盒子模型
一、盒子模型概述
1.认识盒子模型
盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
2.<div>标记(区块容器标记,可以将网页分割为独立的、不同的部分,以实现网页的规划和布局)
<div>与</div>之间相当于一个容器,可以容纳段落、标题、图像等各种网页元素,也就是说大多数HTML标记都可以嵌套在<div>标记中,<div>中还可以嵌套多层<div>。
3.盒子的宽和高
宽度属性width和高度属性height仅适用于块级元素,对行内元素无效(<img/>标记和<input />除外)。
二、盒子模型相关属性
1.边框属性

(1)边框样式(border-style)
基本语法格式:border-style:上边[右边 下边 左边];
常用属性值:a.solid:边框为单实线
b.dashed:边框为虚线
c.dotted:边框为点线
d.double:边框为双实线
(2)边框宽度(border-width)
基本语法格式:border-width:上边[右边 下边 左边];
(3)边框颜色(border-color)
基本语法格式:border-color:上边[右边 下边 左边];
派生的4个边框颜色属性:a.border-top-colors
b.border-right-colors
c.border-bottom-colors
d.border-left-colors
(4)综合设置边框
(5)圆角边框
基本语法格式:border-radius:参数1/参数2
其中“参数1”表示圆角的水平半径,“参数2”表示圆角的垂直半径,两个参数之间用“/”隔开。
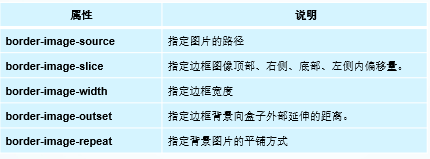
(6)图片边框
border-image属性是一个简写属性,用于设置border-image-source、border-image-slice、 border-image-width、border-image-outset以及border-image-repeat等属性。

2.边距属性
(1)内边距
a.padding-top:上内边距;
b.padding-right:右内边距;
c.padding-bottom:下内边距;
d.padding-left:左内边距;
e.padding:上内边距 [右内边距下内边距 左内边距];
(2)外边距
a.margin-top:上外边距;
b.margin-right:右外边距;
c.margin-bottom:下外边距;
d.margin-left:左外边距;
e.margin:上外边距 [右外边距下外边距 左外边距];
3.box-shadow属性
基本语法格式:box-shadow:像素值1像素值2像素值3像素值4颜色值 阴影类型;
4.box-sizing属性(用于定义盒子的宽度值和高度值是否包含元素的内边距和外框)
基本语法格式:box-sizing:content-box/border-box;
注:a.content-box:当定义width和height时,它的参数值不包括border和padding。
b.border-box:当定义width和height时,border和padding的参数值被包含在width和height之内。
三、背景属性
1.设置背景颜色(background-color)
2.设置背景图像(background-image)
3.背景与图片不透明度的设置
(1)RGBA模式(RGB颜色模式的延伸,在红、绿、蓝三原色的基础上添加了不透明度参数)
语法格式:rgba(r,g,b,alpha)
(2)opacity模式(使元素呈现出透明效果)
语法格式:opacity:opacityValue;
4.设置背景图像平铺(background-repeat)
a.repeat:沿水平和竖直两个方向平铺(默认值)。
b.no-repeat:不平铺(图像位于元素的左上角,只显示一个)。
c.repeat-x:只沿水平方向平铺。
d.repeat-y:只沿竖直方向平铺。
5.设置图像的位置
将background-repeat定义为no-repeat时,图像将默认以元素的左上角为基准点显示。
6.设置背景图像固定(background-attachment)
属性值:a.scroll:图像随页面元素一起滚动(默认值)。
b.fixed:图像固定在屏幕上,不随页面元素滚动。
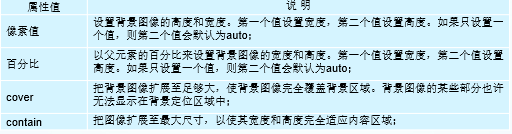
7.设置背景图像的大小(background-size)
基本语法格式:background-size:属性值1 属性值2;

8.设置背景的显示区域(background-origin)
基本语法格式:background-origin:属性值;
background-origin三种属性:a.padding-box:背景图像相对于内边距区域来定位。
b.border-box:背景图像相对于边框来定位。
c.content-box:背景图像相对于内容框来定位。
9.设置背景图像的剪裁区域(background-clip)
background-clip三种属性值:a.border-box:默认值,从边框区域向外裁剪背景。
b.padding-box:从内边距区域向外裁剪背景。
c.content-box:从内容区域向外裁剪背景。
10.设置多重背景图像(background-image、background-repeat、background-position、background-size)
11.背景复合属性
四.css3渐变属性
1.线性渐变
基本语法格式:background-image:linear-gradient(渐变角度,颜色值1,颜色值2…,颜色值n;)
2.径向渐变
background-image:linear-gradient(渐变角度,颜色值1,颜色值2…,颜色值n);
3.重复渐变
(1)重复线性渐变
基本语法格式:background-image:repeating-linear-gradient(渐变角度,颜色值1,颜色值2…,颜色值n);
(2)重复径向渐变
基本语法格式:background-image:repeating-radial-gradient(渐变形状 圆心位置,颜色值1,颜色值2…,颜色值n);