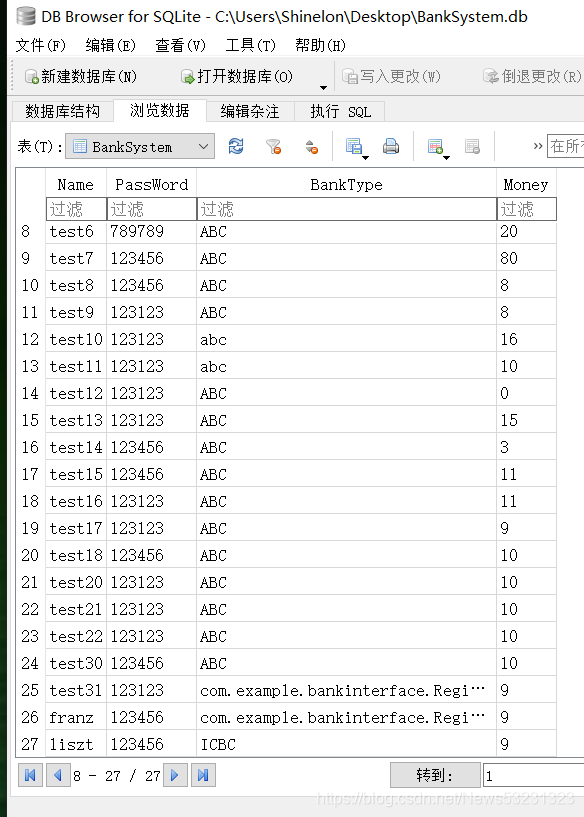
采用SQLite数据库进行对数据进行读取和插入
实现功能:
1:注册用户信息
2:登录界面
3:存钱,取钱,查询余额
第一步:先创建一个实体类User
除了对字段进行set和get还多了Deposit()Withdraw两个方法,用于在后面FUNCTION界面进行存钱和取钱
代码如下:
public class User {
private String BankName;
private String Name;
private int Money;
private String PassWord;
public User(String Name, String Password, String BankName , int Money) {
super();
this.Name = Name;
this.PassWord = Password;
this.BankName = BankName;
this.Money = Money;
}
public User(){
}
public void setMoney(int Money){
this.Money = Money;
}
public String getName() {
return Name;
}
public String getPassWord() {
return PassWord;
}
public String getBankName() {
return BankName;
}
public int getMoney() {
return Money;
}
//存钱
public void Deposit(int Money) {
this.Money += Money;
}
//取钱
public void Withdraw(int Money) {
if (this.Money < Money) {
Log.d(Dao.TAG, “Withdraw: 余额不足!”);
return;
} else {
this.Money -= Money;
}
}
public String toString() {
return “[户主:”+Name+" 银行类型:"+BankName+" 余额:"+Money+"]";
}
}
第二步:
建立一个MyHelper类用于继承SQLiteOpenHelper类,用于创建数据库
代码如下:
public class MyHelper extends SQLiteOpenHelper {
public static final String TableName = “BankSystem”;
public static final String Name = “Name”;
public static final String PassWord = “PassWord”;
public static final String BankType = “BankType”;
public static final String Money = “Money”;
private static final String DataBase = “BankSystem.db”;
private static final SQLiteDatabase.CursorFactory Factory = null;
public static final int version = 1;
public MyHelper(@Nullable Context context) {
super(context, DataBase, Factory, version);
}
@Override
public void onCreate(SQLiteDatabase db) {
String sql = “create table " + TableName + “( “+Name+” varchar(20) primary key, “+PassWord+” varchar(20),”+BankType+” varchar(20) ,"+Money+" Interget);";
db.execSQL(sql);
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
db.execSQL("drop table if exists "+TableName);
onCreate(db);
}
}
第三步:
建立登录界面也就是启动项MainActivity
Drawable 类是对登录界面的两个图片进行合适的缩放
MainActivity.java代码如下:
public class MainActivity extends AppCompatActivity {
private static EditText editTextUserName;
private static EditText editTextUserPassWord;
private Button btn_Login,btn_Register;
private TextView TitleImage;
public static String name =null;
public static String password = null;
static int i = 0;
private MyHelper myhelper = null ;
private SQLiteDatabase DB;
Dao dao = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myhelper = new MyHelper(MainActivity.this);
editTextUserName = (EditText) findViewById(R.id.userName);
editTextUserPassWord = (EditText) findViewById(R.id.userPassword);
btn_Login = (Button) findViewById(R.id.Login);
btn_Register = (Button) findViewById(R.id.Register);
TitleImage = (TextView)findViewById(R.id.titleImage);
Drawable drawableUserName = getResources().getDrawable(R.drawable.user);
//第一个0是距左边距离,第二个0是距上边距离,40分别是长宽
drawableUserName.setBounds(0, 0, 90, 90);
editTextUserName.setCompoundDrawables(drawableUserName, null, null, null);
//****************************
Drawable drawableUserPassWord = getResources().getDrawable(R.drawable.unlock);
drawableUserPassWord.setBounds(0, 0, 90, 90);
editTextUserPassWord.setCompoundDrawables(drawableUserPassWord, null, null, null);
//****************************
Drawable drawableTitleImage= getResources().getDrawable(R.drawable.bastard);
drawableTitleImage.setBounds(0, 0, 100, 90);
TitleImage.setCompoundDrawables(drawableTitleImage, null, drawableTitleImage, null);
OnClick onClick = new OnClick();
btn_Login.setOnClickListener(onClick);
btn_Register.setOnClickListener(onClick);
}
// public boolean checkAccount(String Name){
// DB=myhelper.getReadableDatabase();
// String query="select * from BankSystem where Name=? ";
// Cursor cursor=DB.rawQuery(query, new String[]{Name});
// if(cursor.moveToNext()){
// cursor.close();
// return true;
// }
// cursor.close();
// return false;
// }
class OnClick implements View.OnClickListener{
@Override
public void onClick(View v) {
Intent intent = null;
dao = new Dao(MainActivity.this);
name = editTextUserName.getText().toString().trim();
password = editTextUserPassWord.getText().toString().trim();
switch (v.getId())
{
case R.id.Login:
if (dao.login(name,password) == true) {
Toast.makeText(MainActivity.this,"LOGIN Success",Toast.LENGTH_SHORT).show();
intent = new Intent(MainActivity.this, Function.class);
break;
}
else
{
Toast.makeText(MainActivity.this,"LOGIN Fail",Toast.LENGTH_SHORT).show();
break;
}
case R.id.Register:
intent = new Intent(MainActivity.this,Register.class);
break;
}
startActivity(intent);
}
}
}
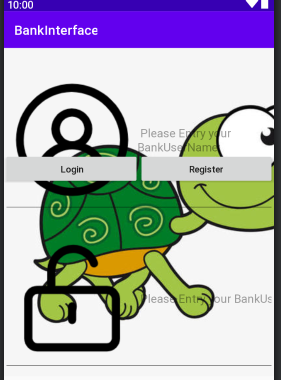
activity_main.xml文件如下
效果图如下:
前者是对图片进行了Drawable处理,后面是没有进行处理


代码如下:
<EditText
android:id="@+id/userName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint=" Please Entry your BankUserName:"
android:drawableLeft="@drawable/user"
android:layout_marginTop="30dp"/>
<EditText
android:id="@+id/userPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint=" Please Entry your BankUserPassword:"
android:drawableLeft="@drawable/unlock"
android:layout_below="@id/userName"
android:layout_marginTop="20dp"
android:inputType="textPassword"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/Login"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Login"
android:textAllCaps="false"
android:layout_marginTop="160dp"
android:layout_weight="1"/>
<Button
android:id="@+id/Register"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Register"
android:textAllCaps="false"
android:layout_marginTop="160dp"
android:layout_weight="1"/>
</LinearLayout>
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
editTextName = (EditText) findViewById(R.id.RegisterBankUserName);
editTextPassWord = (EditText) findViewById(R.id.RegisterBankPassWord);
editTextEntryPassWord = (EditText) findViewById(R.id.AgainRegisterBankPassWord);
FirstDeposit = (EditText) findViewById(R.id.InitDeposit);
spinner = (Spinner) findViewById(R.id.spinner_BankType);
btn_Submit = (Button) findViewById(R.id.RegisterSubmitButton);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String [] str = getResources().getStringArray(R.array.spinner);
//点击的事项,选择的开户银行
BankType = str[position];
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
btn_Submit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dao = new Dao(Register.this);
Name = editTextName.getText().toString().trim();
PassWord = editTextPassWord.getText().toString().trim();
EntryPassWord = editTextEntryPassWord.getText().toString().trim();
BankType = spinner.getContext().toString().trim();
try {
Money = Integer.parseInt(FirstDeposit.getText().toString().trim());
}catch (NumberFormatException e)
{
e.printStackTrace();
}
if ("".equals(Name) && "".equals(PassWord) && "".equals(EntryPassWord) && "".equals(BankType))
{
Toast.makeText(Register.this,"信息不能为空,请重试",Toast.LENGTH_SHORT).show();
return;
}
if (! PassWord.equals(EntryPassWord))
{
Toast.makeText(Register.this,"密码不一致,请重试",Toast.LENGTH_SHORT).show();
return;
}
else if ( Money < 10)
{
Toast.makeText(Register.this,"首次开户金额不能小于10元,请重试",Toast.LENGTH_SHORT).show();
return;
}
dao.Insert(new User(Name,PassWord,BankType,Money));
Log.d(Dao.TAG,"success");
Intent intent = new Intent(Register.this, Function.class);
startActivity(intent);
}
});
}
}
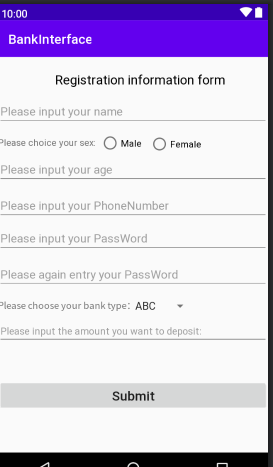
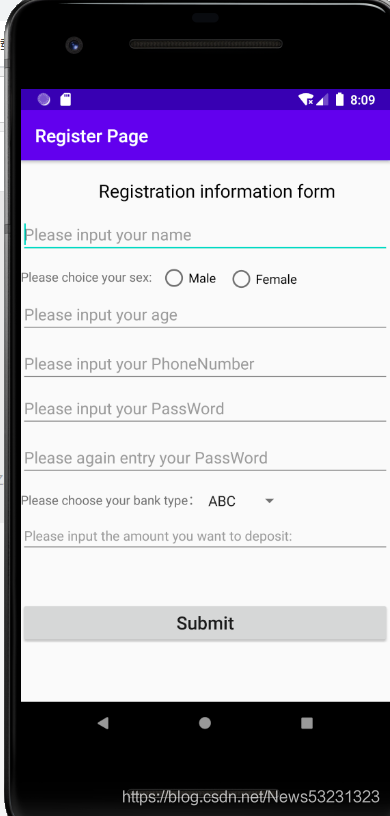
activity_register.xml文件如下:
activity_register.xml效果图如下:

activity_register.xml代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp">
<TextView
android:id="@+id/Title"
android:layout_width="400dp"
android:layout_height="30dp"
android:text="Registration information form"
android:layout_marginLeft="87dp"
android:textSize="20sp"
android:textColor="#000" />
<EditText
android:id="@+id/RegisterBankUserName"
android:hint="Please input your name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_below="@id/Title"/>
<TextView
android:id="@+id/Sex"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Please choice your sex:"
android:layout_below="@id/RegisterBankUserName"
android:layout_marginTop="15dp"/>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/sexRadioButtonMale"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Male"
android:layout_marginTop="95dp"
android:layout_marginLeft="155dp"/>
<RadioButton
android:id="@+id/sexRadioButtonFemale"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Female"
android:layout_marginTop="-31dp"
android:layout_marginLeft="230dp"/>
</RadioGroup>
<EditText
android:id="@+id/Age"
android:hint="Please input your age"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_below="@id/Sex"/>
<EditText
android:id="@+id/PhoneNumber"
android:hint="Please input your PhoneNumber"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_below="@id/Age"/>
<EditText
android:id="@+id/RegisterBankPassWord"
android:hint="Please input your PassWord"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_below="@id/PhoneNumber"/>
<EditText
android:id="@+id/AgainRegisterBankPassWord"
android:hint="Please again entry your PassWord"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_below="@id/RegisterBankPassWord"/>
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="Please choose your bank type:"
android:layout_below="@id/AgainRegisterBankPassWord"/>
<EditText
android:id="@+id/InitDeposit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Please input the amount you want to deposit:"
android:layout_below="@id/title"
android:textSize="15sp"
android:layout_marginTop="10dp"/>
<Spinner
android:id="@+id/spinner_BankType"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:entries="@array/spinner"
android:layout_gravity="center"
android:layout_marginTop="347dp"
android:layout_marginRight="110dp"
android:layout_alignRight="@id/InitDeposit"/>
<Button
android:id="@+id/RegisterSubmitButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Submit"
android:layout_below="@id/spinner_BankType"
android:layout_marginTop="100dp"
android:textAllCaps="false"
android:textSize="20sp" />
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.function);
btn_saveMoney = (Button) findViewById(R.id.SaveMoney);
btn_withdrawMoney = (Button) findViewById(R.id.WithdrawMoney);
btn_search = (Button) findViewById(R.id.Search);
OnClick onClick = new OnClick();
btn_saveMoney.setOnClickListener(onClick);
btn_withdrawMoney.setOnClickListener(onClick);
btn_search.setOnClickListener(onClick);
}
class OnClick implements View.OnClickListener
{
@Override
public void onClick(View v) {
String Name = Register.Name;
String Password = Register.PassWord;
String BankType = Register.BankType;
int Money = Register.Money;
user = new User(Name,Password,BankType,Money);
switch (v.getId()){
case R.id.SaveMoney:
AlertDialog.Builder dialogSaveMoney = new AlertDialog.Builder(Function.this);
View viewSaveMoney = LayoutInflater.from(Function.this).inflate(R.layout.activity_save_money,null);
TextView textViewSaveMoney = viewSaveMoney.findViewById(R.id.SaveMoneyTextView);
final EditText editTextSaveMoney = viewSaveMoney.findViewById(R.id.SaveMoneyEditText);
Button submitSaveMoney = viewSaveMoney.findViewById(R.id.SaveMoneyButton);
submitSaveMoney.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try {
FUNC_Money = Integer.parseInt(editTextSaveMoney.getText().toString());
}catch (NumberFormatException e)
{
e.printStackTrace();
}
String Name = Register.Name;
int Money = dao.Query(Name);
user.setMoney(Money);
user.Deposit(FUNC_Money);
dao.Update(Name,user.getMoney());
Toast.makeText(Function.this,"当前账户余额为"+ user.getMoney(),Toast.LENGTH_SHORT).show();
}
public void onClick(DialogInterface dialog, int which, boolean isChecked){
dialog.dismiss();
}
});
dialogSaveMoney.setTitle("Little Bastard Bank").setIcon(R.drawable.bastard).setView(viewSaveMoney).show();
break;
case R.id.WithdrawMoney:
AlertDialog.Builder dialogWithdraw = new AlertDialog.Builder(Function.this);
View viewWithdrawMoney = LayoutInflater.from(Function.this).inflate(R.layout.activity_withdraw_money,null);
TextView textViewWithdrawMoney = viewWithdrawMoney.findViewById(R.id.WithdrawMoneyTextView);
final EditText editTextWithdrawMoney = viewWithdrawMoney.findViewById(R.id.WithdrawMoneyEditText);
Button buttonWithdrawMoney = viewWithdrawMoney.findViewById(R.id.WithdrawMoneyButton);
buttonWithdrawMoney.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
try {
FUNC_Money = Integer.parseInt(editTextWithdrawMoney.getText().toString());
}catch (NumberFormatException e)
{
e.printStackTrace();
}
String Name = Register.Name;
int Money = dao.Query(Name);
user.setMoney(Money);
user.Withdraw(FUNC_Money);
dao.Update(Name,user.getMoney());
Toast.makeText(Function.this,"当前账户余额为"+ user.getMoney(),Toast.LENGTH_SHORT).show();
}
public void onClick(DialogInterface dialog, int which, boolean isChecked){
dialog.dismiss();
}
});
dialogWithdraw.setTitle("Little Bastard Bank").setIcon(R.drawable.bastard).setView(viewWithdrawMoney).show();
break;
case R.id.Search:
AlertDialog.Builder dialogSearch = new AlertDialog.Builder(Function.this);
View viewSearch = LayoutInflater.from(Function.this).inflate(R.layout.activity_search,null);
TextView textViewSearch = viewSearch.findViewById(R.id.SearchTextView);
final TextView textViewSearchHint = viewSearch.findViewById(R.id.SearchTextViewHint);
Button buttonSearch = viewSearch.findViewById(R.id.SearchButton);
buttonSearch.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String Name = Register.Name;
int EXE_Money = dao.Query(Name);
Toast.makeText(Function.this,"当前账户余额为"+ EXE_Money,Toast.LENGTH_SHORT).show();
}
});
dialogSearch.setTitle("Little Bastard Bank").setIcon(R.drawable.bastard).setView(viewSearch).show();
break;
}
}
}
}
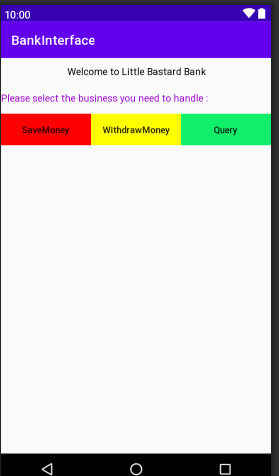
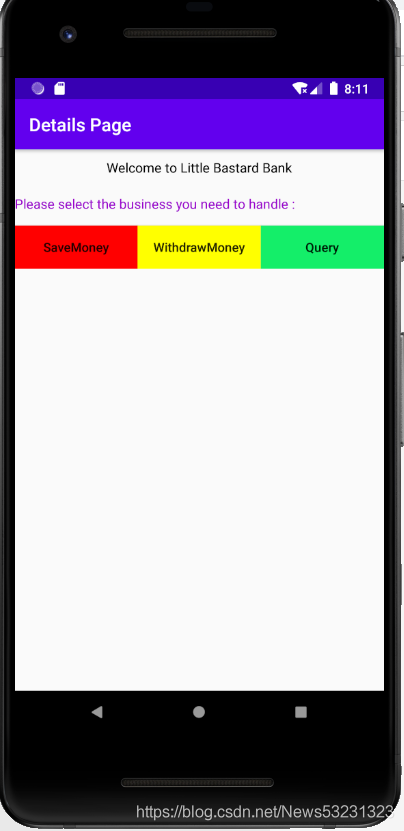
activity_function.xml文件如下
activity_function.xml效果图如下:

activity_function.xml代码如下:
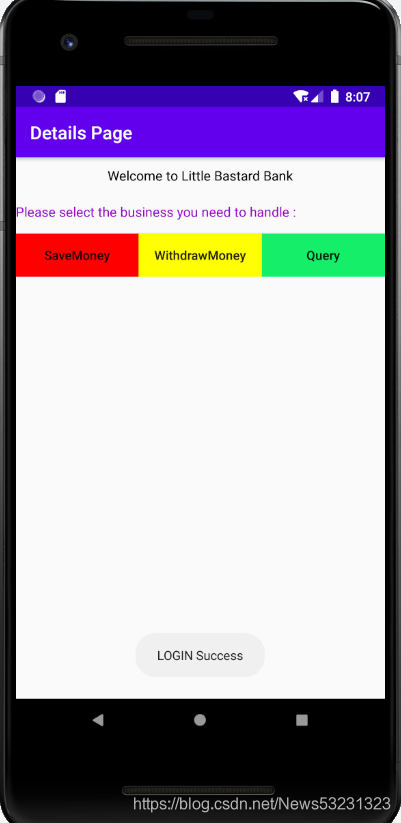
/*********************************************运行效果图演示***************************************/
首先得注册才能登录,或者使用数据库中的用户信息登录都可以


注册界面,未填写信息前

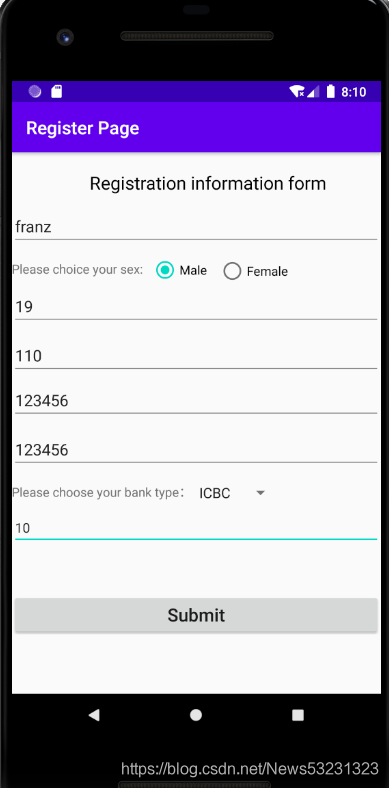
填写完信息之后

点击submit按钮跳转到Function界面

随意点一个然后进行操作
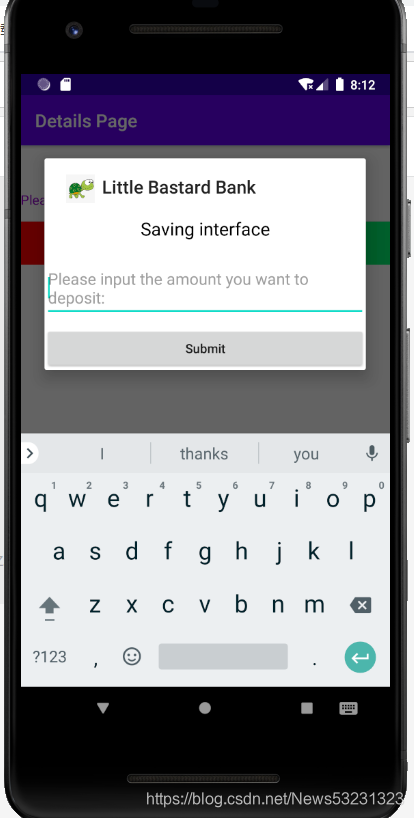
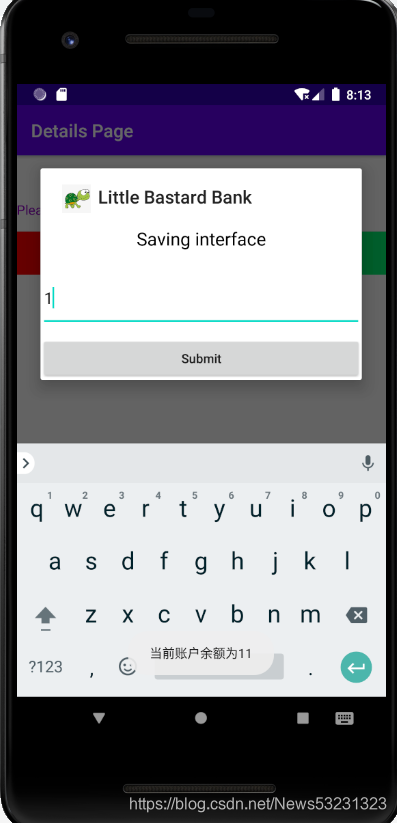
我们先点存钱,界面如下:

在我们注册用户时存入的金额是10元(开户最少存入金额10元),在这里我们存1块进去,底部会用Toast显示11块
//注意看底部Toast
//注意看底部Toast
//注意看底部Toast

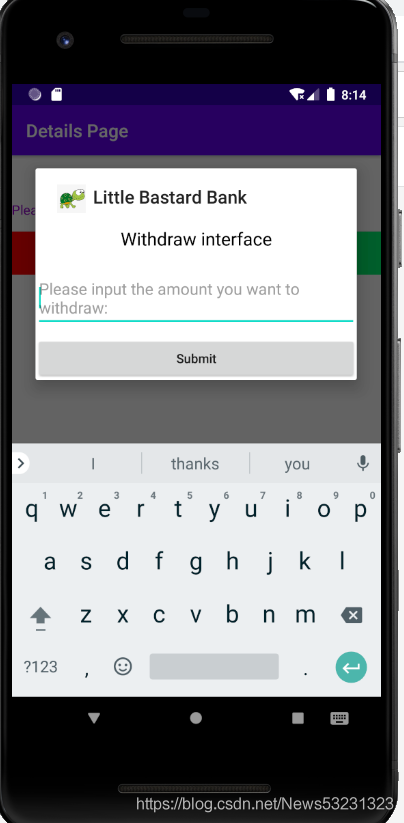
然后我们点击取钱,界面如下:

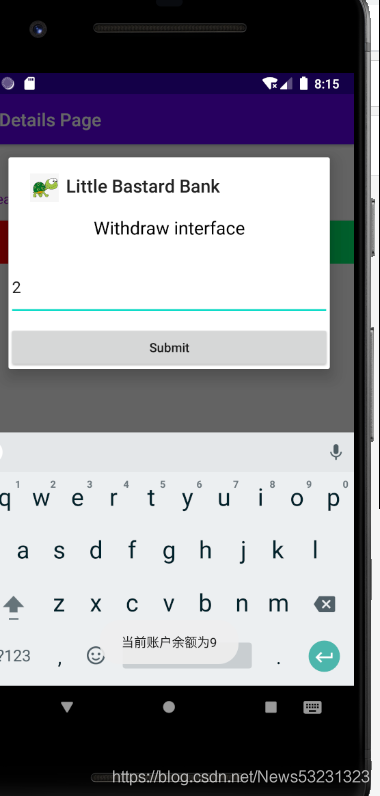
由于之前存入一块,我们的账户现在剩余11元,然后在取出2元,账户剩余9元
//注意看底部Toast
//注意看底部Toast
//注意看底部Toast

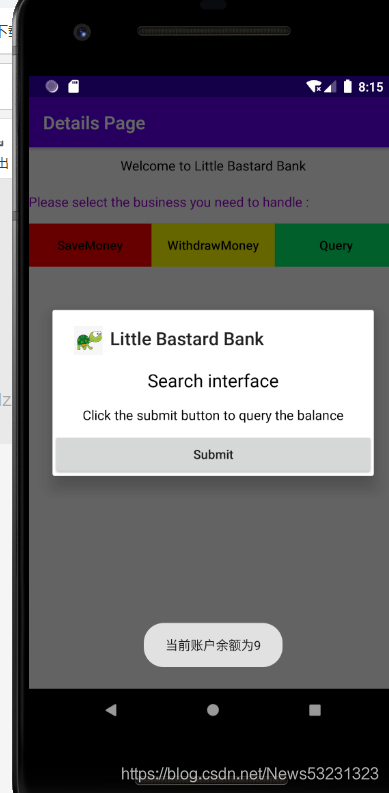
然后点击查询按钮,会显示9元
//注意看底部Toast
//注意看底部Toast
//注意看底部Toast


记得在values中建立文件用于Spinner下拉列表中可供选择的值,不然就会出现上面那个错误,找不到选择的值
