转自https://blog.csdn.net/qing666888/article/details/12683503
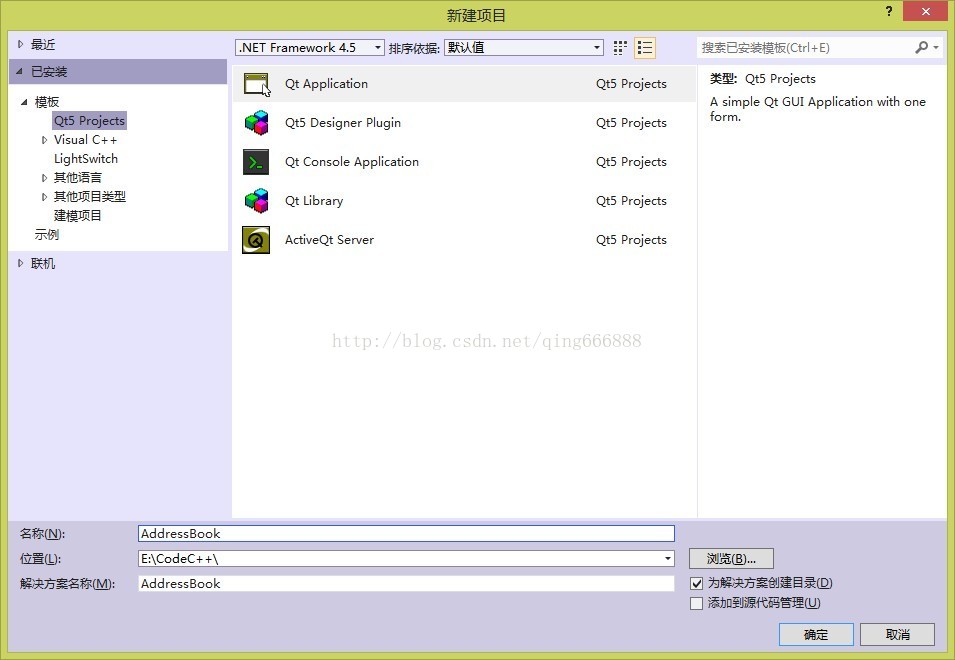
本文主要熟悉一下信号/槽如何在QT设计师中使用。本例是QT官方文档的一个例子。为了明白创建的全过程我们从创建QT项目开始写,新手看的,大神们直接跳过。
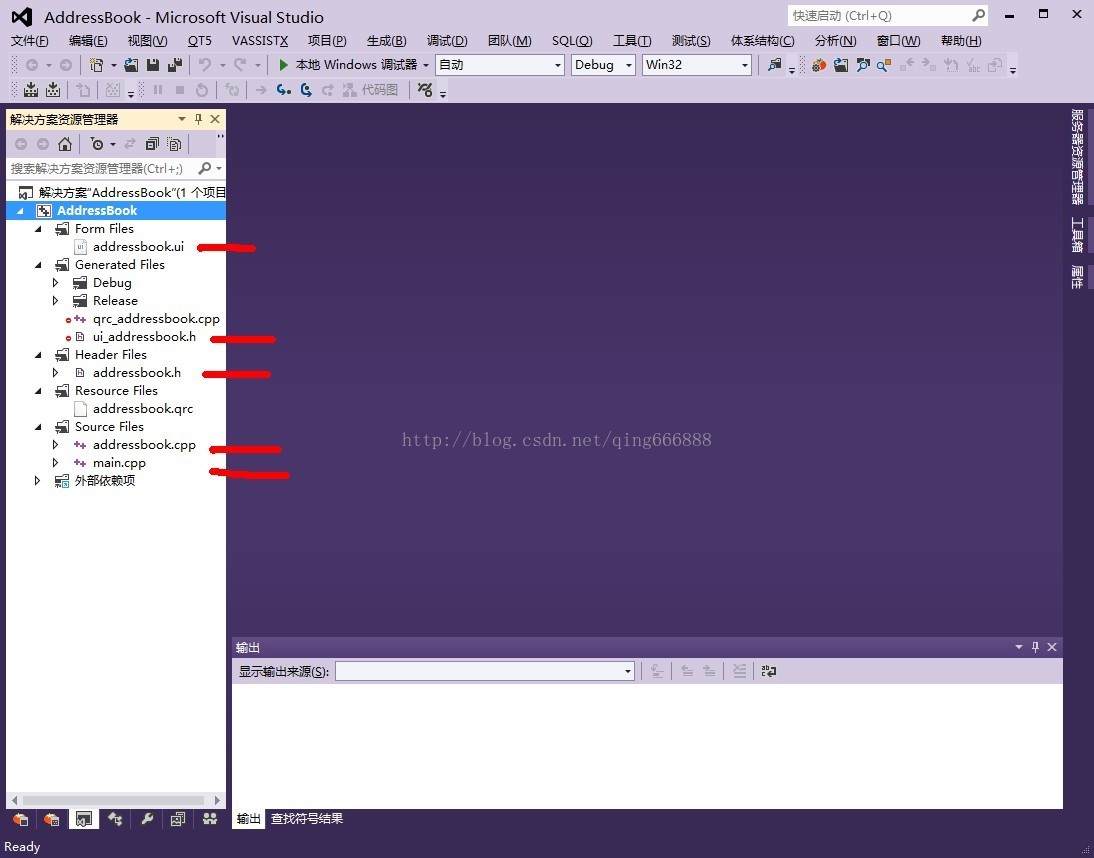
自动生成了如下的一些文件如图:
第一个为QT设计师可以打开的文件;
第二个其实.UI对应的代码
下面一个生成的.h 和.cpp文件 还有一个main.cpp文件。
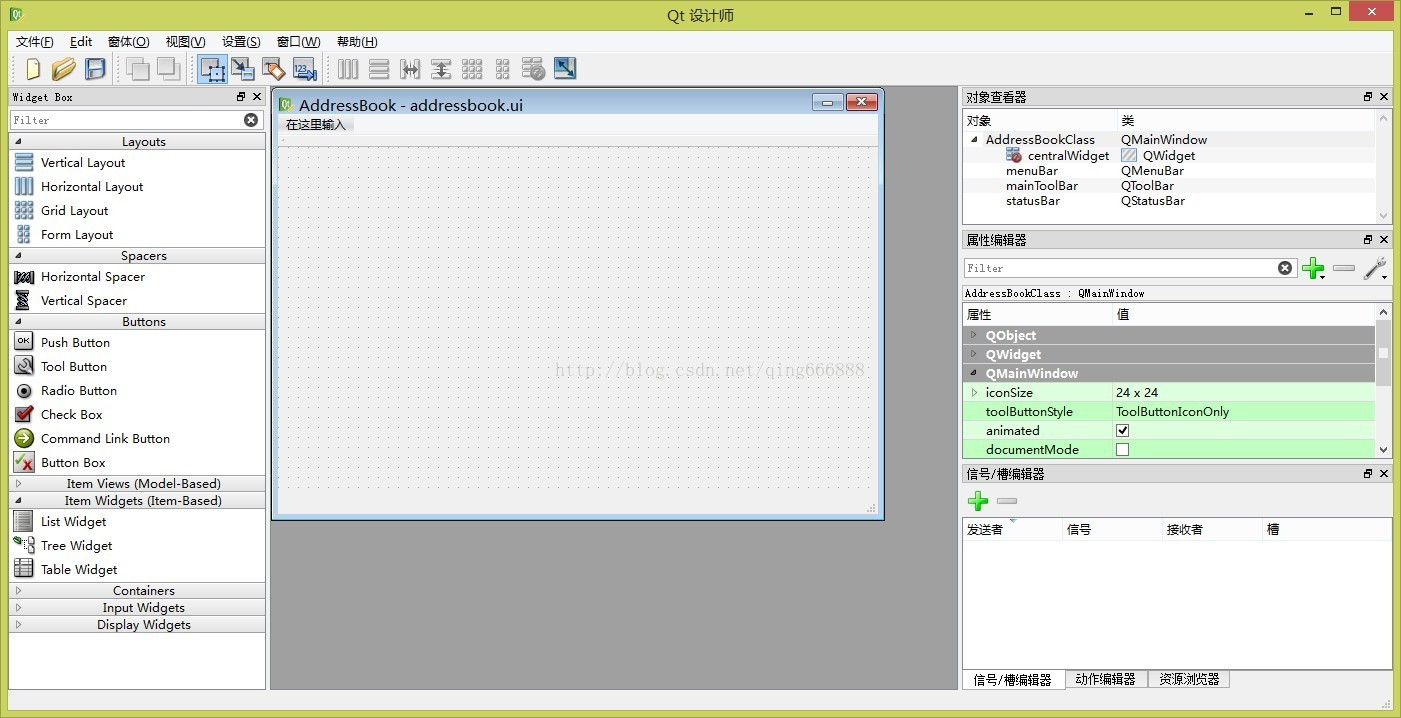
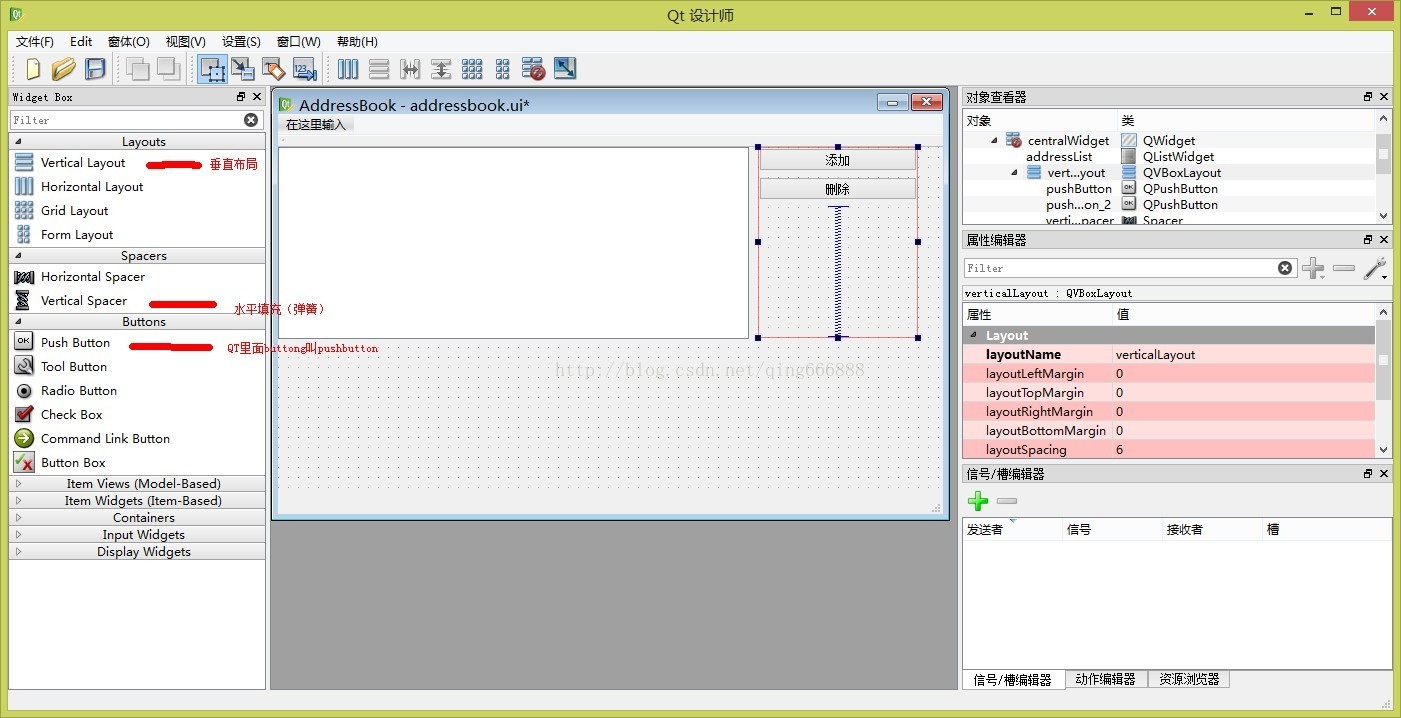
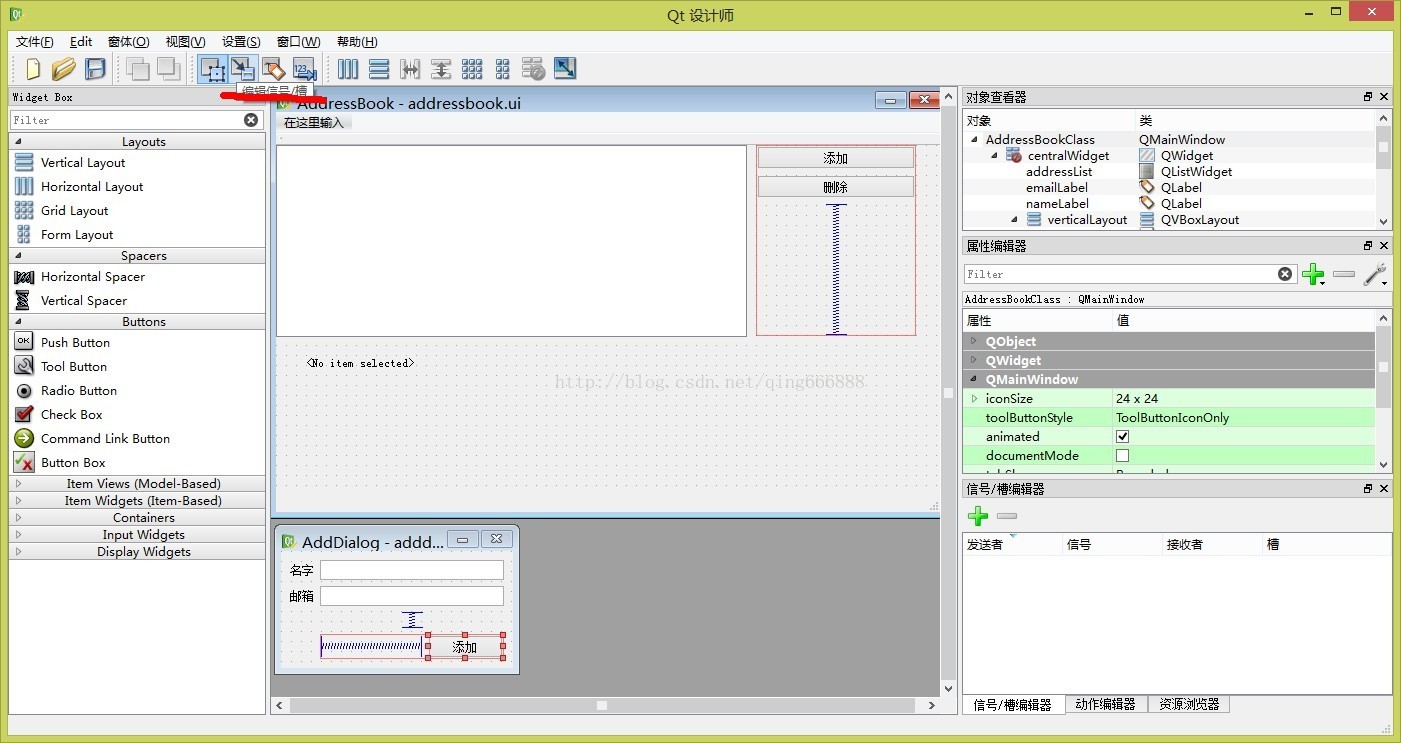
接下来我们打开.UI那个文件 这个时候QT设计师就打开了如图:
通过QT设计师我们可以拖出来各种界面我们要拖一个添加通讯录的简单界面,下面介绍如何来拖这个界面。
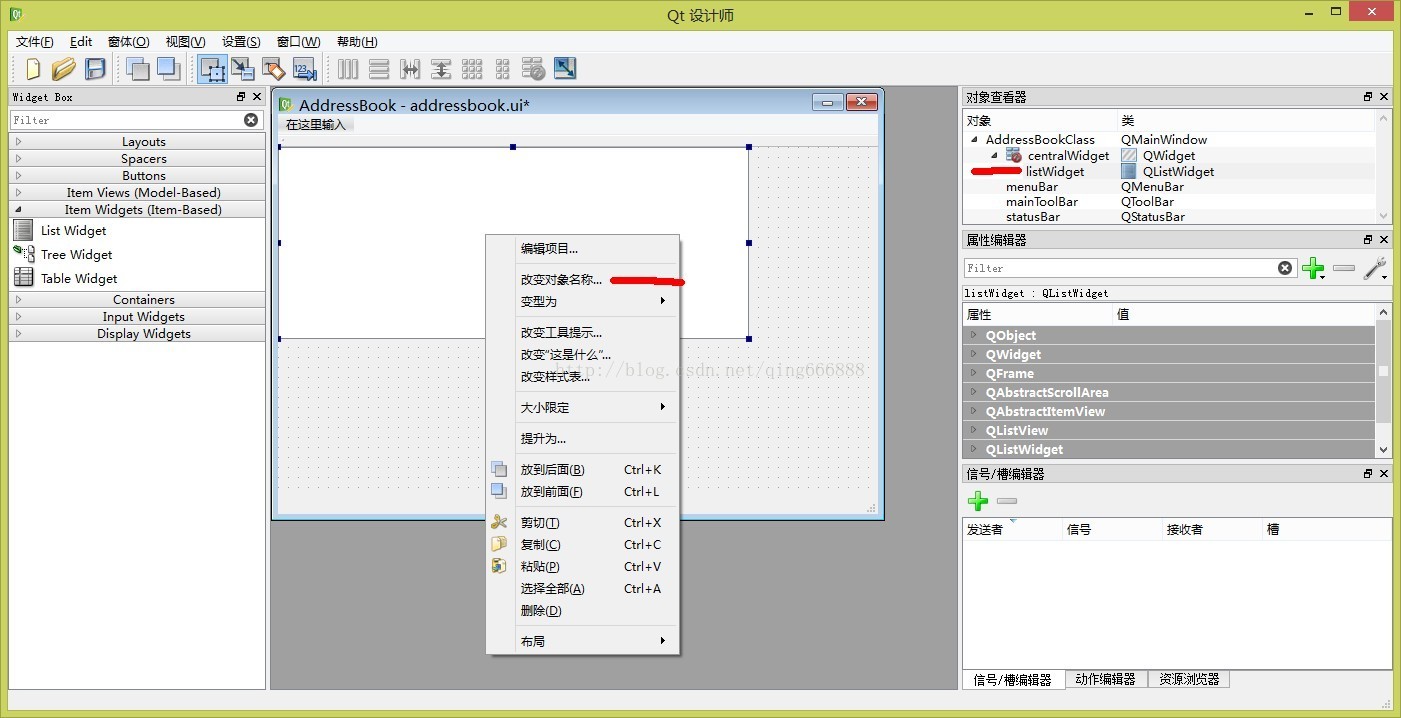
首先拖一个ListWidget控件到主界面中。并给他绑定对象名“addressList”,就像MFC中给控件绑定一个变量名一样的。如何2个地方都可以改
然后拖一个垂直布局的控件,然后把2个pushbutto按钮拖到垂直布局控件中,拖完按钮后记得在下面添加一个填充的控件,相当一个弹簧一样的功能如图:
同样记得给按钮控件添加相应的对象变量。我添加的对象变量为“Add” “Delete” 。添加方法见上面的ListWidget控件的添加。修改控件上面的字符显示就不说了太简单了。
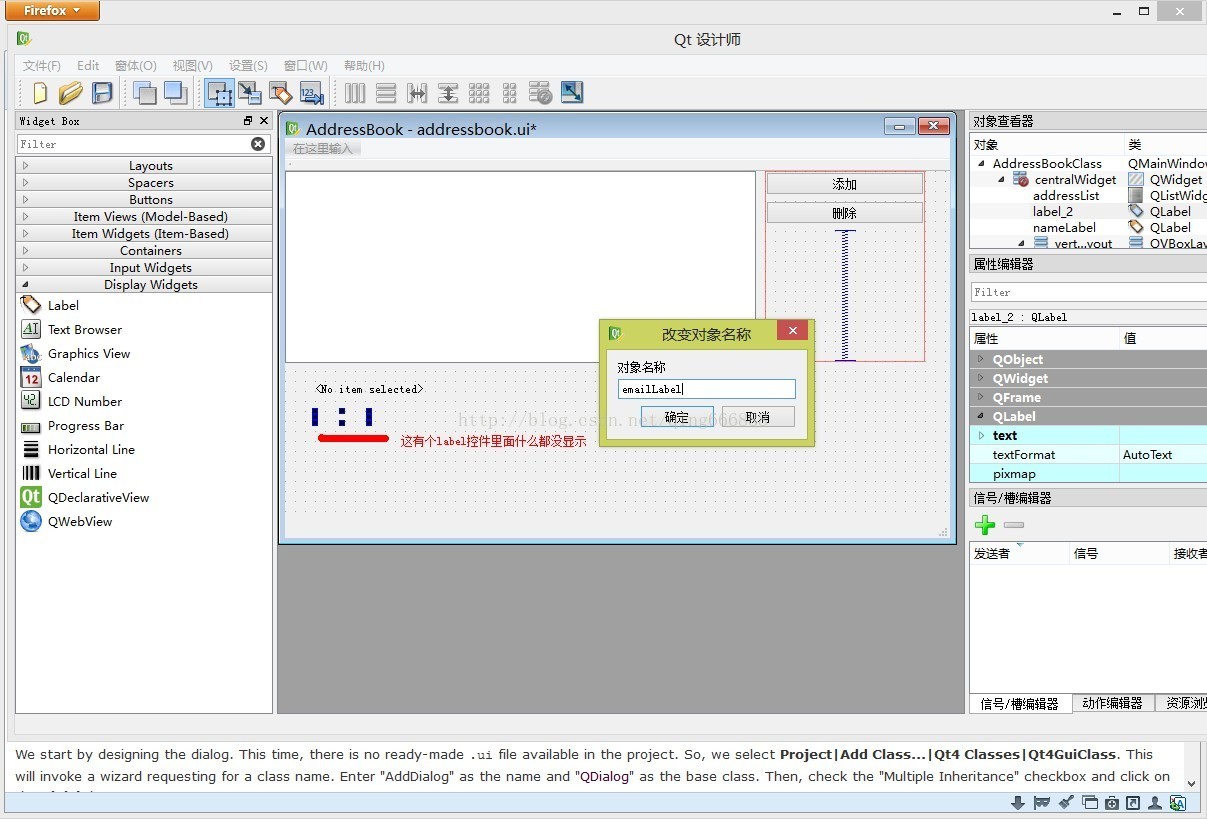
在添加2个label用于显示用户添加的信息。2个label 的对象变量为 “nameLabel” “emailLabel"。修改控件上面的字符显示
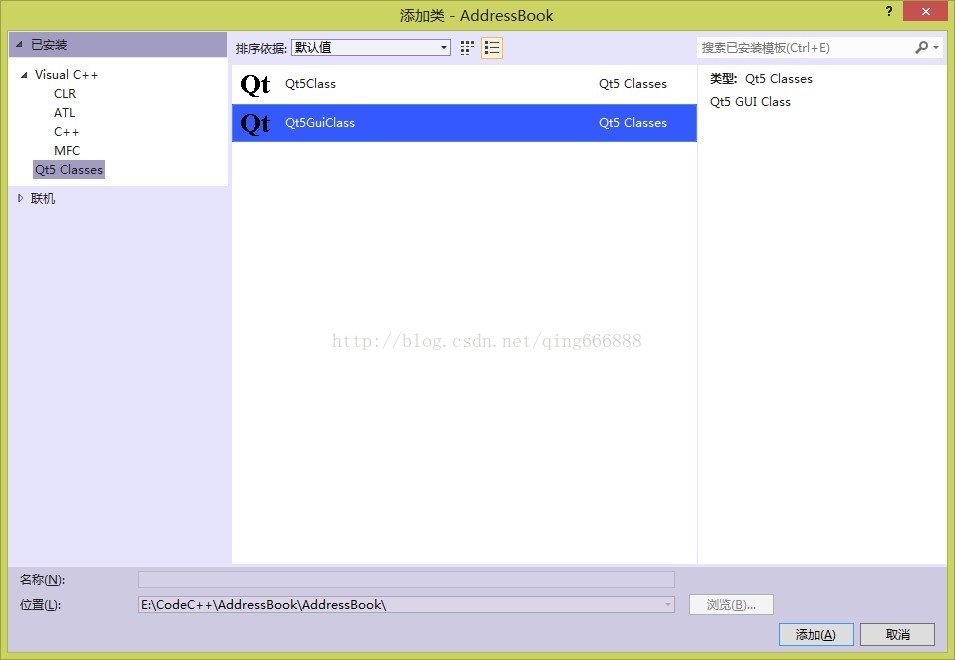
至此主界面上的控件都已经划完了,接下来我们画用户信息输入框的界面。当我们点击添加时弹出添加对话框。首先添加一个QTGUI类右击项目的菜单添加
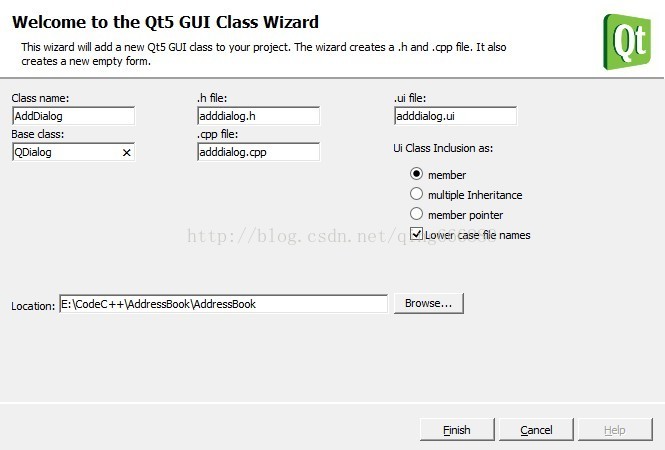
添加一个"AddDialog" 类 继承自 "QDialog";
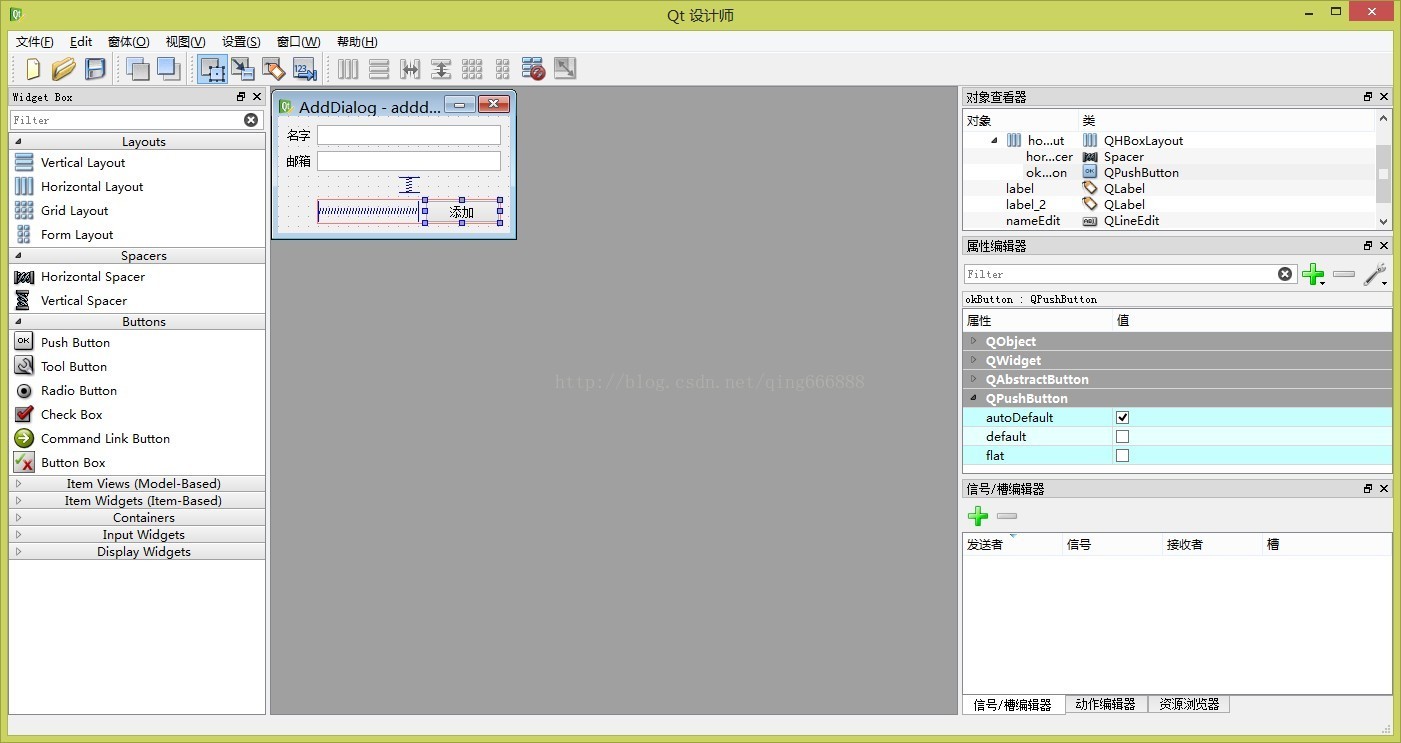
打开我们添加的类生产的.ui那个文件进入QT设计师界面进行界面的编辑。怎么拖界面上面已经界面的差不多了。我只说一下我们添加2个label 、2个Line Edit 1个pushBuuto
就可以了,对象名称label就不用管了我们用不上,我们给LineEdit起2个名字,还有button如下:
| Widget | ObjectName | Text |
|---|---|---|
"nameText" |
"Name:" |
|
"emailText" |
"Email:" |
|
"nameEdit" |
"" |
|
"emailEdit" |
"" |
|
"okButton" |
"OK" |
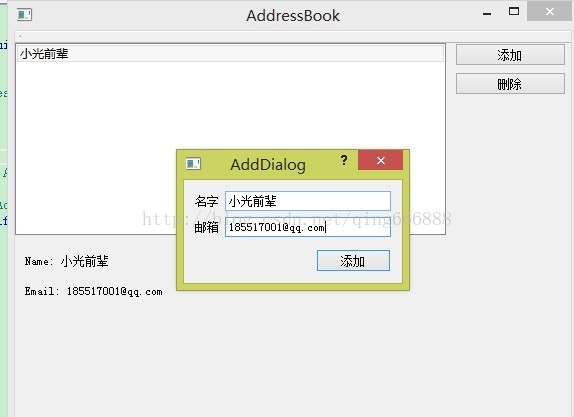
我拖好的界面如下:
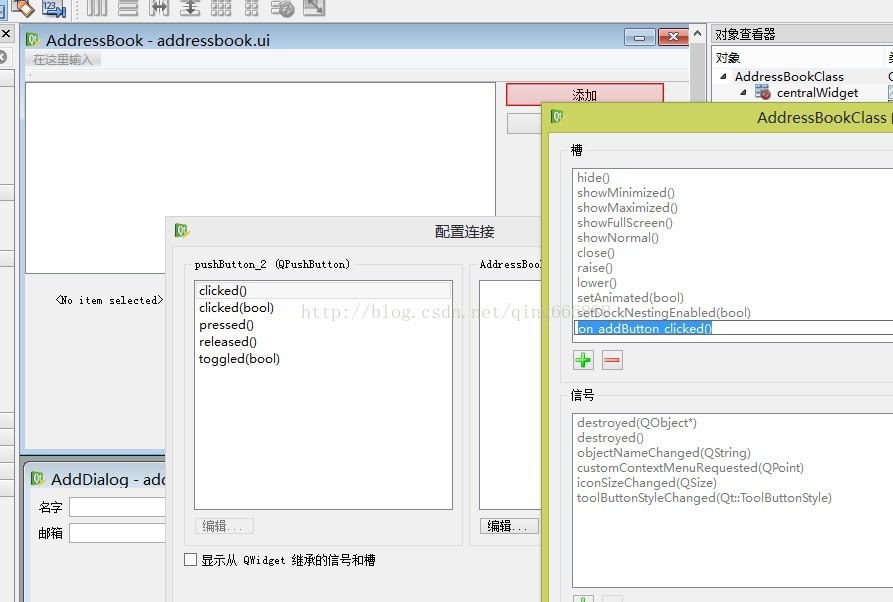
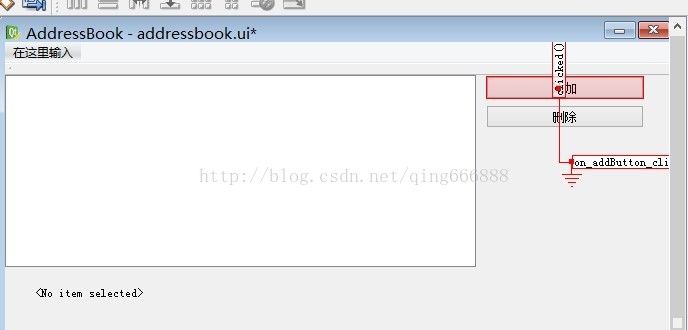
为”添加”按钮增加信号与槽的联系。此时可以在UI设计师的编辑\信号槽模式下进行,具体方法是拖动OK按钮释放后选择对应的信号与槽。点击这个按钮如图
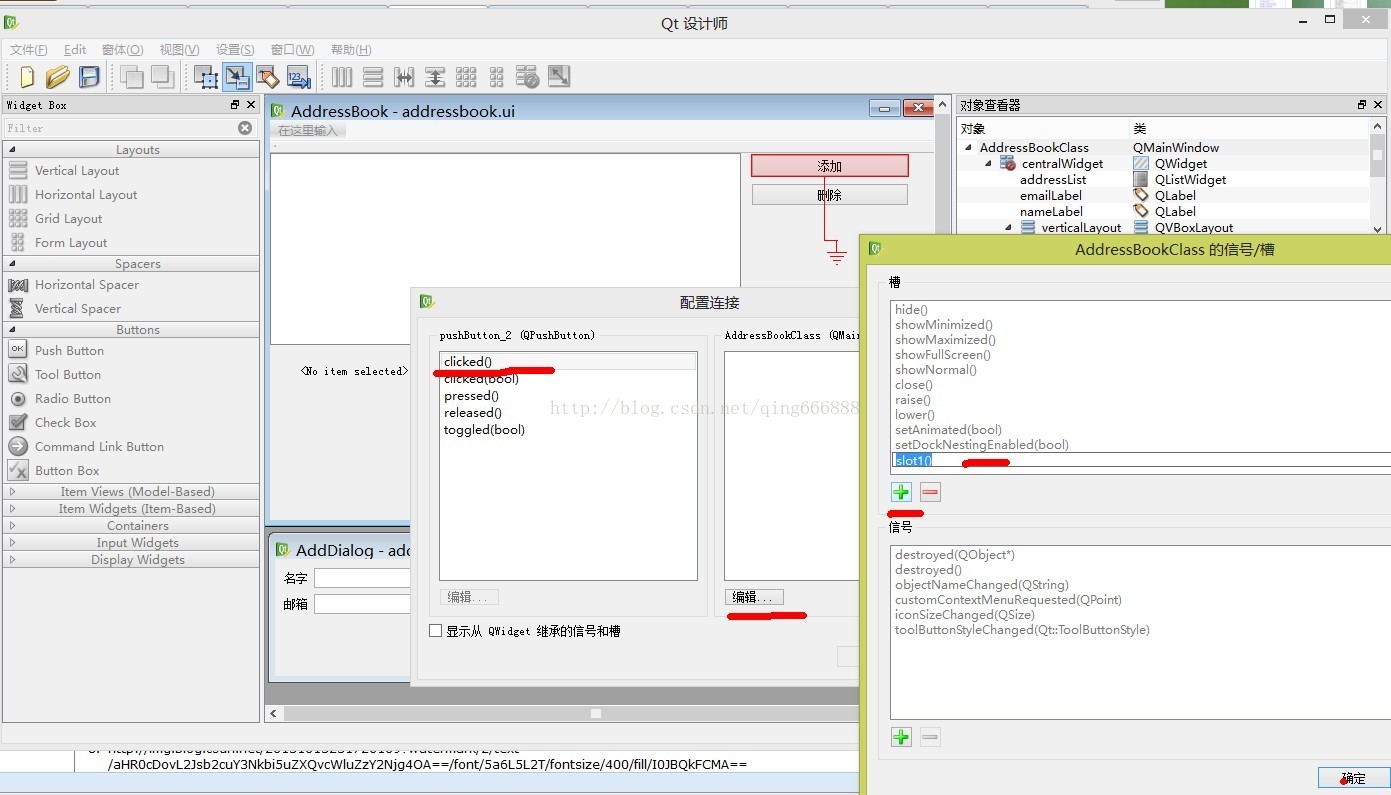
鼠标点击添加按钮拖到空白地方,然后就会弹出操作界面。然后按照画红线的地方操作。

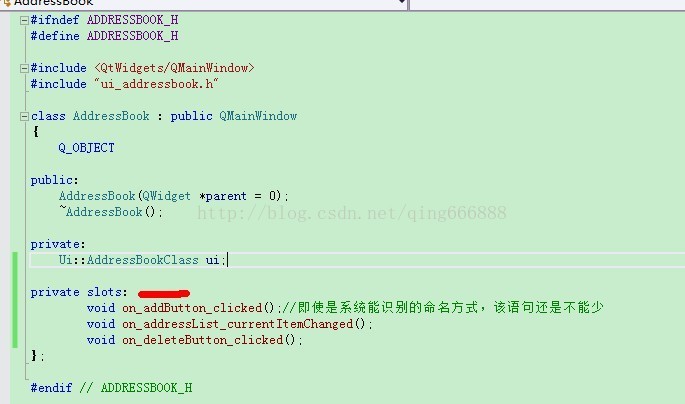
连接到我们所要接受的槽。在.h中我们定义了3个槽选择一个为我们点击主界面添加后点击信号对应的槽。第一个为点击主界面对应的槽
手动添加后确定后就实现了信号和槽之间的关联
这个时候QT设计师会变成这样子
意思就是用户点击添加按钮后会触发这个槽函数。
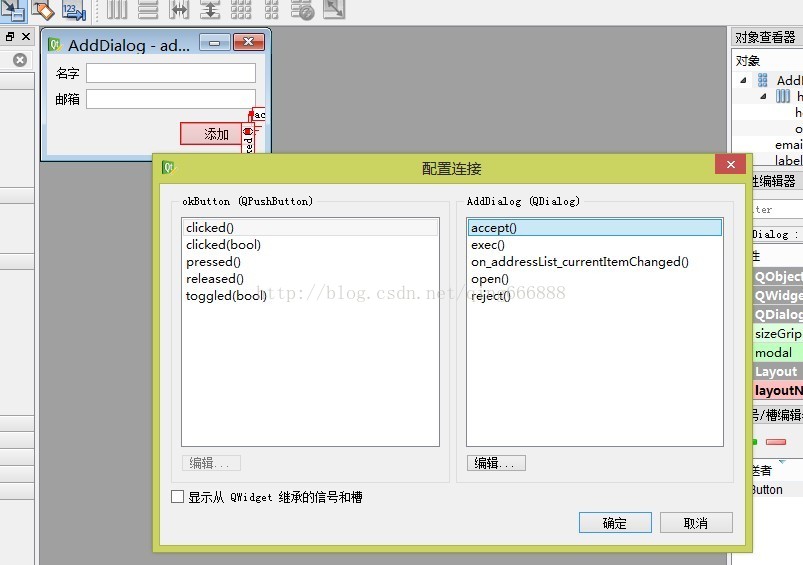
弹出的添加界面也添加相应的信号槽连接。与上面的操作一样的只不过对应的槽函数不同。对应的槽函数为 ”accept()“
都添加完后把后面的代码添加进去此程序的功能基本就完成了。
后面是对应的所有代码把相应的代码复制过去就可以了。代码都是从官方网站复制的。想看英文原版的请往下跳
http://doc.qt.nokia.com/vs-add-in-1.1.7/vs-addin-getting-started.html#designing-the-main-dialog
附上面的代码:addressbook源码
http://download.csdn.net/detail/qing666888/6394795