PHP运用函数实现图形验证码
代码分享在github:https://github.com/LVQINGDONG/learn_php找到numberImg分支下载
实现步骤:
①生成随机字符串(验证码的数字或字母组合)
②生成随机图形验证码
③设计表单结构-注册页面
--------------------------------------------------------
①生成随机字符串代码:functions.php
用到的php系统函数和功能:
range()函数: 创建并返回一个包含指定范围的元素的数组。
array_merge()函数:把两个或多个数组合并为一个数组。
array_flip()函数:返回一个反转后的数组。
array_rand()函数:从数组中随机选出一个或者多个元素。
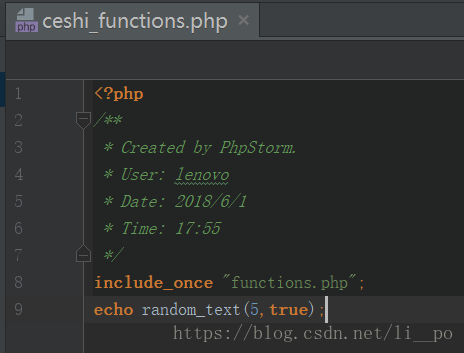
创建函数测试一下functions.php:

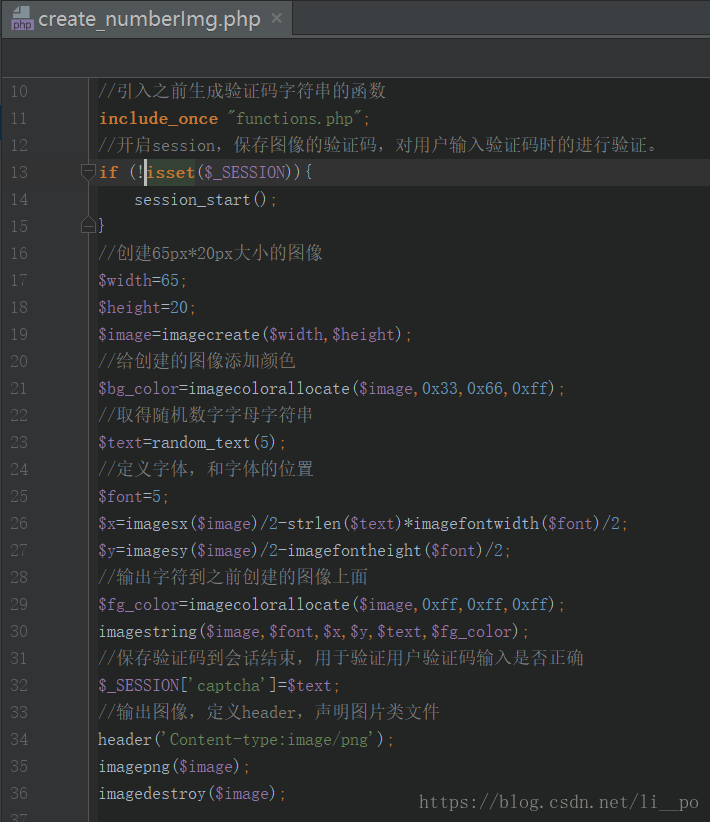
②生成随机图形验证码create_numberImg.php:
用到的php系统函数和功能:
imagecreate():创建一个基于调色板的图像。
imagecolorallocate():为一副图像分配颜色。
imagepng():以png格式将图像输出到浏览器或文件。
imagesx(),imagesy():返回图像的宽度,高度。
imagefontwidth() , imagefontheight():返回字符的宽度,高度像素值。
imagestring():水平的画一行字符。
imagedestroy():销毁一副图像。
实现效果:
③设计表单结构-注册页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul{ border: 1px solid red; width: 300px; } ul li{ width: 250px; height: 30px; margin-top: 10px; list-style: none; } .li_font{ float: left; } .li_input{ float: right; } .numberImg{ margin-left: 100px; } </style> </head> <body> <!--$_SERVER["PHP_SELF"]是超级全局变量,返回当前正在执行脚本的文件名,与 document root相关--> <form method="post" action="<?php echo htmlspecialchars($_SERVER['PHP_SELF']); ?>"> <ul> <li> <div class="li_font">用户名:</div> <div class="li_input"><input type="text" name="username" class="username"></div> </li> <li> <div class="li_font">密码:</div> <div class="li_input"><input type="password" name="password" class="password"></div> </li> <li> <div class="li_font">确认密码:</div> <div class="li_input"><input type="password" name="password2" class="password2"></div> </li> <li> <div class="li_font">邮箱:</div> <div class="li_input"><input type="text" name="email" class="email"></div> </li> <li> <div class="numberImg"><img src="create_numberImg.php"></div> </li> <li> <div class="li_font">验证码:</div> <div class="li_input"><input type="text" name="number" class="number"></div> </li> <li> <div><input type="submit" name="submit" class="submit" value="注册"></div> </li> </ul> </form> </body> </html>
最后运行效果: