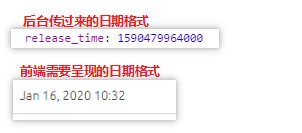
需求:

使用步骤:
1.npm安装
npm install moment --save
2.在main.js中导入并添加到vue的原型上
import moment from 'moment'//导入moment插件
Vue.prototype.$moment = moment;//添加到vue的原型上
//moment.locale('zh-cn');//如果需要汉化可自行添加
3.哪个组件需要使用就在哪个组件中导入
import moment from 'moment'
4.设置过滤器
filters:{
datefilter:function(value){
return moment(value).format('MMMM Do YYYY, hh:mm');
//这里的日期格式可自定义
}
},
更多日期格式和语言包可参照官方文档: http://momentjs.cn/.
5.在html中使用
<div class="time">{
{
item.release_time | datefilter}}</div>