解决vue项目打包部署到服务器上可以正常登录,本地启动时无法携带cookie
一.解决本地启动时无法携带cookie
说一下问题:公司的老项目,从gitLab上克隆下来,启动之后登录,接口返回登录成功,然后又调用其他的接口的时候返回未登录,查看请求头,未携带cookie,因此调用接口的时候提示未登录。
但是同样的代码打包部署之后一切正常,调接口的时候是携带cookie的,一通百度之后终于解决了。
我用的是谷歌chrome浏览器出现这个问题,换了360和火狐不存在这个问题
解决步骤如下:
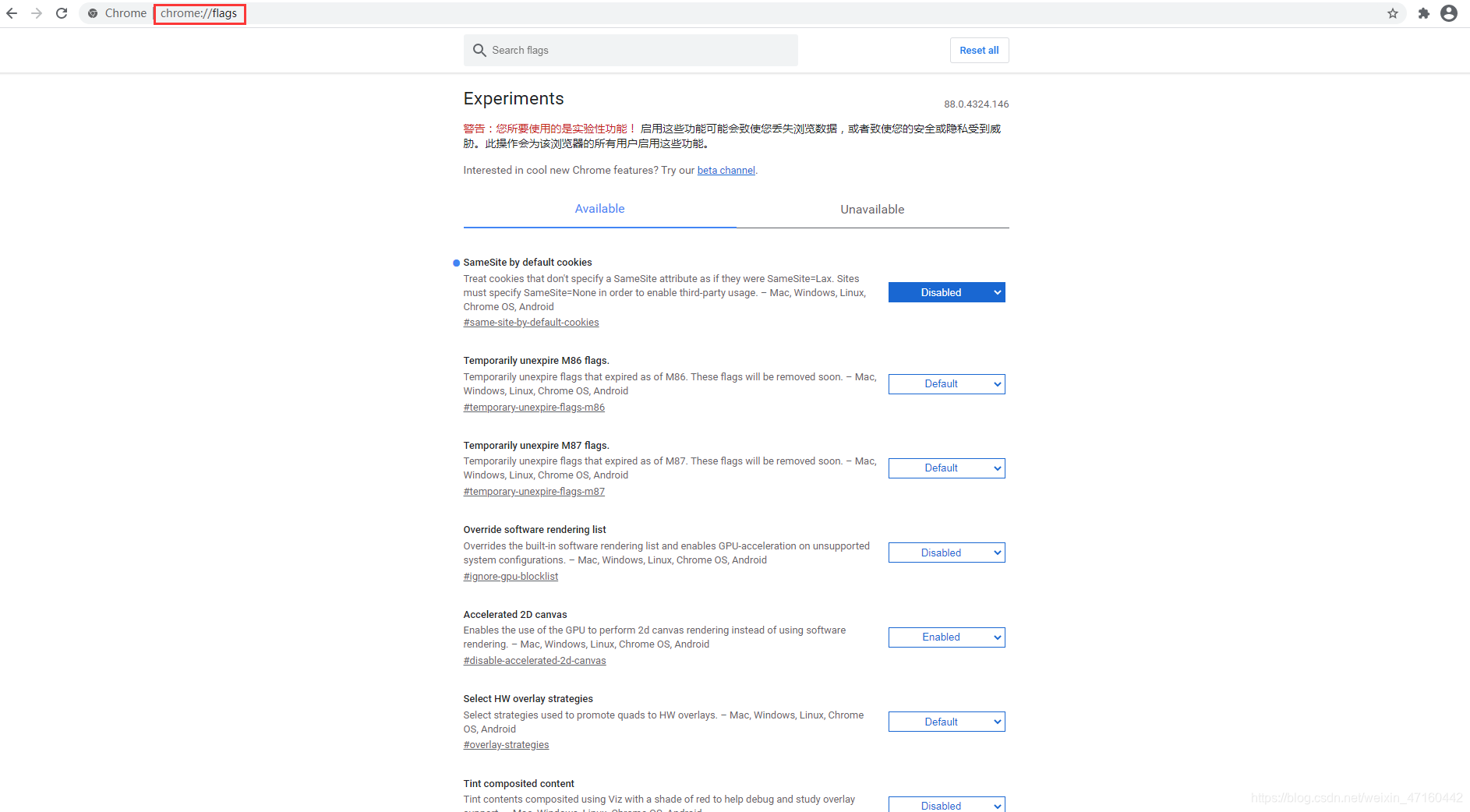
1.在浏览器地址栏访问chrome://flags

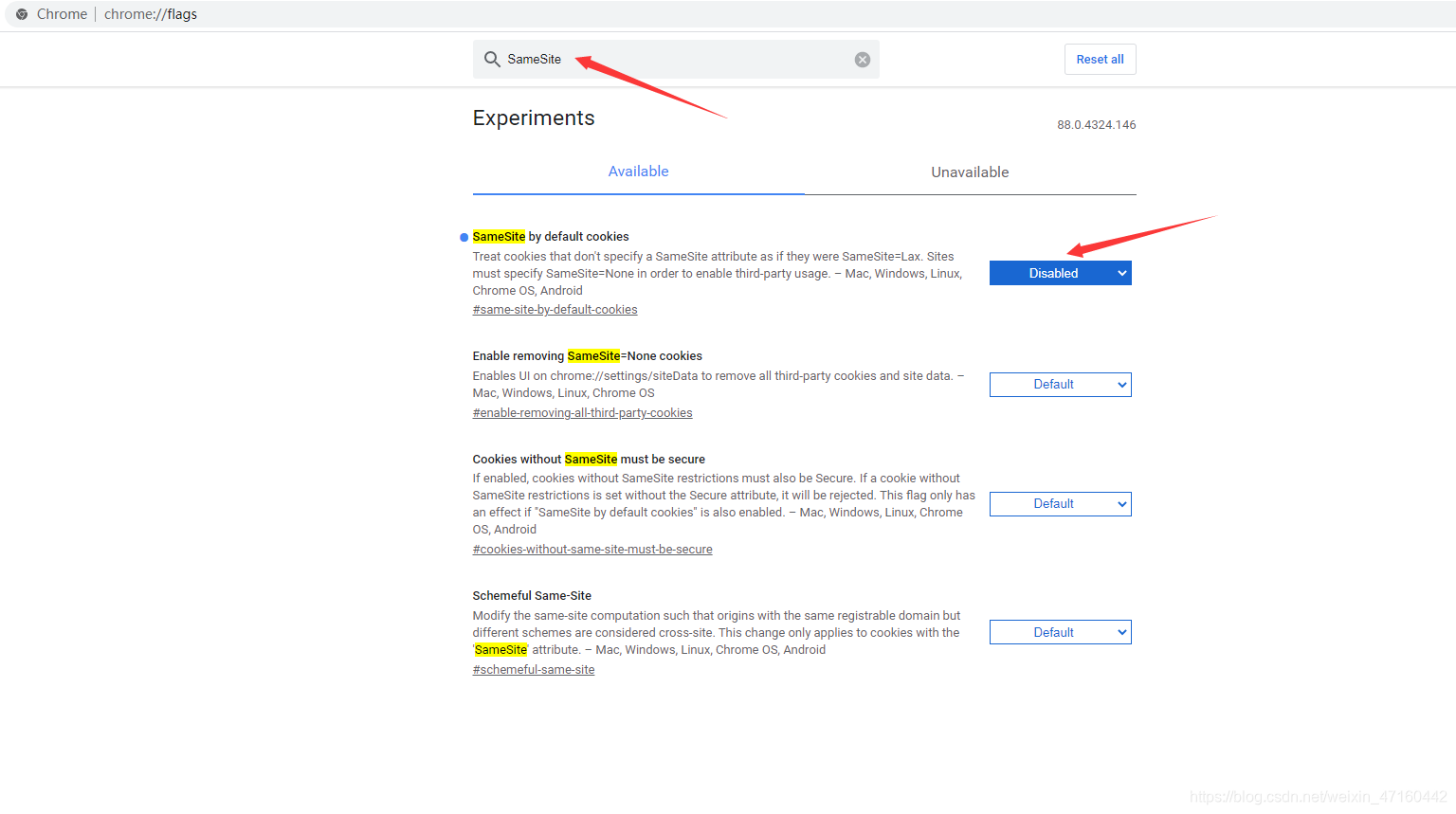
2.搜索框内搜索SameSite,然后把状态改为Disabled

3.保存之后关闭浏览器再重新打开
我在做了以上操作之后,本地启动的项目发送请求时就可以正常携带cookie了。
但是这个解决方法并不算真正的解决问题,如果小伙伴有更好的解决方法欢迎补充。。
二.为什么chrome浏览器会出现这样的问题?
1.先说一下Cookie 的 SameSite 属性
- Chrome 51 开始,浏览器的 Cookie 新增加了一个SameSite属性,用来防止 CSRF 攻击和用户追踪。(CSRF 攻击是什么?)
- Cookie 的SameSite属性用来限制第三方 Cookie,从而减少安全风险。
2. SameSite可以设置三个值:
| value | 含义 |
|---|---|
| Strict | Strict最为严格,完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。换言之,只有当前网页的 URL 与请求目标一致,才会带上 Cookie。 这个规则过于严格,可能造成非常不好的用户体验。比如,当前网页有一个 GitHub 链接,用户点击跳转就不会带有 GitHub 的 Cookie,跳转过去总是未登陆状态。 |
| Lax | 规则稍稍放宽,大多数情况也是不发送第三方 Cookie,但是导航到目标网址的 Get 请求除外。(见下表) |
| None | Chrome 计划将Lax变为默认设置。这时,网站可以选择显式关闭SameSite属性,将其设为None。不过,前提是必须同时设置Secure属性(Cookie 只能通过 HTTPS 协议发送),否则无效。 |
导航到目标网址的 GET 请求,只包括三种情况:链接,预加载请求,GET 表单。详见下表:
| 请求类型 | 示例 | 正常情况 | Lax |
|---|---|---|---|
| 链接 | <a href="..."></a> |
发送 Cookie | 发送 Cookie |
| 预加载 | <link rel="prerender" href="..."/> |
发送 Cookie | 发送 Cookie |
| GET 表单 | <form method="GET" action="..."> |
发送 Cookie | 发送 Cookie |
| POST 表单 | <form method="POST" action="..."> |
发送 Cookie | 不发送 |
| iframe | <iframe src="..."></iframe> |
发送 Cookie | 不发送 |
| AJAX | $.get("…") | 发送 Cookie | 不发送 |
| Image | <img src="..."> |
发送 Cookie | 不发送 |