文章目录
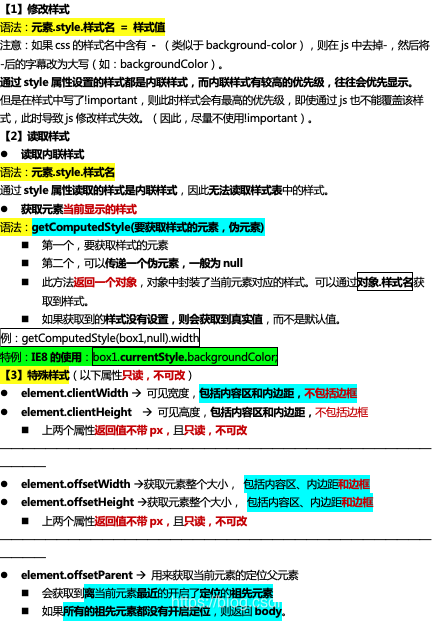
js DOM操作CSS样式
知识点


要求
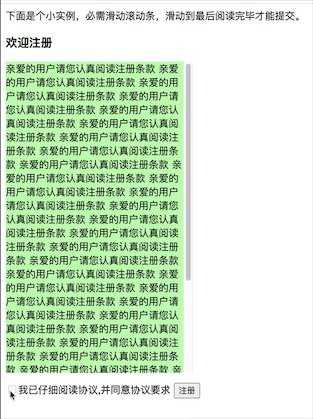
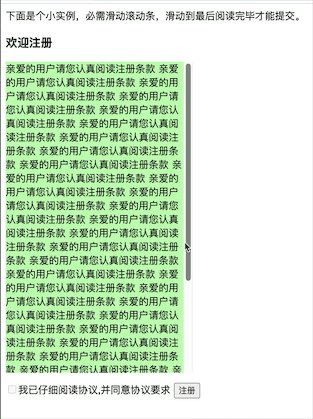
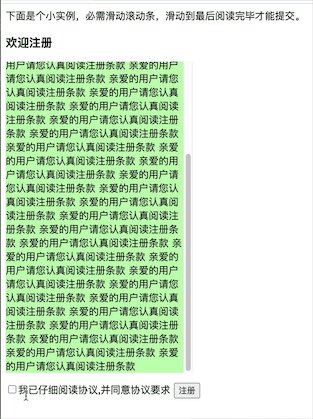
必须滑动滚动条,滑动到最后阅读完毕才能提交
当垂直滚动条滚动到底时使表单项可用
实现代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>js</title>
<style type='text/css'>
#info{
width: 300px;
height: 500px;
background-color: #bfa;
/*添加滚动条*/
overflow: auto;
}
</style>
<script type="text/javascript">
window.onload = function(){
// 小实例--必需滑动滚动条,滑动到最后阅读完毕才能提交
// 当垂直滚动条滚动到底时使表单项可用
var info = document.getElementById('info');
var inputItem = document.getElementsByTagName('input');
// 为info绑定滚动事件
info.onscroll = function(){
// 判断滚动到底
if(info.scrollHeight - info.scrollTop == info.clientHeight){
// 设置表单项可用
inputItem[0].disabled = false;
}
};
};
</script>
</head>
<body>
<!-- 小实例 -->
下面是个小实例,必需滑动滚动条,滑动到最后阅读完毕才能提交。
<div>
<h3> 欢迎注册</h3>
<p id='info'>
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
亲爱的用户请您认真阅读注册条款
</p>
<input type="checkbox" disabled="disabled">我已仔细阅读协议,并同意协议要求
<input type="submit" value='注册'>
</div>
</body>
</html>
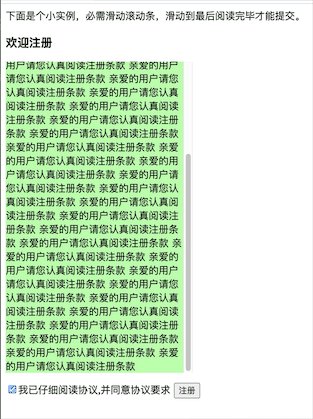
实现效果


此为学习笔记,仅供大家学习参考