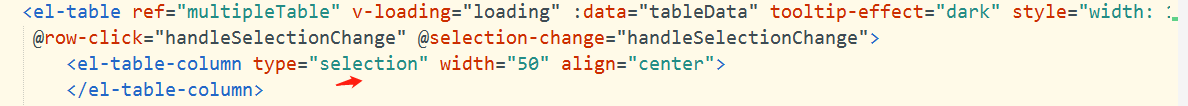
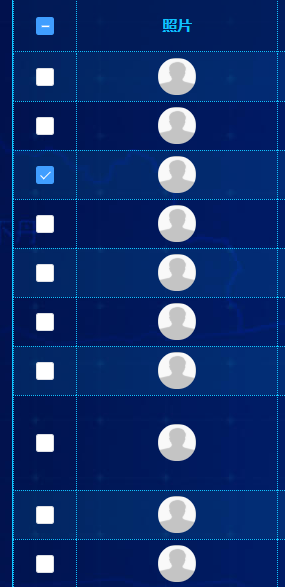
闲着无聊想把项目的多选改成单选,由于以前设计图是多选,但是实际运用中并用不到,所以就抽时间改下,由于接口什么都对接完毕,如果动结构会很麻烦,以前运用的就是element table type=selection设置的多选,如图:


本来准备想使用radio,或者使用checkbox修改下,由于接口对接完毕,所以不太好修改,于是研究下了API,发现了个可以取巧的方法,分享一下,
handleSelectionChange(row) {
this.tableData.forEach((item)=>{
if(row.length!==0){
if(item.id!==row[[row.length-1]].id){
this.$refs.multipleTable.toggleRowSelection(item,false)
}
}
})
},
这里使用的toggleRowSelection,当点击的时候判断下id是否相同,然后将它的兄弟元素选中都清空,并且这里的row不会累加,结构也不做改变,简单明了改成单选。