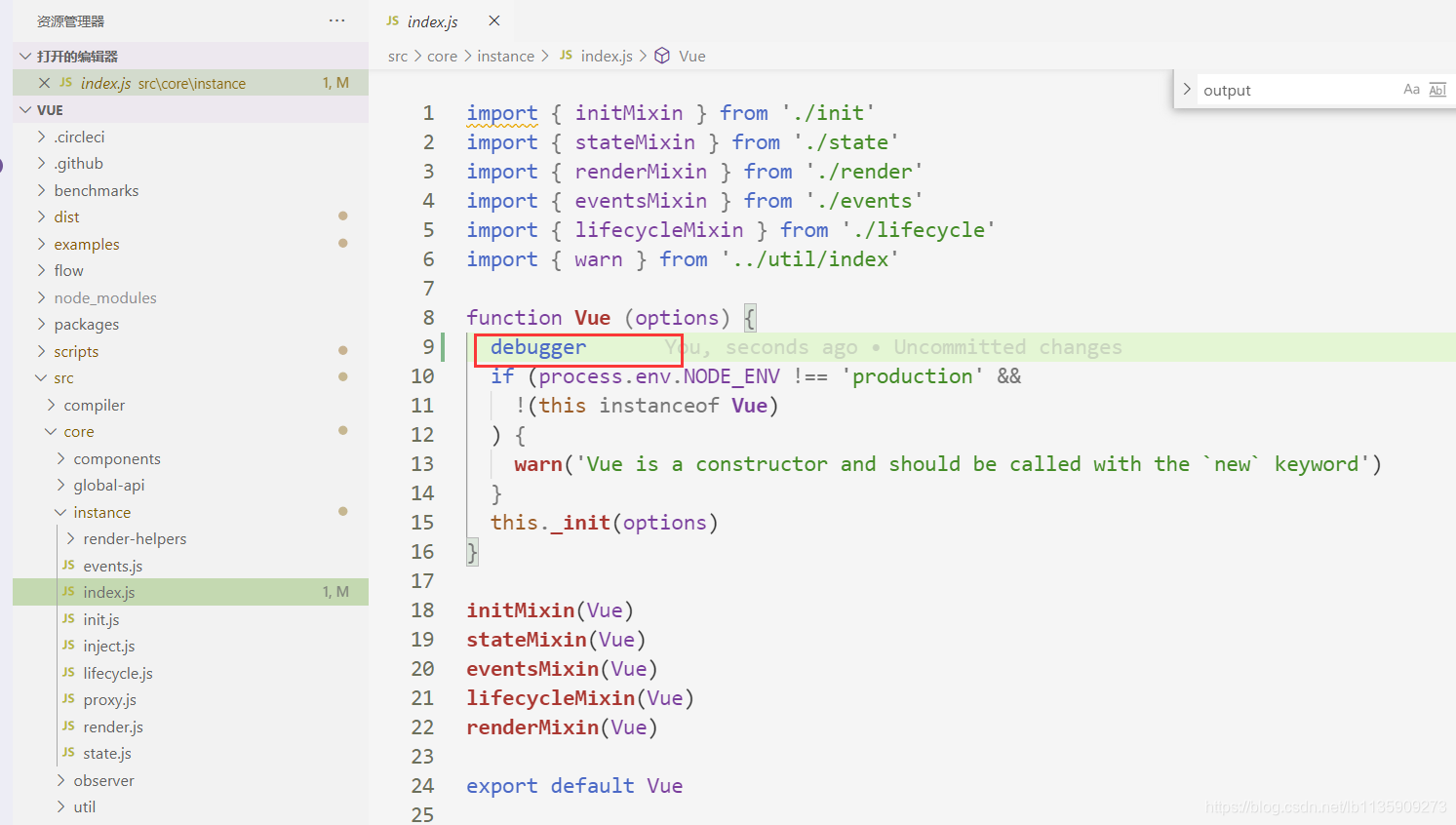
- 在源码中添加debugger,会有对应的断点

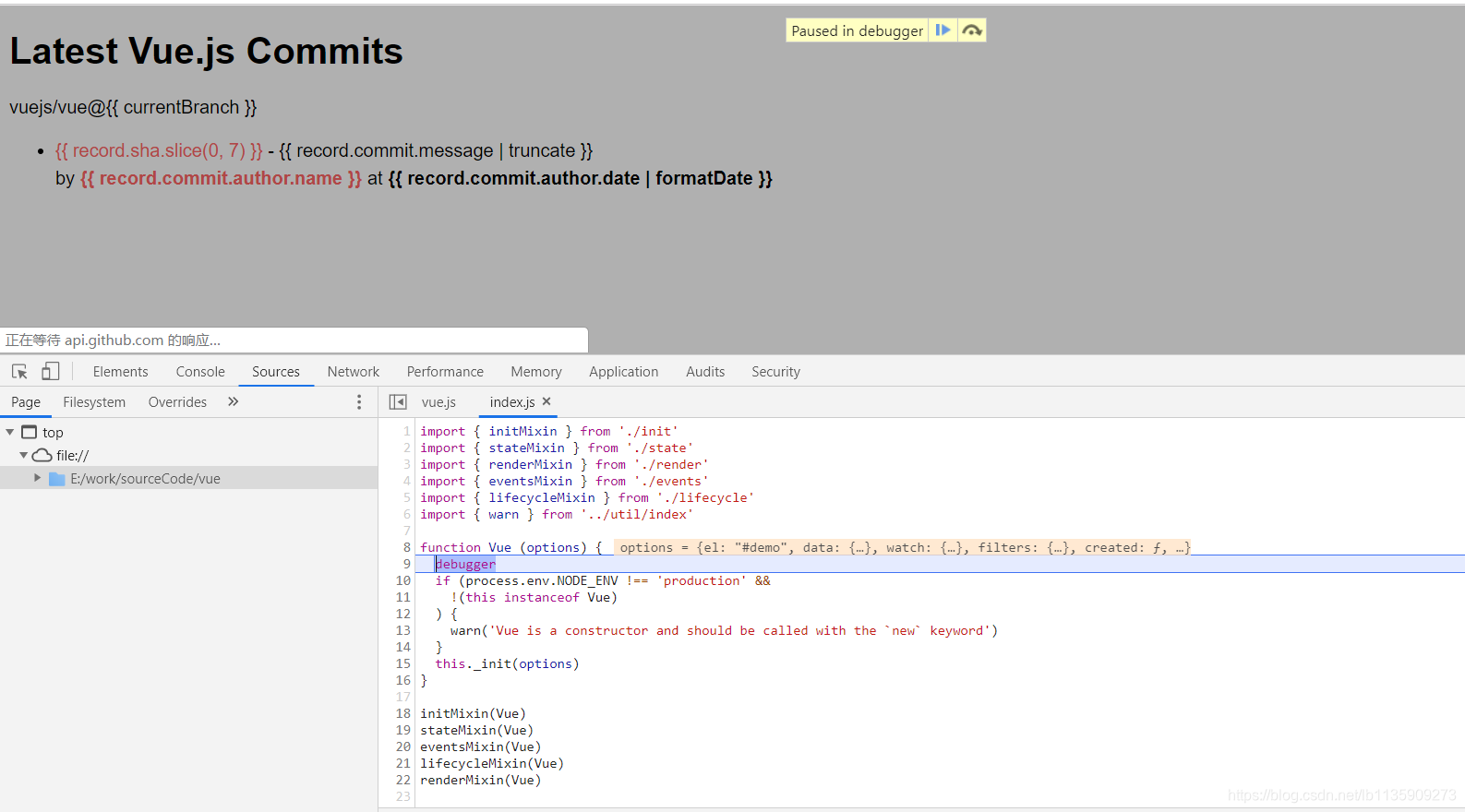
执行结果:

总结
个人感觉这种一边 debugger ,一边阅读文档的理解会深入一点。