转载 原文作者:伍华聪 原文地址:https://www.cnblogs.com/wuhuacong/p/14035302.html
部署Vue+Element的前端应用,建议使用Nginx服务,这个对于Vue里面的URL代理转向设置比较方便些。
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器。
首先到nginx服务网站下载对应的程序包进行安装:http://nginx.org/en/download.html, 建议下载稳定版本进行安装。

nginx的DOS操作命令有几个,比较简单:
start nginx 启动
nginx -s reload 刷新配置文件
tasklist /fi "imagename eq nginx.exe" 查看所有的nginx进程
taskkill /fi "imagename eq nginx.exe" /f 停止所有nginx进程
定位到解压的目录,然后在DOS窗口中执行 start nginx 启动nginx服务。
在使用前,我们需要检查nginx是否启动成功,直接在浏览器地址栏输入网址 http://localhost:80,回车,出现以下页面说明启动成功。

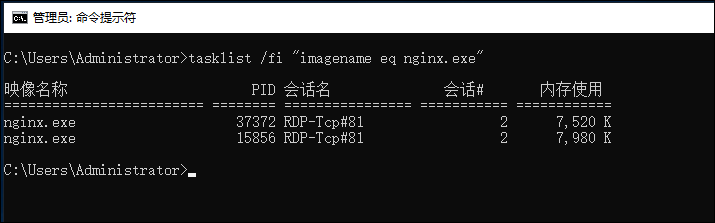
也可以在cmd命令窗口输入命令 tasklist /fi “imagename eq nginx.exe” ,出现如下结果说明启动成功:

nginx的配置文件是conf目录下的nginx.conf,默认配置的nginx监听的端口为80,如果80端口被占用可以修改为未被占用的端口即可。
在处理网站的URL代理设置前,我们先回到我们Vue+Element 项目里面,我们在vue.config.js里面一般都有为跨域处理实现的代理设置,如下图所示。

而发布应用到服务器的时候,我们需要配置它的反向代理设置。
使用Nginx部署Vue+Element前端应用的时候,我们可以利用它的反向代理设置配置即可。
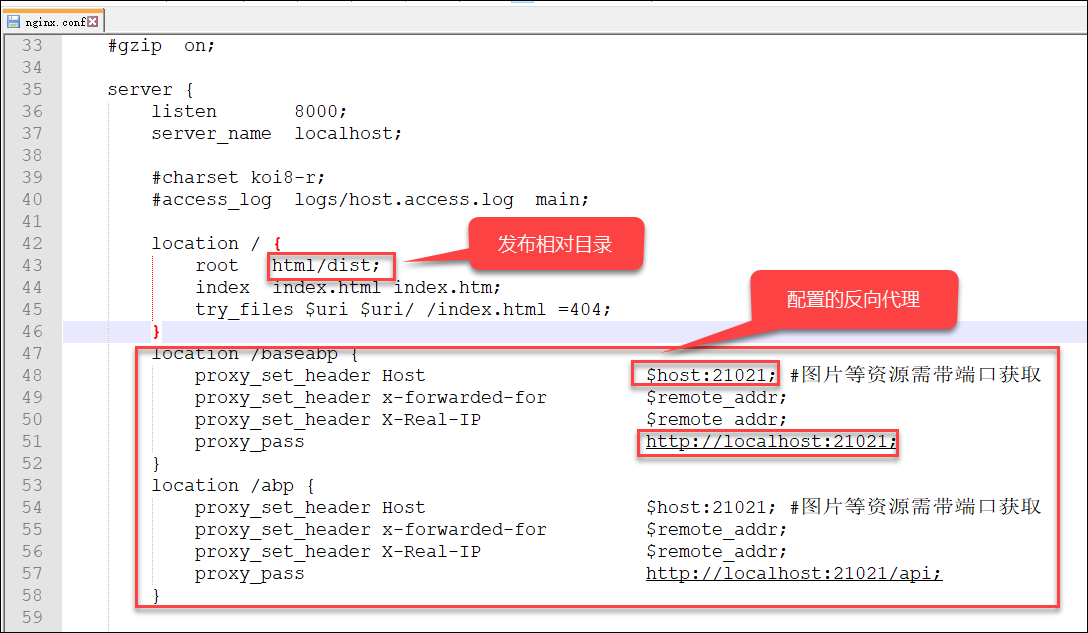
在nginx下的conf\nginx.conf中修改nginx的配置文件,配置修改。
根据我在Vue前端项目上的devServer的配置,我们在nginx的反向代理设置如下所示。

完整设置信息如下所示:
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
location /baseabp {
proxy_set_header Host $host:21021; #图片等资源需带端口获取
proxy_set_header x-forwarded-for $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://localhost:21021;
}
location /abp {
proxy_set_header Host $host:21021; #图片等资源需带端口获取
proxy_set_header x-forwarded-for $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://localhost:21021/api;
}
以上设置处理后,前端使用到Web API端的文件,反向代理也会带上对应的端口号,实现图片等上传API目录下的资源的正常访问了。