Blynk中WebHook组件的使用方法
一、准备
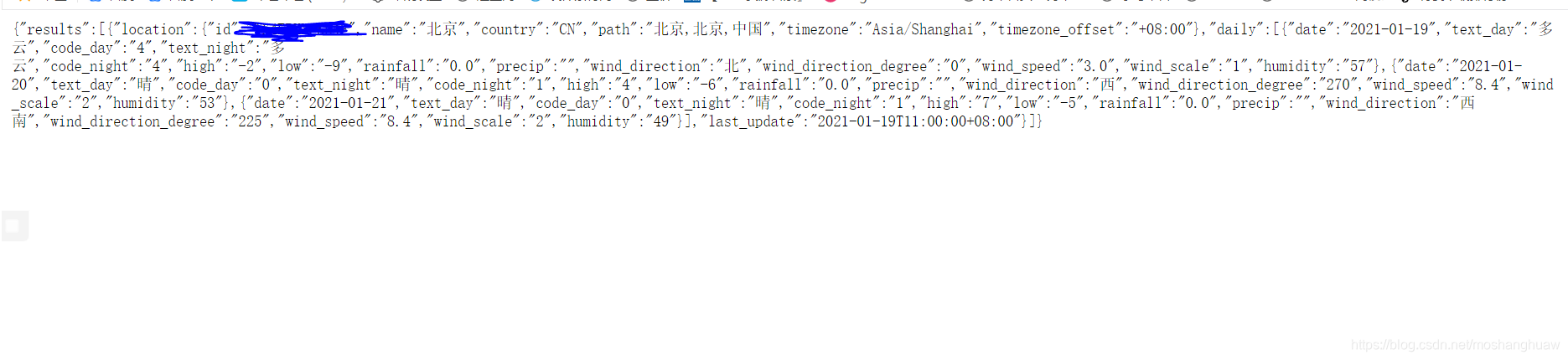
WebHook组件可以通过调用Api来获取json格式的数据,例如这样的:
获取到json格式的数据之后我们就可以对这个字符串进行解析,从而获得我们想要的信息,比如今天和未来几天的天气。
所以我们首先需要一个Api,这里我以心知天气为例,来演示如何获取一个Api
首先我们百度心知天气,注册一个账号
接着点右上角的控制台

再点我的产品旁边的添加产品

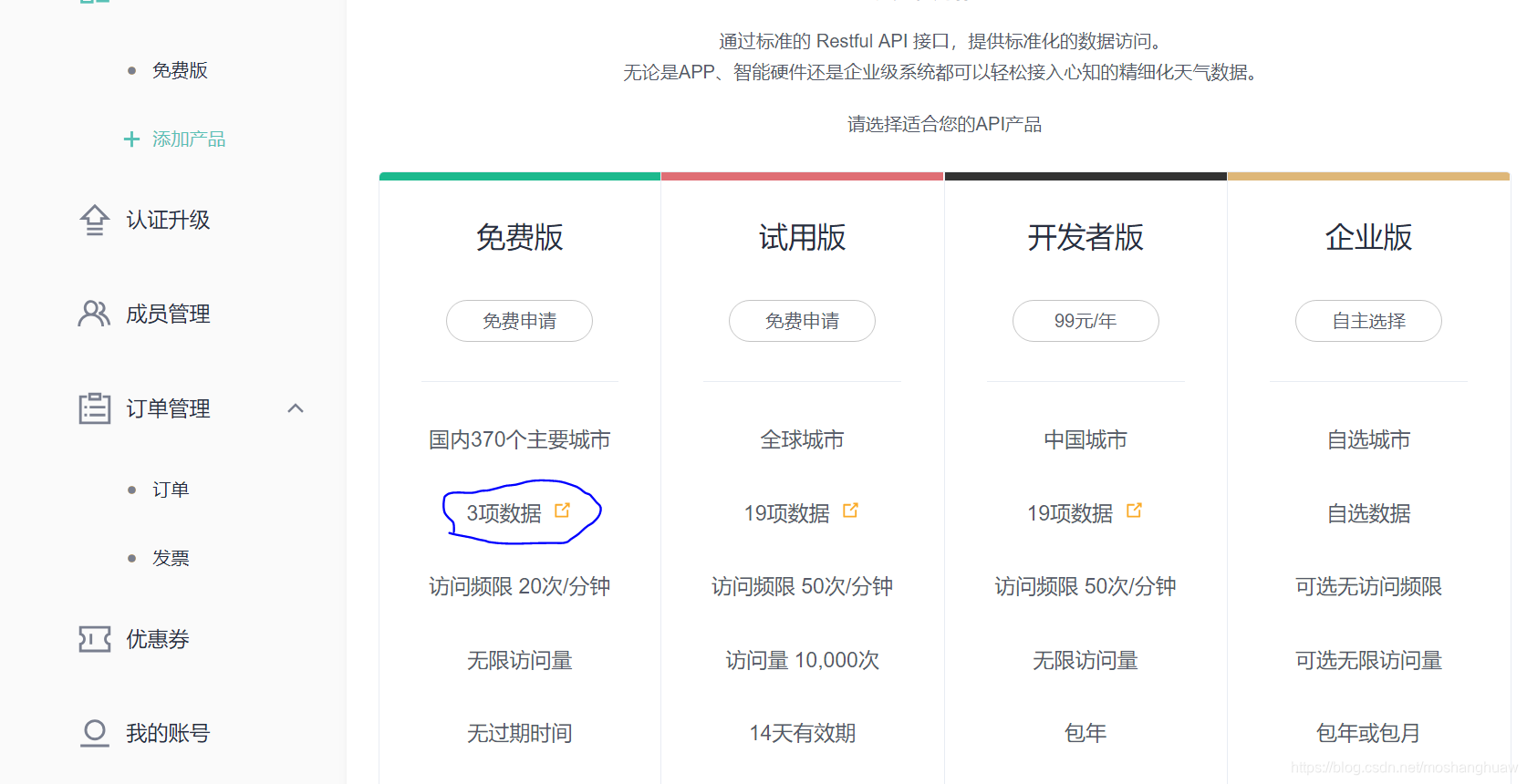
点免费版的免费申请,申请好了之后我们再点击免费版下面的3项数据

进入如下界面,再点击Api接口文档

找到天气类中的逐日天气预报和昨日天气,可以看到有一个请求地址示例

这个示例是北京的,如果需要改成你所在的地区可以查看下面的参数和Api接口文档,例如你要改成长沙,就将location后面的beijing改成changsha即可。
然后点击示例代码,即可获取天气信息

然后复制网址,即可获得Api,例如我的Api是https://api.seniverse.com/v3/weather/daily.json?key=***************&location=beijing&language=zh-Hans&unit=c&start=0&days=5
注意,这里的key在你点击示例代码的时候会自动替换成你自己的,所以最好不要泄露出去。
二、Blynk设置
打开Blynk,找到其中的WebHook组件。

接下来点击WebHooK组件设置属性,这里的Pin可以随便设置,在这里我设置为V0,接着在下面的地址栏中填入刚刚所获得的Api
https://api.seniverse.com/v3/weather/daily.json?key=***************&location=beijing&language=zh-Hans&unit=c&start=0&days=5
这样我们手机端的设置就好了,接下来进行程序的编写
三、Mixly程序的编写
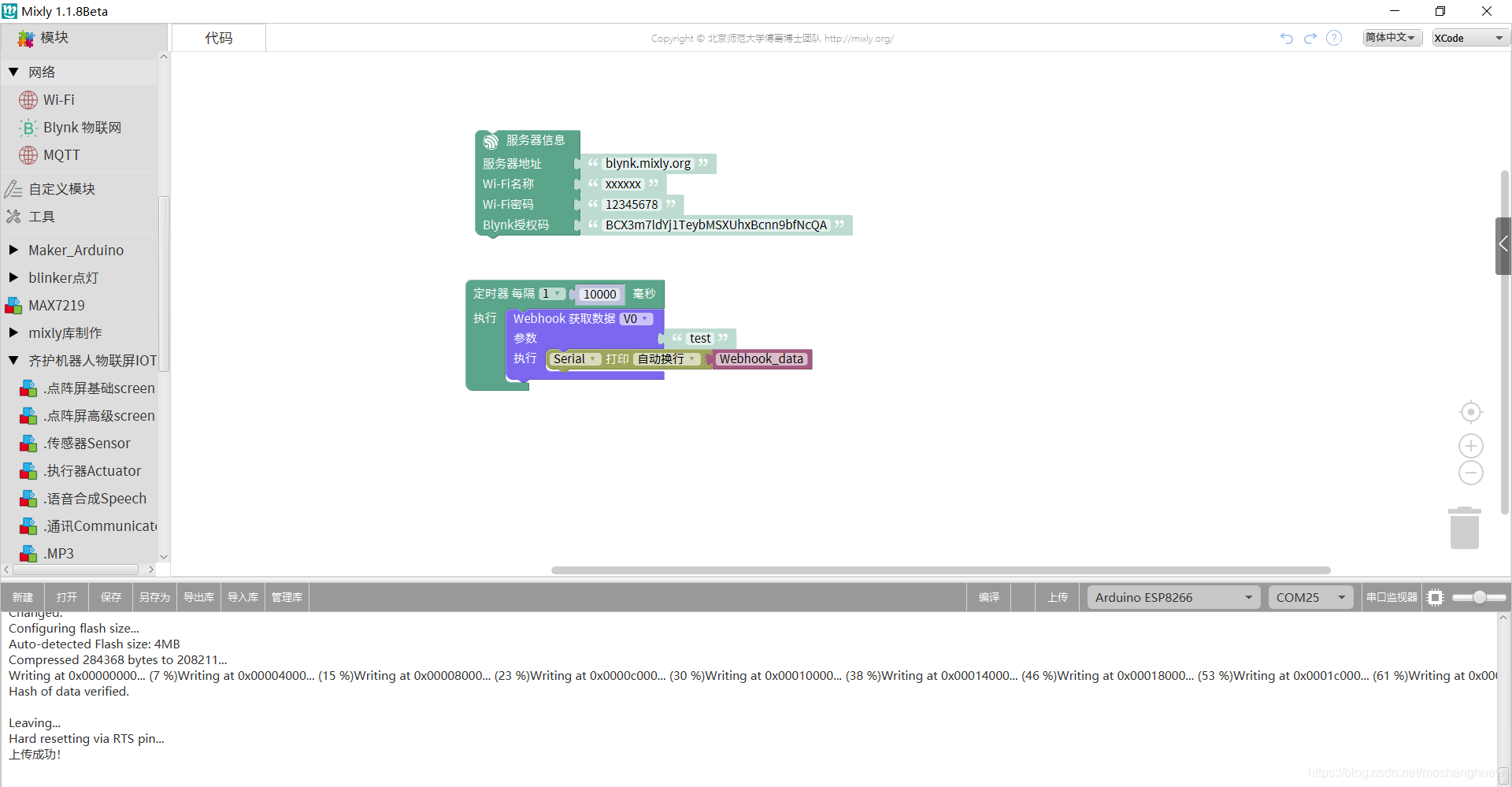
下面就是Mixly的程序

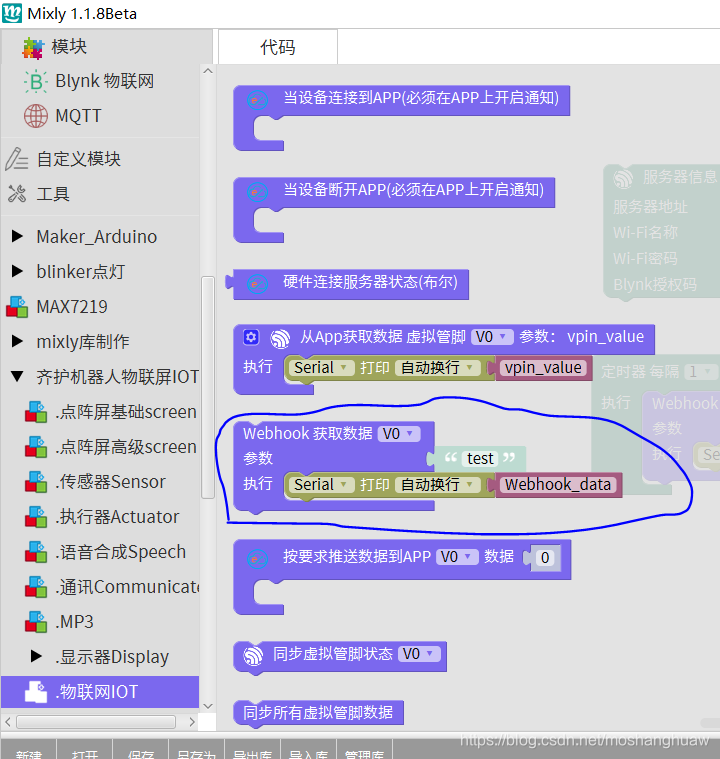
注意的是WebHooK这个组件在官方的Blynk物联网中并没有,这个组件是在齐护机器人物联屏IOT这个库中

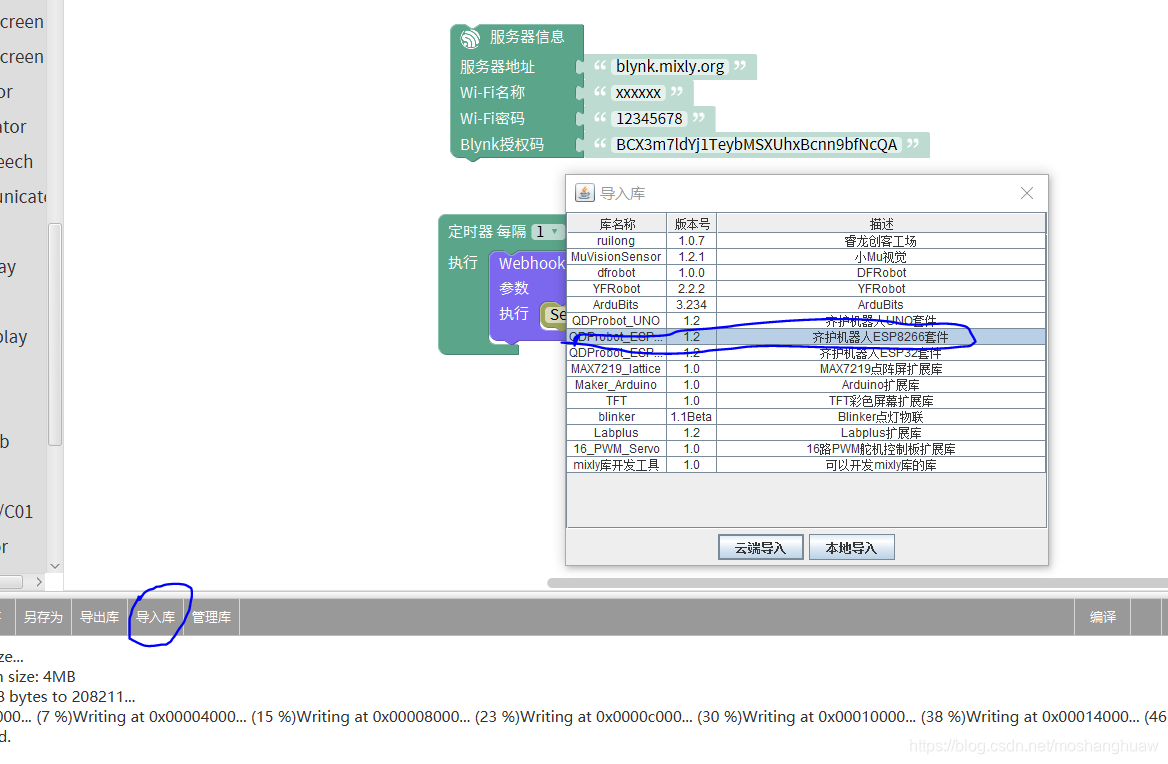
库的添加方法
首先点击左下角的导入库,再选择齐护机器人ESP8266,再点云端导入即可

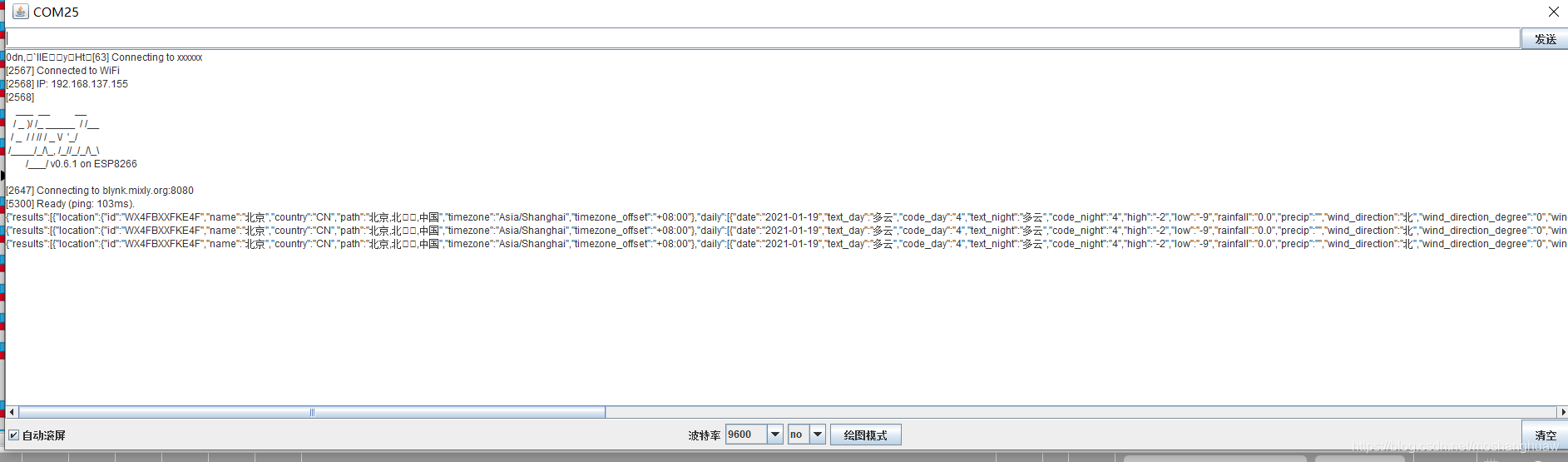
实验效果如下

注意的是由于我们是免费用户,所以对这个Api的调用一分钟只能调用20次,如果一直调用的话前面20秒就将次数调用完了,后面的40秒就没有数据了。

