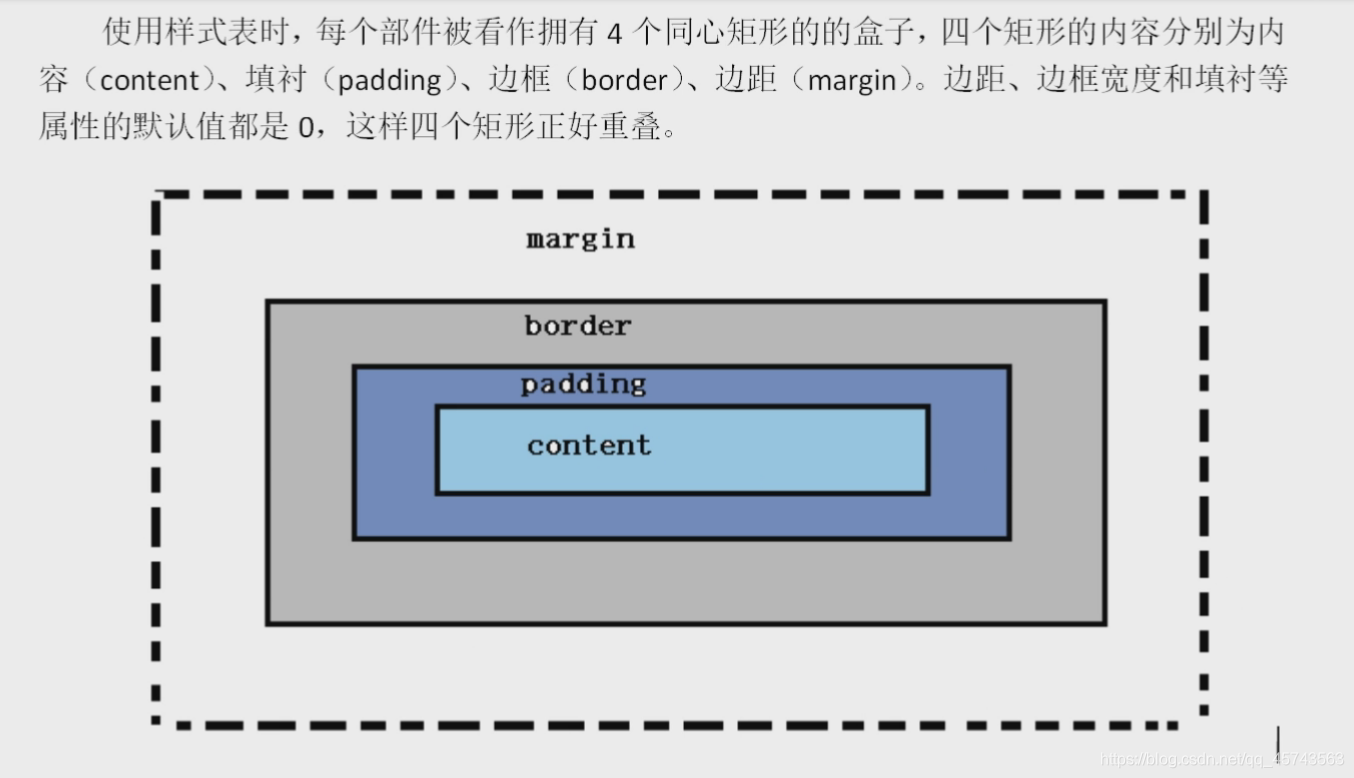
样式表
setStyleSheet(string);//主窗口设置样式的函数 或是哪个控件需要设置直接调用
setStyleSheet(“QPushButton{background:yellow;color:red}”);//background//背景色 color//前景色 border//边界
background-color:#ffffff;
border: 1px solid#cccccc;
border-radius:4px;

setWindowOpacity(浮点型);//设置窗口的透明度 范围是0-1整个都透明
setWindowFlags(Qt::FramelessWindowHint);//设置窗体的风格 没有边框
setAttribute(Qt::WA_TranslucentBackground);//设置窗体的背景 透明
QGraphicsOpacityEffect xx;//设置部件透明的类名
xx.setOpacity(0.1);//设置这个透明对象的透明度
ui->label->setGraphicsEffect(xx);//为这个控件设置透明度
QGraphicsDropShadowEffect xx;//阴影效果的类
xx.setColor (Qcolor (100, 100,100);//设置阴影的颜色
xx.setBlurRadius(20) ;//阴影的模糊半径
xx.setOffset(20) ;//阴影的偏移值
ui->label->setGraphicsEffect(xx);//为这个控件设置阴影

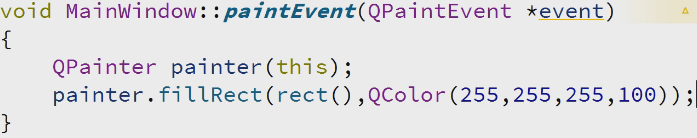
重写绘图事件 颜色第四个参数是透明度的值


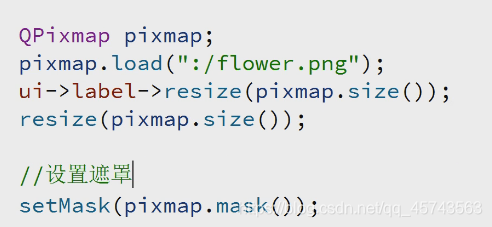
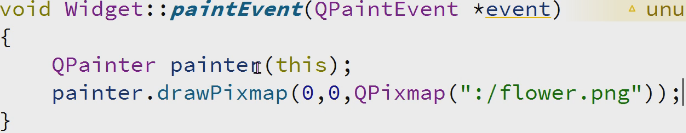
重写绘图事件 画图 注图片背景需是透明