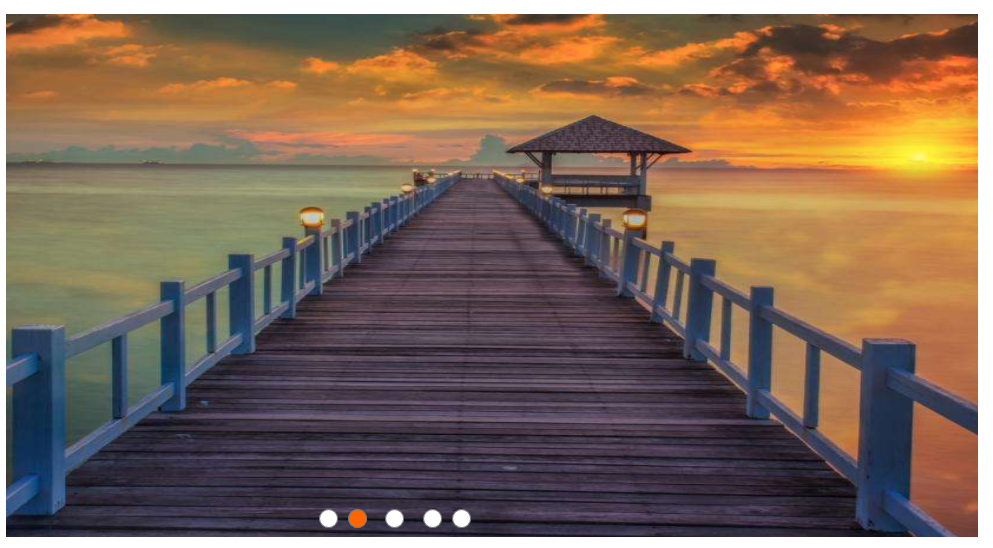
功能:循环播放一组图片,圆形分页标签随着播放不同的图片,而对应改变样式。
效果图:
第一步:创建动态面板
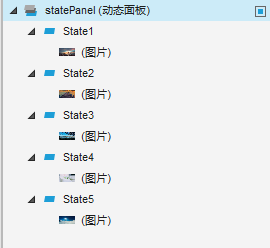
双击动态面板,命名为statePanel(自行命名即可),创建五个状态:
为每个面板添加一张图片:
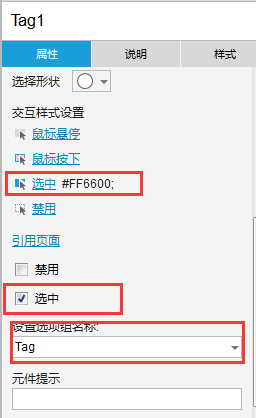
制作圆形分页标签:
设置选中状态,勾选选中,设置选项组名称tag
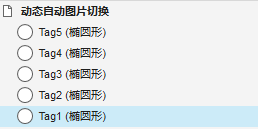
复制4个,放置到合适的位置,在概要面板中选中,重新命名,为Tag1-Tag5
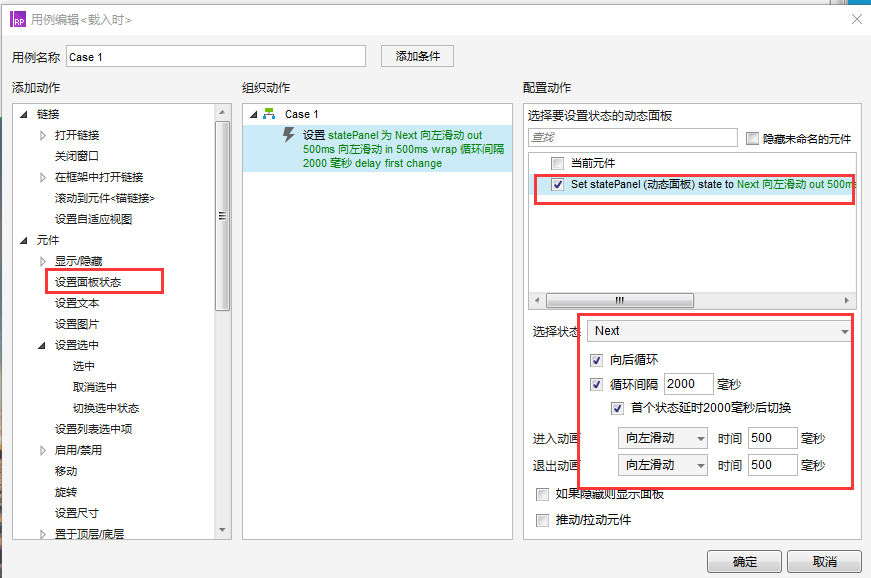
点击动态面板,点击【载入时】,添加case,设置【设置面板状态】,操作如下:
点击动态面板,点击【状态切换时】,添加case1,为其添加判断条件,
继续为case1添加动作,【设置选中】中的选中,设置元件Tag1
依次设置【状态改变时】的case2,case3,case4
case5为最后一个,无需进行条件内容的设置,只需设置选中为Tag5