前言
上个月花了两三天时间,钻研了一个Axure高交互学习小模板(点击查看相关视频),发现反响一般,今天对模板作品进行重构页面UI配色,增加了交互用例,并调整了过渡动画效果,使其更有真实感,希望这回能有不错的反馈。
作品页数:共7页
文件大小:815KB
兼容版本:Axure RP 8/9
应用领域:资讯阅读类APP、新闻类APP
该作品为头条类资讯APP的发布模块原型,包括发布入口、发微文、@粉丝(多人)、发文章、发私信等功能,所有功能模块系由10来个高交互组成,主要包括多重等待、多重显示置顶、多重隐藏置底、全局变量、多选计数、单选限制、文本控制、键盘收放、选中取消、灯箱效果等,都是比较常见又不容易实现的交互,个别交互尤其难度系数较高。
该原型作品适合喜欢钻研高交互的同学来学习,以及资讯阅读类APP产品(如微博、今日头条)的直接使用。下面来详细逐个介绍。

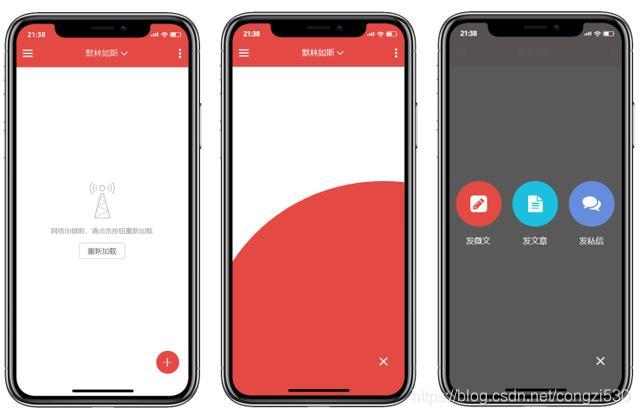
一、APP首页
1、交互效果:点击首页右下角的小红圆圈,以涟漪特效打开菜单;再点击右下角的叉叉,以回滚的方式收缩涟漪特效,还原为小红圆圈。
2、实现说明:用动态面板2个状态切换来实现(初始粗糙版为1个状态实现,使用动态面板主要为了限制显示区域,至于步骤优化版就依赖动态面板来实现,也较容易理解),特效主要以多重等待时间+多重显示置顶+多重隐藏置底来实现。

二、发微文
1、交互效果:
①键盘默认展开,可点击收起;
②输入框字数限制,输入少于5个字符时,禁用<发表>按钮,大于等于5个字符时,才启用<发表>按钮;
③点击<发表>弹出“发送成功”吐司,2秒后自动跳转回首页。
2、实现说明:键盘收放由动态面板+移动来实现;输入限制由元件文字长度控制来实现;吐司由灯箱效果+等待时间来实现。

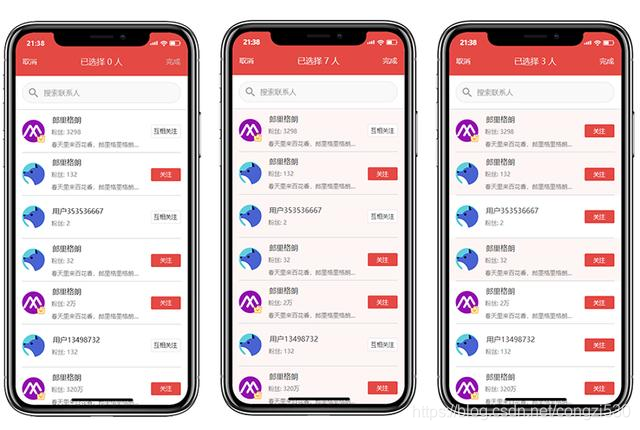
三、圈粉丝(多人)
1、交互效果:可选中或取消多个粉丝/联系人,并可实时计算已选择人数。
2、实现说明:由全局变量,和选中改变时、选中时、取消时等组合用例来实现。

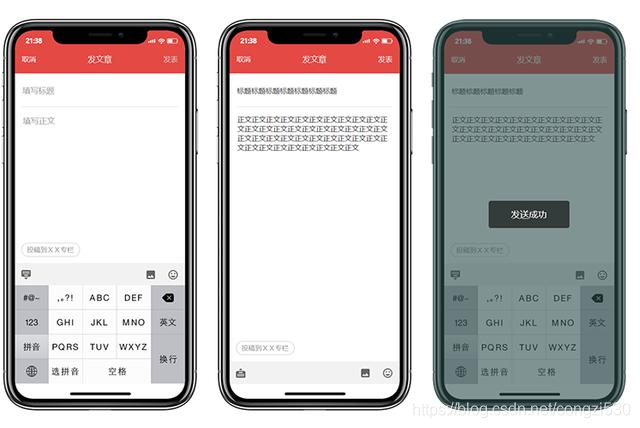
四、发文章
1、交互效果:
①键盘默认展开,可点击收起;
②标题与正文输入框字数限制,标题输入少于5个字符时或正文输入少于50个字符时,禁用<发表>按钮,反之均满足条件,才启用<发表>按钮;
③点击<发表>弹出“发送成功”吐司,2秒后自动跳转回首页。
2、实现说明:键盘收放由动态面板+移动来实现;输入限制由元件文字长度控制来实现;吐司由灯箱效果+等待时间来实现。

五、发私信
1、交互效果:
①选择粉丝/联系人单选限制,切换选中粉丝/联系人时,自动取消原先的选中状态;
②键盘默认展开,可点击收起;
③输入框字数限制,输入为空时,禁用<发表>按钮,反之为非空时,才启用<发表>按钮;
④点击<发表>弹出“发送成功”吐司,2秒后自动跳转回首页。
2、实现说明:单选限制由选中时+取消时等组合用例来实现,键盘收放由动态面板+移动来实现;输入限制由元件文字长度控制来实现;吐司由灯箱效果+等待时间来实现。
总结
以上就是该资讯APP发布模块原型的主要页面,以及页面上使用的交互用例说明。有需要学习该原型作品的同学,移步至:https://download.csdn.net/download/congzi530/13663126
PS:视频版请点击这里>>