配置模板代码
- 在vscode中找到用户代码片段

-
再新建一个vueTemplate.json文件:


-
复制下面的代码覆盖vueTemplate.json中的默认内容:
{
"vue-template": {
"prefix": "",
"body": [
"<template>",
" $0",
"</template>",
"",
"<script>",
"export default {",
" name: '$TM_FILENAME_BASE',",
"",
"}",
"",
"</script>",
"",
"<style scoped>",
"",
"</style>"
],
"description": "Log output to console"
}
}
- $TM_FILENAME_BASE就是获取的文件名
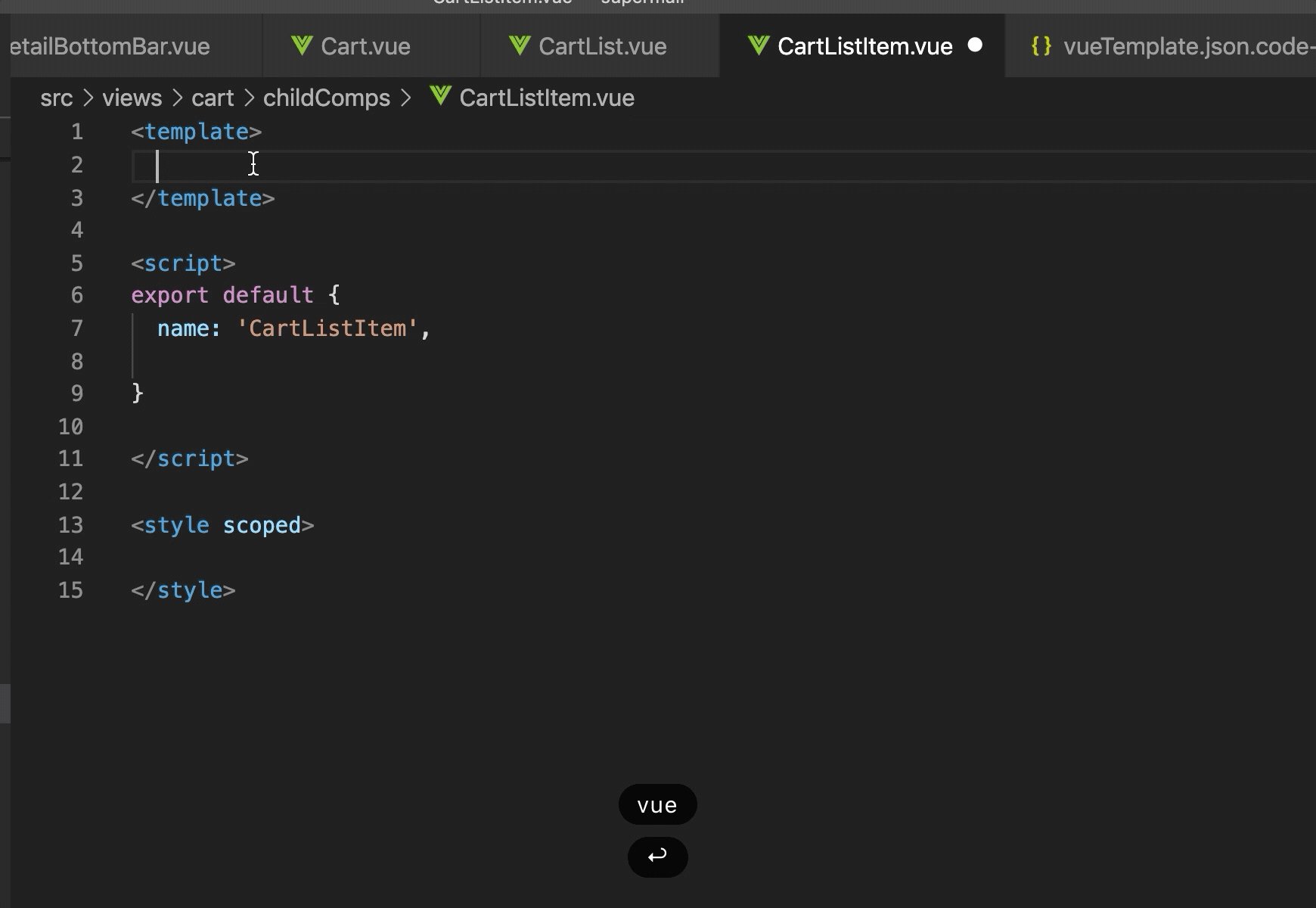
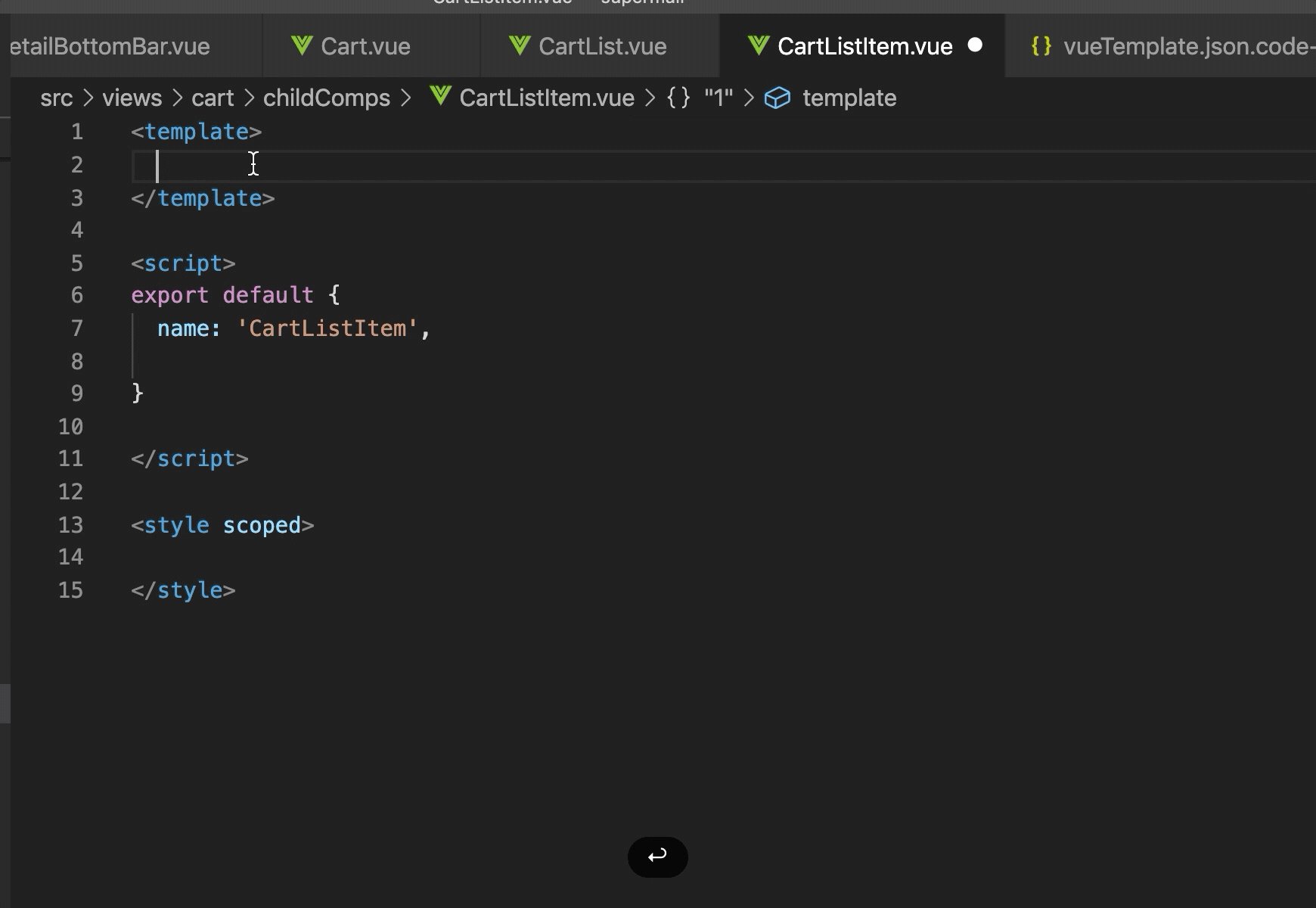
- 效果展示: