摘要
学习一种编程语言或编程环境,通常会先编写一个“Hello World"程序。我们也用Qt Creator编写一个“Hello World"程序,以初步了解Qt Creator设计应用程序的基本过程,对使用Qt Creator编写QtC++应用程序建立初步的了解。
一、新建一个项目
单击Qt Creator的菜单项“File"→“New File or Project”,出现如下图所示的对话框。在这个对话框里选择需要创建的项目
或文件的模板。
 Qt Creator 可以创建多种项目,在最左侧的列表框中单击“ Application”,中间的列表框中列出了可以创建的应用程序的
Qt Creator 可以创建多种项目,在最左侧的列表框中单击“ Application”,中间的列表框中列出了可以创建的应用程序的
模板,各类应用程序如下。
- ●Qt Widgets Application,支持桌面平台的有图形用户界面( Graphic User Interface, GUI)界面的应用程序。GUI的设计完全基于C++语言,采用Qt提供的一套C++类库。
- ●Qt Console Application, 控制台应用程序,无GUI界面,一般用于学习C/C++语言,只需要简单的输入输出操作时可创建此类项目。
- ●QtQuickApplication,创建可部署的QtQuick2应用程序。QtQuick是Qt支持的–套GUI开发架构,其界面设计采用QML语言,程序架构采用C++语言。利用Qt Quick可以设计非常炫的用户界面,一般用于移动设备或嵌入式设备.上无边框的应用程序的设计。
- ●Qt Quick Controls 2 Application,创建基于Qt Quick Controls 2组件的可部署的Qt Quick 2应用程序。Qt Quick Controls2组件只有Qt5.7及以后版本才有。
- ●Qt Canvas 3D Application,创建Qt Canvas 3D QML项目,也是基于QML语言的界面设计,支持3D画布。
在上图显示的对话框中选择项目类型为Qt Widgets Application后,单击“Coose…"按钮,出现如下图所示的新建项目向导。
1、新建向导第1步:项目名称和存储路径位置
 在上图中,选择一个目录,如“F:\Embed\Soft\QT\QTprj\hello_word,再设置项目名称为hello_world5, .这样新建项目后,会
在上图中,选择一个目录,如“F:\Embed\Soft\QT\QTprj\hello_word,再设置项目名称为hello_world5, .这样新建项目后,会
在“F:\Embed\Soft\QT\QTprj\hello_word”目录下新建一个目录,项目所有文件保存在目录“F:\Embed\Soft\QT\QTprj
\hello_word\hello_world5” 下。在上图中设置好项目名称和保存路径后,单击“下一步”按钮,在下图显示的界面中单击
“下一步”按钮,选择qmake工具
2、新建向导第2步:选择编译系统,有qmake、cmake、qbs三种进行选择,一般选择qmake

点击“下一步‘,在此界面中选择需要创建界面的基类(base class)。有以下3种基类可以选择:
3、新建向导第3步:选择界面基类。

- ●QMainWindow 是主窗口类,主窗口具有主菜单栏、工具栏和状态栏,类似于- -般的应用
程序的主窗口; - ●QWidget是所有具有可视界面类的基类,选择QWidget创建的界面对各种界面组件都可以
支持; - ●QDialog是对话框类,可建立一一个基于对话框的界面。
4、新建向导第4步:选择编译工具
出现如下图 所示的选择编译工具的界面,可以将3个编译工具都选中,在编译项目时再选择-一个作为当前使用的编译
工具,这样可以编译生成不同版本的可执行程序。
 我们这里选择MSVC2017 64bit,使用VS的编译工具链进行编译。
我们这里选择MSVC2017 64bit,使用VS的编译工具链进行编译。
5、新建向导第5步:核对新工程中所要添加的文件
 在此选择QMainWindow作为基类,自动更改的各个文件名不用手动去修改。勾选“Generateform”复选框。这个选项如
在此选择QMainWindow作为基类,自动更改的各个文件名不用手动去修改。勾选“Generateform”复选框。这个选项如
果勾选,就会由Qt Creator创建用户界面(User Interface, UI)文件,否则,需要自己编程手工创建界面。初始学习,为了
了解Qt Creator的设计功能,勾选此选项。然后单击“下一步”按钮,出现一个页面,总结了需要创建的文件和文件保存
目录,单击“完成”按钮就可以完成项目的创建。
二、 项目的文件组成和管理.
1、项目界面介绍
完成了以上新建项目的步骤后,在Qt Creator的左侧工具栏中单击“编译”按钮,可显示如下图所示的窗口。窗口左侧有
上下两个子窗口,上方的目录树显示了项目内文件的组织结构,显示当前项目为hello_world5。 项目的名称构成目录树
的一个根节点,Qt Creator可以打开多个项目,但是只有一个活动项目(Active Project),活动项目的项目名称节点用粗
体字体表示。
 在项目名称节点下面,分组管理着项目内的各种源文件,几个文件及分组分别为以下几项。
在项目名称节点下面,分组管理着项目内的各种源文件,几个文件及分组分别为以下几项。
hello_world5.pro 是项目管理文件,包括- - 些对项目的设置项。
Headers 分组,该节点下是项目内的所有头文件(.h),上图 中所示项目有一个头文件;
mainwindow.h,是主窗口类的头文件;
Sources分组:该节点下是项目内的所有C++源文件(.cpp),图1-9中所示项目有两个C++源文件,mainwindow.cpp 是主窗口类的实现文件,与mainwindow.h文件对应。main.cpp是主函数文件,也是应用程序的入口;
Forms分组:该节点下是项目内的所有界面文件(.ui)。 图1-9中所示项目有一个界面文件;
mainwindow.ui,是主窗口的界面文件。界面文件是文本文件,使用XML语言描述界面的组成。
左侧上下两个子窗口的显示内容可以通过其上方的一个下拉列表框进行选择,可以选择的显示内容包括Projects、
Open Documents、Bookmarks、 File System、Class View、Outline 等。在图1-9中,上方的子窗口显示了项目的文件
目录树,下方显示打开的文件列表。可以在下方选择显示ClassView,这样下方则显示项目内所有的类的结构,便于程序
浏览和快速切换到需要的代码位置。
2、集成在Qt Creator中的UI设计器
双击文件目录树中的文件mainwindow.ui,出现如图1-10 所示的窗体设计界面,这个界面实际上是Qt Creator 中集成的Qt Designer。

窗口左侧是分组的组件面板,中间是设计的窗体。在组件面板的DisplayWidgets分组里,将-一个Label组件拖放到设计的
窗体上面。双击刚刚放置的Label组件,可以编辑其文字内容,将文字内容更改为“Hello, World!"。 还可以在窗口右下
方的属性编辑器(Property Editor)里编辑标签的Font属性,点大小(也就是字体大小)更改为30,勾选粗体。
3、项目编辑区
通过UI设计器进行UI界面组件设计后,返回项目编辑区,可以看到Forms目录下面的mainwindow.ui文件出现了xml代
码,即为刚刚设计的UI代码,说明qt设计界面时不需要编写代码,通过拖拽UI界面即可制作出界面。

三、项目的编译、调试与运行
单击主窗口左侧工具栏上的"项目”按钮,出现如下图 所示的项目编译设置界面。界面左侧一栏的“Build&Run”下面显示
了本项目中可用的编译器工具,要使用哪一-个编译器用于项目编译,单击其名称即可,选择的编译器名称会用粗体字
表示。这里选择使用MSVC2017编译器。
 每个编译器又有Build和Run两个设置界面。在Build设置界面上,有一个“Shadow build”复选框。如果勾选此项,编译后
每个编译器又有Build和Run两个设置界面。在Build设置界面上,有一个“Shadow build”复选框。如果勾选此项,编译后
将在项目的同级目录下建立一个编译后的文件目录,目录名称包含编译器信息,这种方式一-般用于使用不同编译器创
建不同版本的可执行文件。如果不勾选此项,编译后将在项目的目录下建立“Debug”和“Release”子目录用于存放编译后
的文件。在设计完mainwindow.ui 文件,并设置好编译工具之后,就可以对项目进行编译、调试或运行。
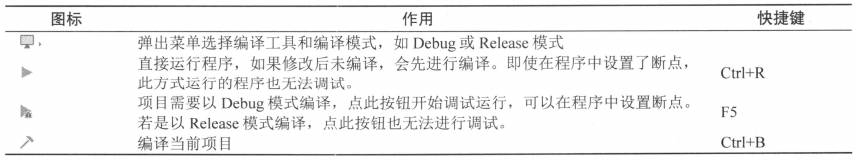
主窗口左侧工具栏下方有4个按钮,其功能见下表。
 首先对项目进行编译,没有错误后,再运行程序。程序运行的界面如下图所示。这就是一个标准的桌面应用程序。
首先对项目进行编译,没有错误后,再运行程序。程序运行的界面如下图所示。这就是一个标准的桌面应用程序。
我们采用可视化的方式设计了一个窗口,并在上面显示了字符串“Hello, .World!"。.
选择编译模式位Debug模式,点击运行按钮,运行结果如下:

编译:在QtCreator中也可以对程序设置断点进行调试,但是必须以Debug模式编译,并以“Start Debugging" (快捷键F5)方式运行程序。程序调试的方法与- -般IDE工具类似。
注意, .要在Qt Creator里调试MSVC2015编译的程序,必须安装Windows软件开发工具包SDK。用Debug和Release模式分别编译,将会在项目的同级目录下生成对应的目录,保存编译后的文件。