组件中配置
const params = {
value: '0052akr0jgp3ij',
label: '实验设备',
};
getMeasurementValuesByDevice(params).then(response => {
this.setState({
dataSource: response.data,
});
});
service路径
src/service/measurementValue.js中代码如下:
export async function getMeasurementValuesByDevice(params) {
return axios.post(`api/measurement/devices/data/values`, params);
}
mock配置
src/mock/measurement.js中代码如下:
'POST /api/measurement/devices/data/values': (req, res) => {
const {
value, label } = req.body;
console.log(value);
console.log(label);
let data=[]
// todo 根据value返回不通数据
…………
res.send(data);
}
问题
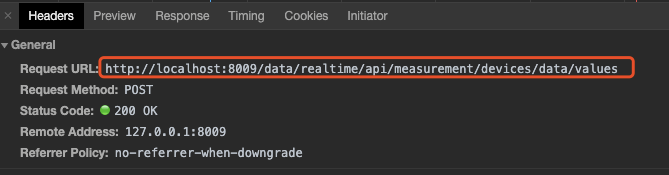
测试的时候发现mock数据取不到,查看network发现连接为如下:

正确的请求路径应该是http://localhost:8009/api/measurement/devices/data/values
怀疑后端代理配置有问题,查看config.js(antd Version 2.0),没有问题,对/api已经进行了过滤
//后端代理配置
proxy: {
'/api': {
target: 'http://localhost:8080/',
changeOrigin: true,
// pathRewrite: { '^/api': '' }, // 把所有请求的/api替换为‘’ 空字符串
},
最后发现是一个很小的问题,问题出在service的请求路径,少了一个反斜杠,修改为
export async function getMeasurementValuesByDevice(params) {
return axios.post(`/api/measurement/devices/data/values`, params);
}
问题顺利解决
总结
吃一堑长一智,很多问题都是细节,多用替代法、还原法寻找解决思路。水平再菜,多编码多总结,多写博客,总会有所提高的。