参考链接 https://www.runoob.com/django/django-template.html
1、配置静态文件
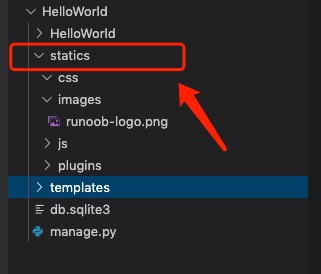
1、在项目根目录下创建 statics 目录。

2、在 settings 文件的最下方配置添加以下配置:
STATIC_URL = '/static/' # 别名
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "statics"),
]
3、在 statics 目录下创建 css 目录,js 目录,images 目录,plugins 目录, 分别放 css文件,js文件,图片,插件。
4、把 bootstrap 框架放入插件目录 plugins。
5、在 HTML 文件的 head 标签中引入 bootstrap。
注意:此时引用路径中的要用配置文件中的别名 static,而不是目录 statics。
<link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7/dist/css/bootstrap.css">
在模板中使用需要加入 {% load static %} 代码,以下实例我们从静态目录中引入图片。
HelloWorld/HelloWorld/views.py 文件代码:
from django.shortcuts import render
def runoob(request):
name ="菜鸟教程"
return render(request, "runoob.html", {"name": name})
HelloWorld/templates/runoob.html 文件代码:
{% load static %} { {name}}<img src="{% static ‘images/runoob-logo.png’ %}" alt="runoob-logo">
再访问访问 http://127.0.0.1:8000/runoob,可以看到页面:
