vue前端图片压缩,js图片压缩技术
公司项目有拍照上传图片,现在一般手机拍照都会有4M,5M样子,四五兆的图片上传到服务器就会花费比较长点的时间,必须得提升用户体验啊!
肿么办?只能前端压缩呗,总不能跟客户说,你去拍张小点的图片来上传,这样体验太不好了!!
经过一番折腾(少不了百度搜索,到处查阅,你们知道的),终于弄好,现在也将其分享出去,希望能帮到看到这篇文章的你!
前端压缩图片,基本思路是基于canvas,就是把上传的图片绘制在canvas上,然后改变canvas尺寸,在从canvas导出base64图片,最后可以将base64图片转成二进制数据格式图片或者blob格式图片。当然,想要更好的兼容性,如果你不是大神,可以考虑别人写好的,这里推荐使用mobileBUGFix.min.js来解决兼容性!,这个文件好像不太好找,npm没有找到包,文章后面会附上。
废话不多说,开始正题。
本项目使用vue-cli3脚手架开发,相关webpack配置和vue-cli3配套
下载mobileBUGFix.min.js文件
稍后附上该文件,下载好后,将mobileBUGFix.min.js放到public中

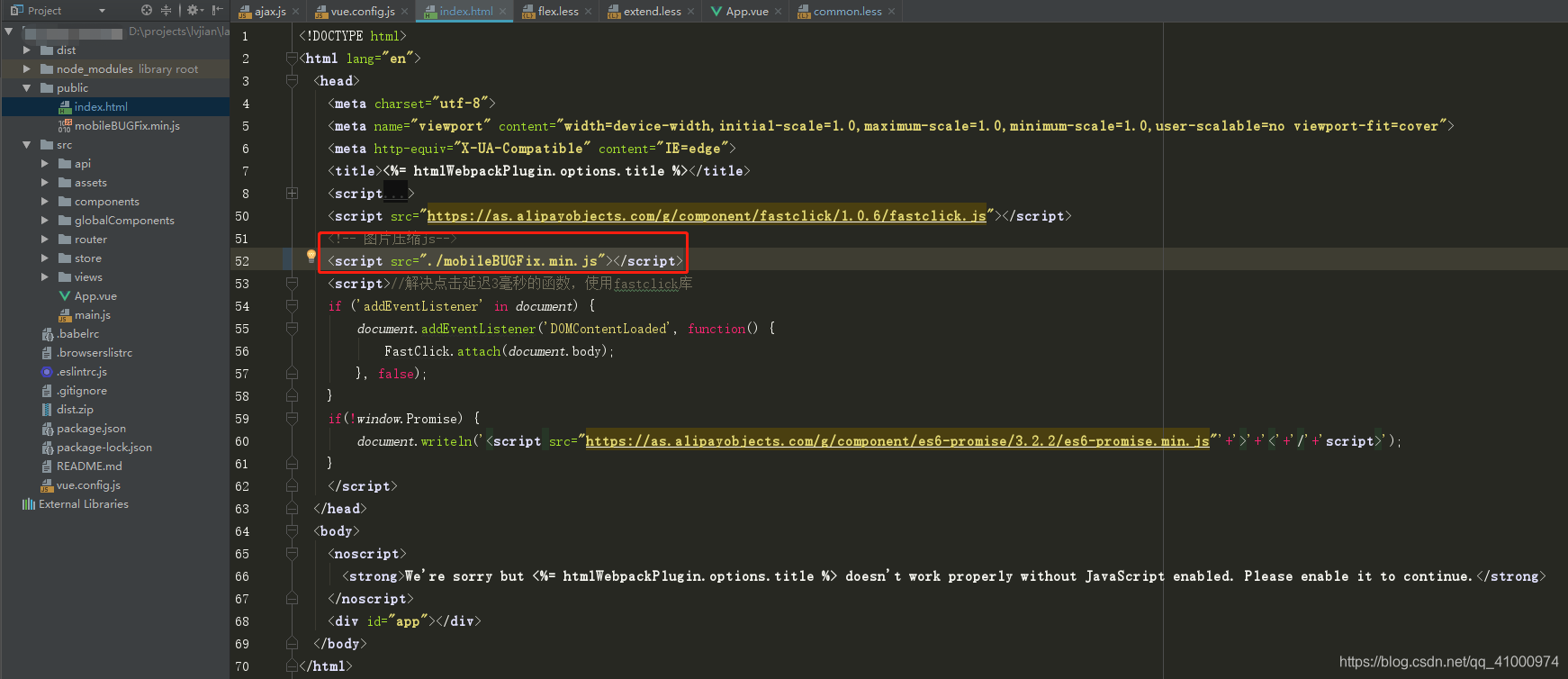
index.html中引入
由于不是用npm包安装,所以需要在html中引入
<script src="./mobileBUGFix.min.js"></script>

这里强调两点:第一引入路径,该js文件最好放在public中,以相对路径引入,不然项目打包后肯定路径报错;第二就是请在html的head标签里面引入这个js文件,不要放在body里面引入,否则在某些情况下会报错,因为还需要做webpack配置。比如本人的项目是用在APP webview上的,开始是放在body里面引入的,再本地电脑浏览器运行没有问题,然而放到APP 里面打包就报错了,猜测是在webview 环境下,body还没有创建好就有js文件引用了mobileBUGFix.min.js里面的变量,导致出错。
webpack配置
新建vue.config.js,在configureWebpack: config中添加代码,如下:
const path = require('path')
function resolve(dir){
return path.join(__dirname,dir)//path.join(__dirname)设置绝对路径
}
module.exports = {
configureWebpack: config => {
//此为图片压缩引用配置
config.externals= {
'MegaPixImage': 'MegaPixImage',
'JPEGEncoder': 'JPEGEncoder'
}
},
/*
路径简写,后面会用到。不配置也行,引入的时候按自己实际路径就好
*/
chainWebpack:(config)=>{
config.resolve.alias
.set('@',resolve('./src'))
.set('$components',resolve('./src/components'))
.set('$globalComponents',resolve('./src/globalComponents'))
.set('$images',resolve('./src/assets/images'))
.set('$util',resolve('./src/assets/util'))
.set('$commonStyle',resolve('./src/assets/commonStyle'))
.set('$api',resolve('./src/api'))
.set('$router',resolve('./src/router'))
.set('$store',resolve('./src/store'))
//set第一个参数:设置的别名,第二个参数:设置的路径
},
}
配置好后,请重启项目
新建compressImage.js文件,用于操作图片压缩
/*
图片压缩
*/
import MegaPixImage from 'MegaPixImage'
import JPEGEncoder from 'JPEGEncoder'
// 将base64转换为blob
export function convertBase64UrlToBlob(urlData) {
let arr = urlData.split(',')
let mime = arr[0].match(/:(.*?);/)[1]
let bstr = atob(arr[1])
let n = bstr.length
let u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
return new Blob([u8arr], {
type: mime })
}
//base64转file文件(即二进制文件)
export function dataURLtoFile(dataurl, filename = 'file') {
let arr = dataurl.split(',')
let mime = arr[0].match(/:(.*?);/)[1]
let suffix = mime.split('/')[1]
let bstr = atob(arr[1])
let n = bstr.length
let u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
return new File([u8arr], `${
filename}.${
suffix}`, {
type: mime
})
}
// 压缩图片
export function compressImage(path, config) {
// console.log(path)
return new Promise((resolve, reject) => {
// 生成canvas
let canvas = document.createElement('canvas')
let ctx = canvas.getContext('2d')
let img = new Image()
img.crossOrigin = 'Anonymous'
img.onload = function() {
let w = this.width
let h = this.height
let scale = w / h
w = config.width || config.height * scale || w
h = config.height || config.width / scale || h
// 最大宽高如有限制时的处理
w = config.maxWidth && w > config.maxWidth ? config.maxWidth : w
h = config.maxHeight && h > config.maxHeight ? config.maxHeight : h
w = Math.min(w, h * scale) || w
h = Math.min(h, w / scale) || h
let quality = 0.7 // 默认图片质量为0.7
// 创建属性节点
let anw = document.createAttribute('width')
anw.nodeValue = w
let anh = document.createAttribute('height')
anh.nodeValue = h
canvas.setAttributeNode(anw)
canvas.setAttributeNode(anh)
ctx.drawImage(this, 0, 0, w, h)
if (config.quality && config.quality <= 1 && config.quality > 0) {
quality = config.quality
}
let base64 = canvas.toDataURL(config.imgType, quality)
// 在指定图片格式为 image/jpeg 或 image/webp的情况下,可以从 0 到 1 的区间内选择图片的质量。如果超出取值范围,将会使用默认值 0.92。其他参数会被忽略。
// 修复IOS
if (navigator.userAgent.match(/iphone/i)) {
let mpImg = new MegaPixImage(img)
mpImg.render(canvas, {
maxWidth: w,
maxHeight: h,
quality: quality
})
base64 = canvas.toDataURL(config.imgType, quality)
}
// 修复android
if (navigator.userAgent.match(/Android/i)) {
let encoder = new JPEGEncoder()
base64 = encoder.encode(ctx.getImageData(0, 0, w, h), quality * 100)
}
// console.log(base64.length)
let blob = convertBase64UrlToBlob(base64)
let file = dataURLtoFile(base64)
console.log(file)
//返回了blob,base64,file三种格式数据,可根据需要取用
resolve({
blob,base64,file})
canvas = null
}
img.src = path
})
}
新建plugin.js文件
本项目中,存在图片与pdf等其他文件混传情况,而目前只能做图片压缩,所以需要将图片筛选出来,压缩处理后再上传。为了方便各个页面统一调用,新建plugin.js,创建全局方法,任意页面可调用
项目使用了vant,$dialog为vant的弹窗调用方式
/*
全局方法
*/
import {
subUpLoadFile,subUpLoadBatchFile} from '$api'//引入图片上传接口api,$api为配置的简写路径
import store from '$store/index'
import router from '$router/index'
import {
fileBaseUrl} from './const-datas',//引入图片拼接域名
import {
compressImage } from './compressImage'//引入图片压缩函数
export default {
install(Vue){
Vue.prototype.$globalMethods={
//判断文件类型与调用压缩图片函数
async checkFileTypeAndCompressImage({
files,accept,that,isMulti,width=400,height,quality=0.8,maxWidth=1920,maxHeight=1080}){
let formData=new FormData()
let imgFiles=[]
for(let i=0;i<files.length;i++){
//判断类型
let type=files[i].file.type.split('/')[1]//文件后缀名
let fileType=files[i].file.type.split('/')[0]//文件类型
// console.log(files[i].file.type)
//判断文件格式是否符合要求
if(accept && accept.length){
if(!accept.includes(type)){
await that.$dialog({
message:`不支持${
type}类型文件,请上传${
accept.join(',')}格式文件`,
confirmButtonText:'知道了'
})
//不符合的结束循环,开始下一次循环
continue
}
}
if(fileType!=='image'){
//非图片文件,判断文件尺寸
if(files[i].file.size>4000000){
await that.$dialog({
message:'文件不能大于4M',
confirmButtonText:'知道了'
})
//不符合的结束循环,开始下一次循环
continue
}
}
// console.log(fileType)
;(fileType==='image') ? imgFiles.push(files[i]) : (isMulti ? formData.append(`files`,files[i].file) : formData.append(`file`,files[i].file))
}
console.log(imgFiles)
for(let i=0;i<imgFiles.length;i++){
//图片类型,压缩图片
let imgType=imgFiles[i].file.type
let compressConfig={
maxWidth, // 限制最大宽度
maxHeight, // 限制最大高度,若宽高都限制了,按原图比例最小边为主
width, // 压缩后图片的宽 宽高若只传一个,则按图片原比例进行压缩
quality, // 压缩后图片的清晰度,取值0-1,值越小,所绘制出的图像越模糊
imgType,//文件后缀格式
}
height && (compressConfig.height=height)
let imgFile=files[i].file
if(files[i].file.size>200000){
//大于200kb,开启图片压缩
let {
file}=await compressImage(imgFiles[i].content,compressConfig )
console.log(imgFiles)
// console.log(blob)
// 判断压缩后图片尺寸是否符合要求,不符合的过滤掉
if(file.size>4000000){
await that.$dialog({
message:'图片不能大于4M',
confirmButtonText:'知道了'
})
//不符合的结束循环,开始下一次循环
continue
}
imgFile=file
}
isMulti ? formData.append(`files`,imgFile) : formData.append(`file`,imgFile)
}
let fileCode=Number(isMulti ? formData.has('files') : formData.has('file'))
console.log(fileCode)
return new Promise((resolve,reject)=>{
resolve({
formData,
fileCode
})
})
},
//上传单个文件
async upLoadSignFile({
file,callback,accept,that,width,height,quality,maxWidth,maxHeight}){
let {
formData,fileCode}=await this.checkFileTypeAndCompressImage({
files:[file],accept,that,width,height,quality,maxWidth,maxHeight})
if(!fileCode){
return{
fileId:'',
fileFullUrl:'',
fileName:''
}
}
//上传图片接口,根据自己实际情况
let fileIdResult = await subUpLoadFile(formData)
callback && callback()
let {
result}=fileIdResult
let fileFullUrl=`${
fileBaseUrl}${
result}`
return new Promise((resolve,reject)=>{
resolve({
fileId:result,
fileFullUrl,
fileName:file.file.name
})
})
},
// 文件批量上传
async upLoadBatchFile({
files,callback,accept,that,width,height,quality,maxWidth,maxHeight}){
// console.log(files)
// 批量上传文件中,若客户只选择了一个文件,得到的file值不是数组,为了方便调用checkFileTypeAndCompressImage函数,做下处理
if(!(files instanceof Array) && (files instanceof Object)){
//只选择了一个文件
files=[files]
}
let {
formData,fileCode}=await this.checkFileTypeAndCompressImage({
files,accept,that,isMulti:true,width,height,quality,maxWidth,maxHeight})
if(!fileCode){
return{
fileIds:[],
fileFullUrls:[],
fileNames:[]
}
}
//上传图片接口,根据自己实际情况
let {
result,code}=await subUpLoadBatchFile(formData)
let fileFullUrls=[]
let fileNames=[]
result.map((item,index)=>{
fileFullUrls.push(`${
fileBaseUrl}${
item}`)
fileNames.push(files[index].file.name)
})
return new Promise((resolve,reject)=>{
callback && callback()
resolve({
fileIds:result,
fileFullUrls,
fileNames
})
})
},
}
}
}
使用
在需要使用的页面methods中
// 文件上传完成,使用了vant的upload组件,afterRead为该组件的回调函数,读取文件成功以后,函数返回文件数据files
async afterRead(files){
let {
fileIds, fileFullUrls,fileNames}=await this.$globalMethods.upLoadBatchFile({
files,accept:['pdf',...imgAccept],that:this})
this.upFiles=[...fileIds]
},
关于js文件的引入路径问题
一开始,我是把mobileBUGFix.min.js放在public中,和html同级的,但是这样有个问题,打包后,会在dist里面有个和html同级的文件,前端可能觉得没啥,但是后端伙伴往往觉得难看,而且有负载均衡问题等。咋办呢?每次打包后手动吧文件移动到js文件夹里面?再手动去html里面修改路径??太麻烦了,不想做!
解决办法:在public里面新建js文件夹,将mobileBUGFix.min.js放入里面,html里面的引用路径写成
好了,剩下的交给webpack!!
大功告成!!附上mobileBUGFix.min.js 源码,自己复制
/* jpeg_encoder_basic.js for android jpeg压缩质量修复 */
function JPEGEncoder(a){
function I(a){
var c,i,j,k,l,m,n,o,p,b=[16,11,10,16,24,40,51,61,12,12,14,19,26,58,60,55,14,13,16,24,40,57,69,56,14,17,22,29,51,87,80,62,18,22,37,56,68,109,103,77,24,35,55,64,81,104,113,92,49,64,78,87,103,121,120,101,72,92,95,98,112,100,103,99];for(c=0;64>c;c++)i=d((b[c]*a+50)/100),1>i?i=1:i>255&&(i=255),e[z[c]]=i;for(j=[17,18,24,47,99,99,99,99,18,21,26,66,99,99,99,99,24,26,56,99,99,99,99,99,47,66,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99,99],k=0;64>k;k++)l=d((j[k]*a+50)/100),1>l?l=1:l>255&&(l=255),f[z[k]]=l;for(m=[1,1.387039845,1.306562965,1.175875602,1,.785694958,.5411961,.275899379],n=0,o=0;8>o;o++)for(p=0;8>p;p++)g[n]=1/(8*e[z[n]]*m[o]*m[p]),h[n]=1/(8*f[z[n]]*m[o]*m[p]),n++}function J(a,b){
var f,g,c=0,d=0,e=new Array;for(f=1;16>=f;f++){
for(g=1;g<=a[f];g++)e[b[d]]=[],e[b[d]][0]=c,e[b[d]][1]=f,d++,c++;c*=2}return e}function K(){
i=J(A,B),j=J(E,F),k=J(C,D),l=J(G,H)}function L(){
var c,d,e,a=1,b=2;for(c=1;15>=c;c++){
for(d=a;b>d;d++)n[32767+d]=c,m[32767+d]=[],m[32767+d][1]=c,m[32767+d][0]=d;for(e=-(b-1);-a>=e;e++)n[32767+e]=c,m[32767+e]=[],m[32767+e][1]=c,m[32767+e][0]=b-1+e;a<<=1,b<<=1}}function M(){
for(var a=0;256>a;a++)x[a]=19595*a,x[a+256>>0]=38470*a,x[a+512>>0]=7471*a+32768,x[a+768>>0]=-11059*a,x[a+1024>>0]=-21709*a,x[a+1280>>0]=32768*a+8421375,x[a+1536>>0]=-27439*a,x[a+1792>>0]=-5329*a}function N(a){
for(var b=a[0],c=a[1]-1;c>=0;)b&1<<c&&(r|=1<<s),c--,s--,0>s&&(255==r?(O(255),O(0)):O(r),s=7,r=0)}function O(a){
q.push(w[a])}function P(a){
O(255&a>>8),O(255&a)}function Q(a,b){
var c,d,e,f,g,h,i,j,l,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z,$,_,k=0;const m=8,n=64;for(l=0;m>l;++l)c=a[k],d=a[k+1],e=a[k+2],f=a[k+3],g=a[k+4],h=a[k+5],i=a[k+6],j=a[k+7],p=c+j,q=c-j,r=d+i,s=d-i,t=e+h,u=e-h,v=f+g,w=f-g,x=p+v,y=p-v,z=r+t,A=r-t,a[k]=x+z,a[k+4]=x-z,B=.707106781*(A+y),a[k+2]=y+B,a[k+6]=y-B,x=w+u,z=u+s,A=s+q,C=.382683433*(x-A),D=.5411961*x+C,E=1.306562965*A+C,F=.707106781*z,G=q+F,H=q-F,a[k+5]=H+D,a[k+3]=H-D,a[k+1]=G+E,a[k+7]=G-E,k+=8;for(k=0,l=0;m>l;++l)c=a[k],d=a[k+8],e=a[k+16],f=a[k+24],g=a[k+32],h=a[k+40],i=a[k+48],j=a[k+56],I=c+j,J=c-j,K=d+i,L=d-i,M=e+h,N=e-h,O=f+g,P=f-g,Q=I+O,R=I-O,S=K+M,T=K-M,a[k]=Q+S,a[k+32]=Q-S,U=.707106781*(T+R),a[k+16]=R+U,a[k+48]=R-U,Q=P+N,S=N+L,T=L+J,V=.382683433*(Q-T),W=.5411961*Q+V,X=1.306562965*T+V,Y=.707106781*S,Z=J+Y,$=J-Y,a[k+40]=$+W,a[k+24]=$-W,a[k+8]=Z+X,a[k+56]=Z-X,k++;for(l=0;n>l;++l)_=a[l]*b[l],o[l]=_>0?0|_+.5:0|_-.5;return o}function R(){
P(65504),P(16),O(74),O(70),O(73),O(70),O(0),O(1),O(1),O(0),P(1),P(1),O(0),O(0)}function S(a,b){
P(65472),P(17),O(8),P(b),P(a),O(3),O(1),O(17),O(0),O(2),O(17),O(1),O(3),O(17),O(1)}function T(){
var a,b;for(P(65499),P(132),O(0),a=0;64>a;a++)O(e[a]);for(O(1),b=0;64>b;b++)O(f[b])}function U(){
var a,b,c,d,e,f,g,h;for(P(65476),P(418),O(0),a=0;16>a;a++)O(A[a+1]);for(b=0;11>=b;b++)O(B[b]);for(O(16),c=0;16>c;c++)O(C[c+1]);for(d=0;161>=d;d++)O(D[d]);for(O(1),e=0;16>e;e++)O(E[e+1]);for(f=0;11>=f;f++)O(F[f]);for(O(17),g=0;16>g;g++)O(G[g+1]);for(h=0;161>=h;h++)O(H[h])}function V(){
P(65498),P(12),O(3),O(1),O(0),O(2),O(17),O(3),O(17),O(0),O(63),O(0)}function W(a,b,c,d,e){
var h,l,o,q,r,s,t,u,v,w,f=e[0],g=e[240];const i=16,j=63,k=64;for(l=Q(a,b),o=0;k>o;++o)p[z[o]]=l[o];for(q=p[0]-c,c=p[0],0==q?N(d[0]):(h=32767+q,N(d[n[h]]),N(m[h])),r=63;r>0&&0==p[r];r--);if(0==r)return N(f),c;for(s=1;r>=s;){
for(u=s;0==p[s]&&r>=s;++s);if(v=s-u,v>=i){
for(t=v>>4,w=1;t>=w;++w)N(g);v=15&v}h=32767+p[s],N(e[(v<<4)+n[h]]),N(m[h]),s++}return r!=j&&N(f),c}function X(){
var b,a=String.fromCharCode;for(b=0;256>b;b++)w[b]=a(b)}function Y(a){
if(0>=a&&(a=1),a>100&&(a=100),y!=a){
var b=0;b=50>a?Math.floor(5e3/a):Math.floor(200-2*a),I(b),y=a,console.log("Quality set to: "+a+"%")}}function Z(){
var c,b=(new Date).getTime();a||(a=50),X(),K(),L(),M(),Y(a),c=(new Date).getTime()-b,console.log("Initialization "+c+"ms")}var d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H;Math.round,d=Math.floor,e=new Array(64),f=new Array(64),g=new Array(64),h=new Array(64),m=new Array(65535),n=new Array(65535),o=new Array(64),p=new Array(64),q=[],r=0,s=7,t=new Array(64),u=new Array(64),v=new Array(64),w=new Array(256),x=new Array(2048),z=[0,1,5,6,14,15,27,28,2,4,7,13,16,26,29,42,3,8,12,17,25,30,41,43,9,11,18,24,31,40,44,53,10,19,23,32,39,45,52,54,20,22,33,38,46,51,55,60,21,34,37,47,50,56,59,61,35,36,48,49,57,58,62,63],A=[0,0,1,5,1,1,1,1,1,1,0,0,0,0,0,0,0],B=[0,1,2,3,4,5,6,7,8,9,10,11],C=[0,0,2,1,3,3,2,4,3,5,5,4,4,0,0,1,125],D=[1,2,3,0,4,17,5,18,33,49,65,6,19,81,97,7,34,113,20,50,129,145,161,8,35,66,177,193,21,82,209,240,36,51,98,114,130,9,10,22,23,24,25,26,37,38,39,40,41,42,52,53,54,55,56,57,58,67,68,69,70,71,72,73,74,83,84,85,86,87,88,89,90,99,100,101,102,103,104,105,106,115,116,117,118,119,120,121,122,131,132,133,134,135,136,137,138,146,147,148,149,150,151,152,153,154,162,163,164,165,166,167,168,169,170,178,179,180,181,182,183,184,185,186,194,195,196,197,198,199,200,201,202,210,211,212,213,214,215,216,217,218,225,226,227,228,229,230,231,232,233,234,241,242,243,244,245,246,247,248,249,250],E=[0,0,3,1,1,1,1,1,1,1,1,1,0,0,0,0,0],F=[0,1,2,3,4,5,6,7,8,9,10,11],G=[0,0,2,1,2,4,4,3,4,7,5,4,4,0,1,2,119],H=[0,1,2,3,17,4,5,33,49,6,18,65,81,7,97,113,19,34,50,129,8,20,66,145,161,177,193,9,35,51,82,240,21,98,114,209,10,22,36,52,225,37,241,23,24,25,26,38,39,40,41,42,53,54,55,56,57,58,67,68,69,70,71,72,73,74,83,84,85,86,87,88,89,90,99,100,101,102,103,104,105,106,115,116,117,118,119,120,121,122,130,131,132,133,134,135,136,137,138,146,147,148,149,150,151,152,153,154,162,163,164,165,166,167,168,169,170,178,179,180,181,182,183,184,185,186,194,195,196,197,198,199,200,201,202,210,211,212,213,214,215,216,217,218,226,227,228,229,230,231,232,233,234,242,243,244,245,246,247,248,249,250],this.encode=function(a,b){
var d,e,f,m,n,o,p,y,z,A,B,C,D,E,F,G,H,I,J,K,c=(new Date).getTime();for(b&&Y(b),q=new Array,r=0,s=7,P(65496),R(),T(),S(a.width,a.height),U(),V(),d=0,e=0,f=0,r=0,s=7,this.encode.displayName="_encode_",m=a.data,n=a.width,o=a.height,p=4*n,z=0;o>z;){
for(y=0;p>y;){
for(D=p*z+y,E=D,F=-1,G=0,H=0;64>H;H++)G=H>>3,F=4*(7&H),E=D+G*p+F,z+G>=o&&(E-=p*(z+1+G-o)),y+F>=p&&(E-=y+F-p+4),A=m[E++],B=m[E++],C=m[E++],t[H]=(x[A]+x[B+256>>0]+x[C+512>>0]>>16)-128,u[H]=(x[A+768>>0]+x[B+1024>>0]+x[C+1280>>0]>>16)-128,v[H]=(x[A+1280>>0]+x[B+1536>>0]+x[C+1792>>0]>>16)-128;d=W(t,g,d,i,k),e=W(u,h,e,j,l),f=W(v,h,f,j,l),y+=32}z+=8}return s>=0&&(I=[],I[1]=s+1,I[0]=(1<<s+1)-1,N(I)),P(65497),J="data:image/jpeg;base64,"+btoa(q.join("")),q=[],K=(new Date).getTime()-c,console.log("Encoding time: "+K+"ms"),J},Z()}function getImageDataFromImage(a){
var d,b="string"==typeof a?document.getElementById(a):a,c=document.createElement("canvas");return c.width=b.width,c.height=b.height,d=c.getContext("2d"),d.drawImage(b,0,0),d.getImageData(0,0,c.width,c.height)}
/* megapix-image.js for IOS(iphone5+) drawImage画面扭曲修复 */
!function(){
function a(a){
var d,e,b=a.naturalWidth,c=a.naturalHeight;return b*c>1048576?(d=document.createElement("canvas"),d.width=d.height=1,e=d.getContext("2d"),e.drawImage(a,-b+1,0),0===e.getImageData(0,0,1,1).data[3]):!1}function b(a,b,c){
var e,f,g,h,i,j,k,d=document.createElement("canvas");for(d.width=1,d.height=c,e=d.getContext("2d"),e.drawImage(a,0,0),f=e.getImageData(0,0,1,c).data,g=0,h=c,i=c;i>g;)j=f[4*(i-1)+3],0===j?h=i:g=i,i=h+g>>1;return k=i/c,0===k?1:k}function c(a,b,c){
var e=document.createElement("canvas");return d(a,e,b,c),e.toDataURL("image/jpeg",b.quality||.8)}function d(c,d,f,g){
var m,n,o,p,q,r,s,t,u,v,w,h=c.naturalWidth,i=c.naturalHeight,j=f.width,k=f.height,l=d.getContext("2d");for(l.save(),e(d,l,j,k,f.orientation),m=a(c),m&&(h/=2,i/=2),n=1024,o=document.createElement("canvas"),o.width=o.height=n,p=o.getContext("2d"),q=g?b(c,h,i):1,r=Math.ceil(n*j/h),s=Math.ceil(n*k/i/q),t=0,u=0;i>t;){
for(v=0,w=0;h>v;)p.clearRect(0,0,n,n),p.drawImage(c,-v,-t),l.drawImage(o,0,0,n,n,w,u,r,s),v+=n,w+=r;t+=n,u+=s}l.restore(),o=p=null}function e(a,b,c,d,e){
switch(e){
case 5:case 6:case 7:case 8:a.width=d,a.height=c;break;default:a.width=c,a.height=d}switch(e){
case 2:b.translate(c,0),b.scale(-1,1);break;case 3:b.translate(c,d),b.rotate(Math.PI);break;case 4:b.translate(0,d),b.scale(1,-1);break;case 5:b.rotate(.5*Math.PI),b.scale(1,-1);break;case 6:b.rotate(.5*Math.PI),b.translate(0,-d);break;case 7:b.rotate(.5*Math.PI),b.translate(c,-d),b.scale(-1,1);break;case 8:b.rotate(-.5*Math.PI),b.translate(-c,0)}}function f(a){
var b,c,d;if(window.Blob&&a instanceof Blob){
if(b=new Image,c=window.URL&&window.URL.createObjectURL?window.URL:window.webkitURL&&window.webkitURL.createObjectURL?window.webkitURL:null,!c)throw Error("No createObjectURL function found to create blob url");b.src=c.createObjectURL(a),this.blob=a,a=b}a.naturalWidth||a.naturalHeight||(d=this,a.onload=function(){
var b,c,a=d.imageLoadListeners;if(a)for(d.imageLoadListeners=null,b=0,c=a.length;c>b;b++)a[b]()},this.imageLoadListeners=[]),this.srcImage=a}f.prototype.render=function(a,b,e){
var f,g,h,i,j,k,l,m,n,o,p;if(this.imageLoadListeners)return f=this,this.imageLoadListeners.push(function(){
f.render(a,b,e)}),void 0;b=b||{
},g=this.srcImage.naturalWidth,h=this.srcImage.naturalHeight,i=b.width,j=b.height,k=b.maxWidth,l=b.maxHeight,m=!this.blob||"image/jpeg"===this.blob.type,i&&!j?j=h*i/g<<0:j&&!i?i=g*j/h<<0:(i=g,j=h),k&&i>k&&(i=k,j=h*i/g<<0),l&&j>l&&(j=l,i=g*j/h<<0),n={
width:i,height:j};for(o in b)n[o]=b[o];p=a.tagName.toLowerCase(),"img"===p?a.src=c(this.srcImage,n,m):"canvas"===p&&d(this.srcImage,a,n,m),"function"==typeof this.onrender&&this.onrender(a),e&&e()},"function"==typeof define&&define.amd?define([],function(){
return f}):this.MegaPixImage=f}();