一:替换ToolBar
一.ToolBar基础替换
- 先将主题中的ActionBar改为Light.NoActionBar
- 修改main.xml文件
1)将ToolBar的高度设置为原ActionBar
2)指定背景色
3)由于设置了淡色系主题,ToolBar上的元素会使用深色主题以区分主体,原本白色会变黑色,比较压抑,所以指定单独深色ToolBar,上面的字会继承原Light白色
4)设置弹出的菜单项为Light
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>

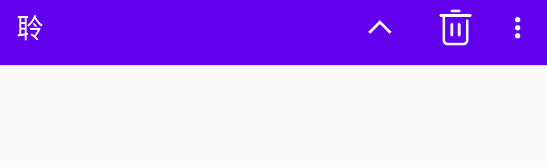
- 这里我们发现左上角就是项目名称,来到清单文件修改label即可

二.ToolBar结合引入菜单
- res文件夹下创建menu文件夹,创建toolbar.xml的menu resourse file
- menu中加入app的资源地址,方便兼容,其中item组
- showasAction
1)always: 永远显示在ToolBar中
2)ifRoom:空间够在toolbar不够在菜单中
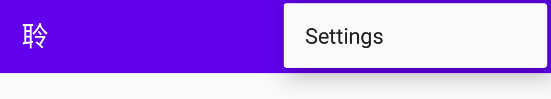
3)never: 永远显示在菜单中
ps:toolbar中item只显图标,菜单中action只显文字
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/backup"
android:icon="@mipmap/arrow_up"
android:title="BackUP"
app:showAsAction="always"/>
<item
android:id="@+id/delete"
android:icon="@mipmap/delete"
android:title="Delete"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/setting"
android:icon="@mipmap/setting"
android:title="Settings"
app:showAsAction="never"/>
</menu>
- 来着MainActivity中复写创建菜单的方法和点击方法即可
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.backup:
Toast.makeText(this,"BackUP",Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(this,"Delete",Toast.LENGTH_SHORT).show();
break;
case R.id.setting:
Toast.makeText(this,"Setting",Toast.LENGTH_SHORT).show();
break;
}
return true;
}


二.弹出侧边栏
1. DrawerLayout
- 借助Google提供的DrawerLayout,实心滑动菜单
这个布局可以放入两个直接子控件,第一个是主屏幕中的内容,第二个是滑动菜单中显示的内容 - 修改main.xml
第一个Fragment子控件 为主界面,第二个text
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</FrameLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:text="This Is Side"
android:textSize="30sp"
android:background="#FFF"/>
</androidx.drawerlayout.widget.DrawerLayout>
第二个子布局Layout_gravity=“start” 必须要指定,start表示是按照系统的左右设置弹出菜单的,貌似也可以设置left等等,不设置只显示第二个子项

二.加入导航按钮
- oncreate方法中取得drawlay对象
- 拿到对应Actionbar实例(由ToolBar实现的)【getSupportAsUpEnabled(true)】
- 让导航按钮显示出来【 actionBar.setDisplayHomeAsUpEnabled(true)】设置图标【setHomeAsUpIndicator()】
- Toolba菜单项设置点击,id永远是是home,选中控制切换即可【 mDrawerLayout.openDrawer(GravityCompat.START)】
- 点开只有一个text有点丑。。。不过没事 ,接下来用到的NavigationViw可以解决这个问题

三.NavigationView
一. 导包
- Design库
implementation ‘com.android.support:design:24.2.1’- 圆形化图片开源项目
implementation ‘de.hdodenhof:circleimageview:2.1.0’
二. 在写之前还需要准备两个东西
-
menu用来在NaviagtionView中显示具体的菜单项
1)建立nav_menu后指定单选菜单项<group android:checkableBehavior="single">
2)接着是item项 -
headLayout用来在其中显示头部布局的 ,新建一个RelativeLayout,限定高度,设置圆形图片居中
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="180dp"
android:padding="10dp"
android:background="?attr/colorPrimary">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/icon_image"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/rolling"
android:layout_centerInParent="true" />
<TextView
android:id="@+id/mail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="[email protected]"
android:textColor="#FFF"
android:textSize="14sp" />
<TextView
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/mail"
android:text="风凌"
android:textColor="#FFF"
android:textSize="14sp" />
</RelativeLayout>
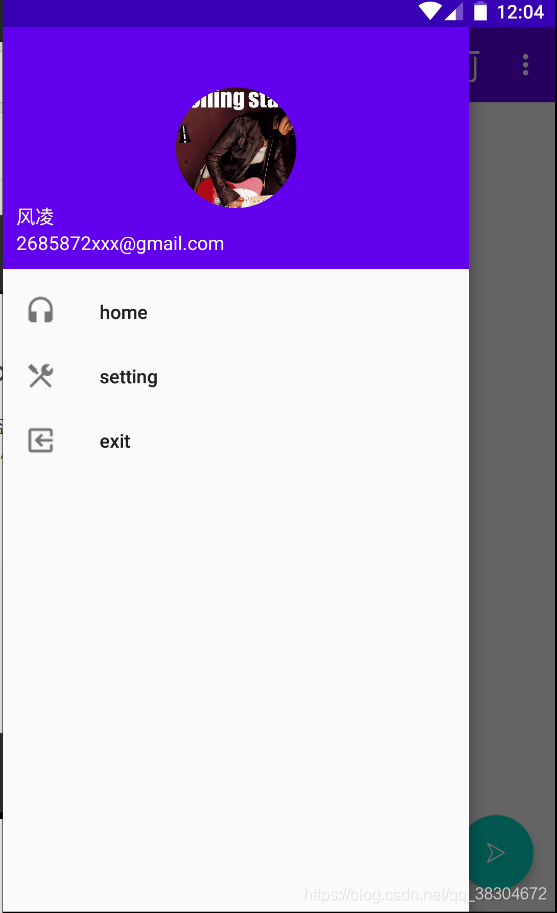
- 通过app方法添加两个子布局,大标题二中的text改为NavigationView,app兼容引入即可
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/nav_menu"
app:headerLayout="@layout/nav_header"/>

四.悬浮可交互按钮
一. FloatingActionButton
- Design Support库中提供的一个控件,可以轻松的实现悬浮按钮效果。
- 在DrawableLayout第一主布局中ToolBar后加入该按钮,自带阴影效果,也可以自带指定app:elevation=“8dp”
- MainActivity可以设置点击监听
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:src="@mipmap/play"/>
- 设置点击事件,和普通按钮一样,设置个click监听就好了
二.Snackbar
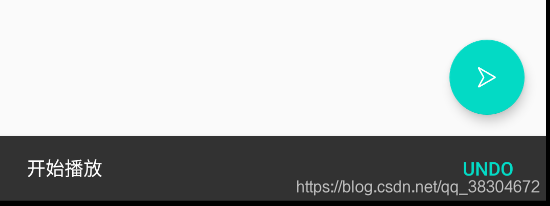
- 在监听事件中可以弹出小的个选框提示Snackbar
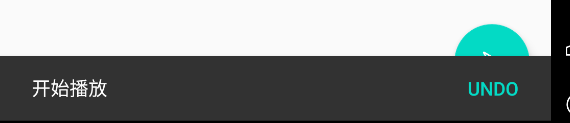
- 下面是示例代码,有点套娃,点击悬浮按钮,弹出Snack信息:开始播放,点击信息中的undo,显示取消播放
- 但是这个时候我们发现原本的浮动按钮被挡住了,emmm有点尴尬,这里就可以使用CoordinatorLayout【类加强版FragmentLayout】
FloatingActionButton fab=(FloatingActionButton)findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "开始播放", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "取消播放",
Toast.LENGTH_SHORT).show();
}
})
.show();
}
});

三.CoordinatorLayout
- CoordinatorLayout可监听所有子控件【通过子控件传入的View】的各种事件,然后帮助我们做最合理的响应,我们用这个替换Fragment,就行了
- 由于Drawable的第二个子布局和CoordinatorLayout没多大关系,所以布局任然不会移动,相到移动方案再补充。