本文将会将会介绍当你从浏览器输入一个字符串,或者点击一个东西的时候浏览器第一件做的事–生成HTTP请求.所以我们首先介绍一下HTTP协议.
(一)什么是HTTP协议
HTTP协议的全称是Hyper Text Transfer Protocol(超文本传输协议).它定义了客户端和服务器之间进行交互的消息内容和步骤.基本思路是这样的:
1.1首先客户端向服务器发送请求消息,请求消息中包含了三个部分的内容:
- 去哪里:就是指我们在地址栏中输入的URL
- 做什么:就是我们想要做的事情,也被称为是方法
- 附加信息:主要是向服务器表明该信息来自哪里,浏览器的版本是多少等等
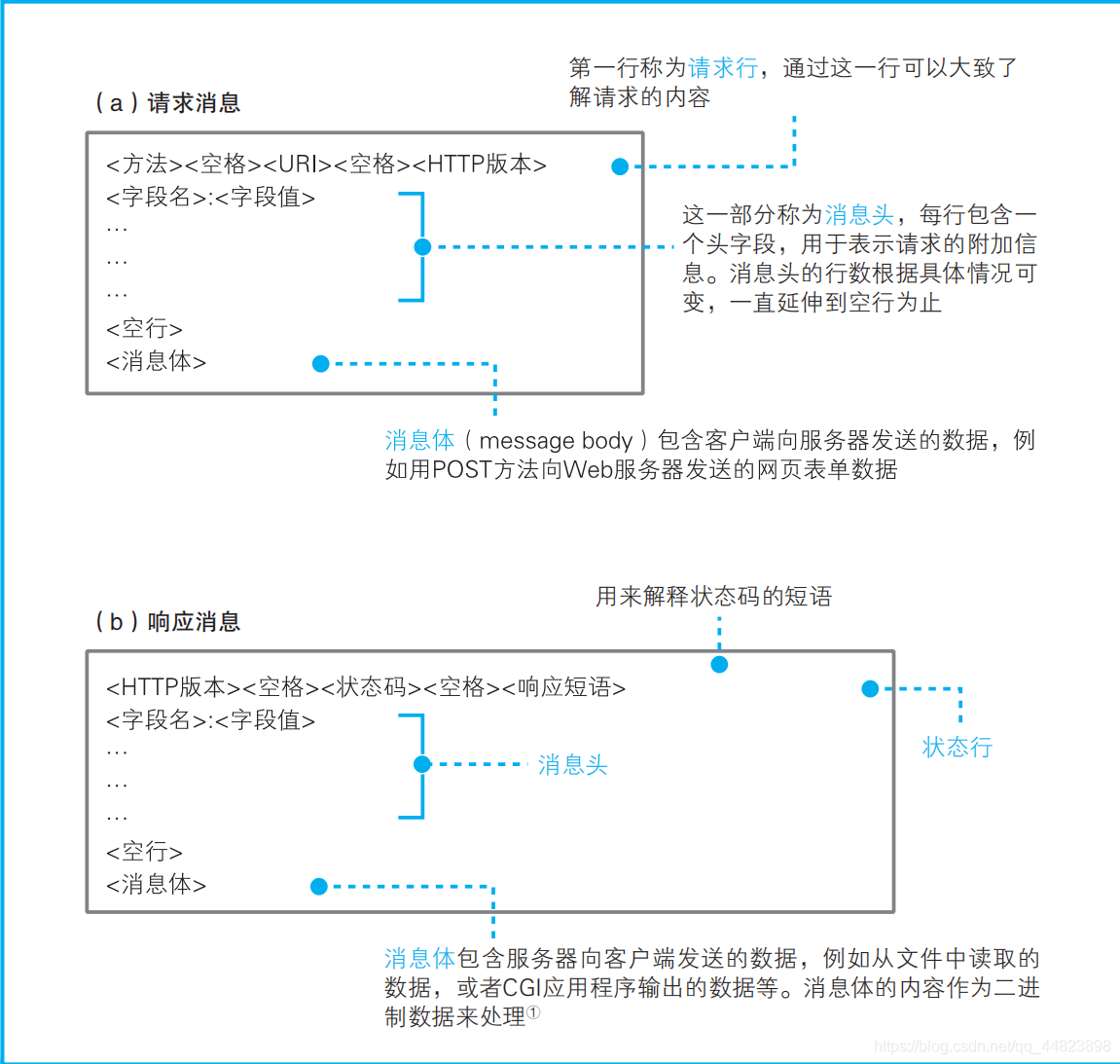
1.2 HTTP消息的基本格式

1.3 HTTP值得注意部分细节
- 主要方法的表:

○:在该版本中定义的项目
△:并非正式规格,而是在规格书上定义的附加功能
2. 响应的状态码
| 状态码 | 含义 |
|---|---|
| 1XX | 告知请求的处理进度和情况 |
| 2XX | 成功 |
| 3XX | 表示需要进一步操作 |
| 4XX | 客户端错误 |
| 5XX | 服务器内部错误 |
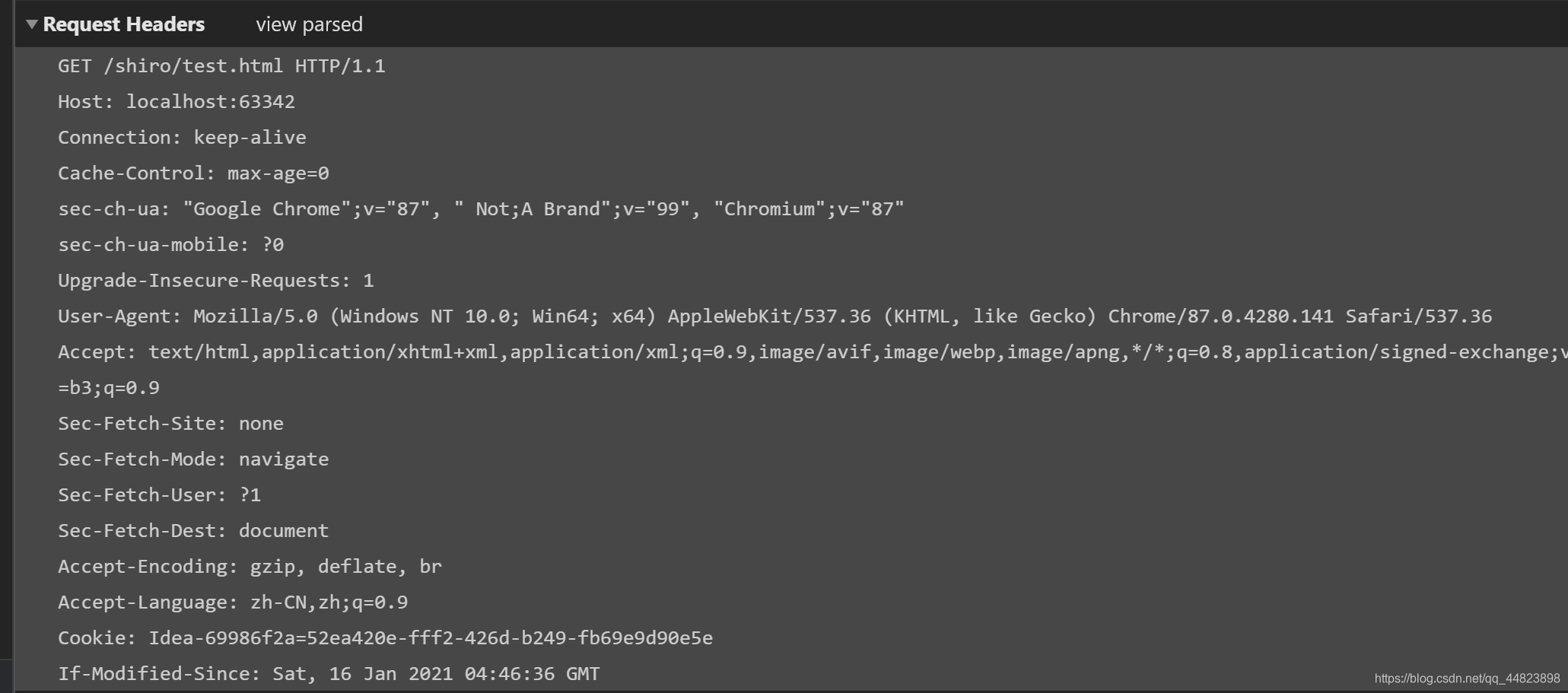
下面是一个实际的例子:
1.消息体体:因为没有携带信息所以就没有消息体

(二)URL是什么
在介绍之前我首先要普及一点小知识:
-
我们在浏览器的地址栏输入的一串字符叫做URL:Uniform Resource Locator 统一资源定位符
-
URL有很多种,我们想要完成的不同功能可以分成以不同字符开头.如 “http”, “https”,“ftp”,“file”.我们常常说的去访问某个网站就是访问以http或者https开头的URL
-
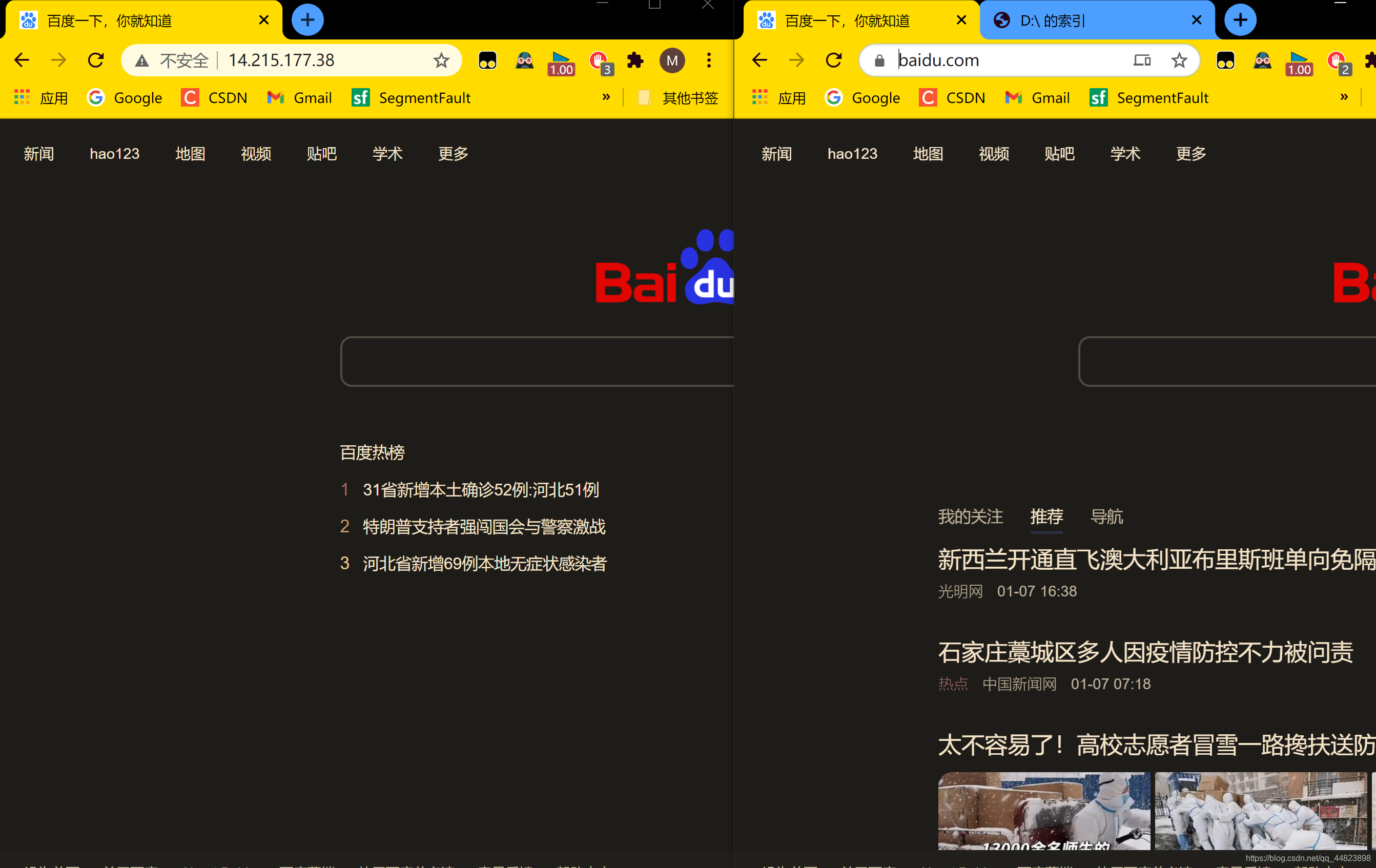
我们常常输入的www.****这种以www开头的东西不叫URL,叫做域名.域名的作用其实就是为了让网民能更好的记住它.其实不用域名也可以访问到互联网上的资源—ip地址.例如大家可以通过两种方式都可以访问到百度的首页 1.https://www.baidu.com/ 2. http://14.215.177.38/

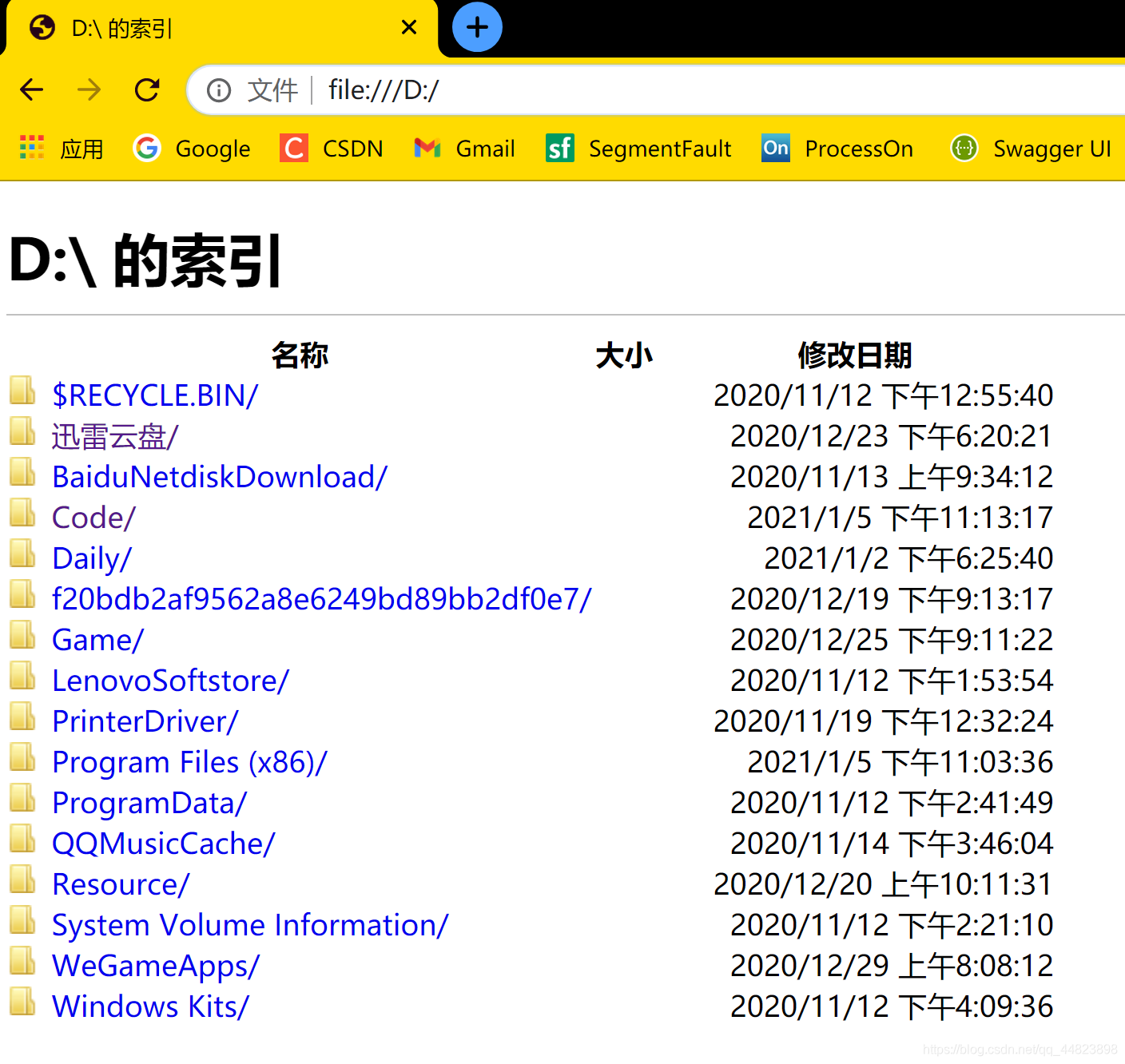
大家在日常生活中常常将浏览器中的地址栏说成是网址,这种说法有些片面.甚至有些同学认为地址栏中的那串字母必须是以www来开头的.其实不然,浏览器中地址栏中填入的有效字符串准确来讲是URL:Uniform Resource Locator 统一资源定位符.通过名字就可以知道URL可以唯一的确定到网络上的一个资源.通常来讲就是以http开头的一串字母.但是很多人可能不知道的是,URL还可以使用其他文字开头,例如"file:","ftp"等,大家可以试一下用浏览器来打开自己的文件管理器,下面我就用自己的做个演示

这是我通过浏览器来打开了自己的D盘,大家也可以按照我的格式来实验一下.非常有趣.
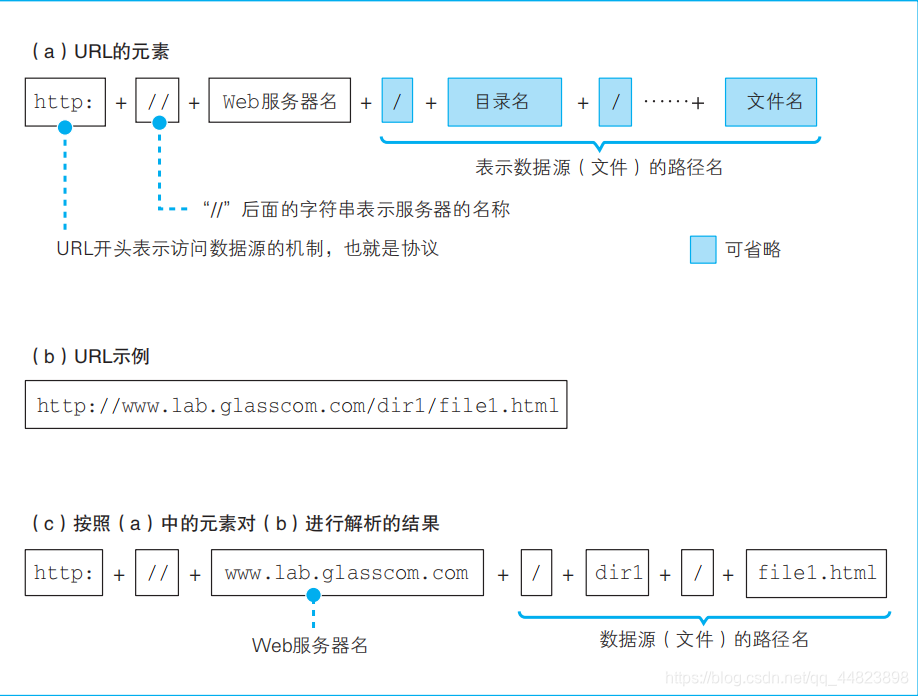
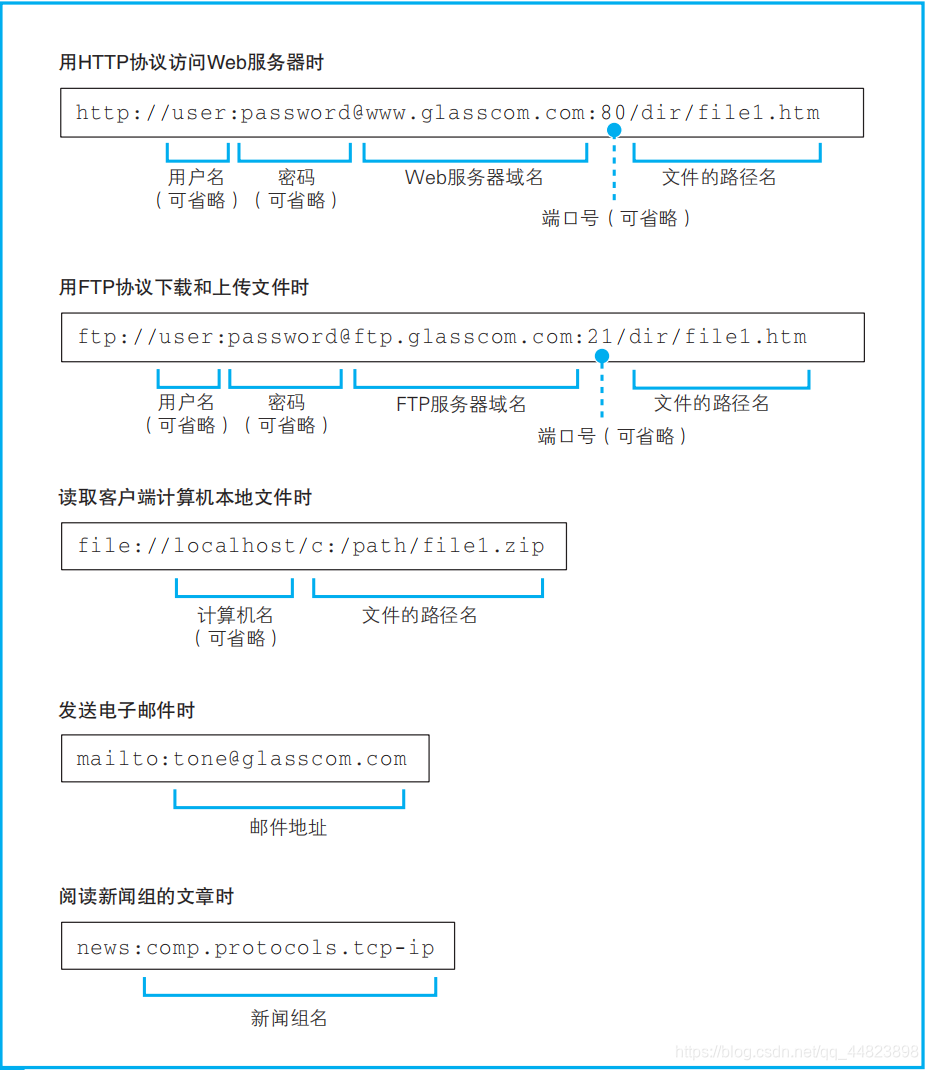
下面我再用一张图来列举互联网中几种常见的URL:

之所以有各种各种各样的URL,是因为我们的浏览器不只有访问Web服务器的功能.所以它需要一些东西来判断该使用它的那个功能
(三)对URL进行解析
但我们在地址栏输入了一个URL的时候,就代表我们已经有了想要访问的资源了,但是浏览器面对的只是一个字符串而已,所以浏览器要对URL进行解析. 上面讲过URL有很多种格式,我们就以最常见,最核心的http开头的为例.
根据上面的图我们知道,使用**HTTP协议(HyperTextTransferProtocol 超文本传输协议)**来访问web服务器的时候,URL包括了几个部分.所以浏览器就会将URL拆分成以下几个部分.