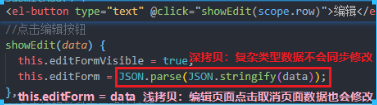
解决vue项目中遇到的深拷贝浅拷贝问题
猜你喜欢
转载自blog.csdn.net/oilpastell/article/details/106624728
今日推荐
周排行