<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.padding {
padding-top: 60px;
}
.addNew {
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 10px;
}
.addBtn {
padding: 3px 10px;
color: white;
background-color: darkorange;
border-radius: 5px;
cursor: pointer;
}
.navInfo {
padding: 20px;
}
.navInfo table {
background: white;
width: 100%;
}
.navInfo table tr {
text-align: center;
}
.navInfo table tr td {
text-align: center;
padding: 25px 0px;
width: 10%;
}
.navInfo table tr td img {
height: 100px;
width: 100px;
}
.conten {
padding: 0 2px;
}
.return {
margin: 10px 0;
padding: 10px 10px;
background: white;
width: 100%;
color: cornflowerblue;
}
.addTable {
background: white;
width: 100%;
padding: 20px;
display: none;
}
.group {
display: flex;
align-items: center;
margin-bottom: 20px;
}
.group label {
width: 10%;
}
.group input {
width: 50%;
}
.group button {
width: 10%;
}
.group textarea {
width: 50%;
}
.dropdown {
width: 50%;
}
.dropdown button {
width: 100%;
}
.btn {
text-align: center;
}
.formgroup {
width: 50%;
}
.formgroup .imgshow {
height: 150px;
width: 200px;
}
.formgroup .imgshow div {
height: 100%;
width: 100%;
}
#clubInputImagePreview {
height: 100%;
width: 100%;
background-size: 100% 100%;
}
#btnClubImg {
display: block;
width: 85px;
text-align: center;
background-color: cornflowerblue;
color: white;
padding: 3px 5px;
border-radius: 4px;
}
.clubsImage {
border: 1px solid red;
height: 30px;
width: 30px;
margin-left: 0;
}
.imgshow img{
max-width: 300px;
}
</style>
</head>
<body>
<div class="padding">
<div class="navInfo">
<div class="addNew">
<div>体验思维</div>
<div class="addBtn" onclick="addThinking()">添加</div>
</div>
<table class="listData">
<thead>
<tr>
<td>主标题</td>
<td>背景图</td>
<td>创建时间</td>
<td>最后修改时间</td>
<td>创建账号</td>
<td>最后修改账号</td>
<td>功能</td>
</tr>
</thead>
<tbody id="listTable">
</tbody>
</table>
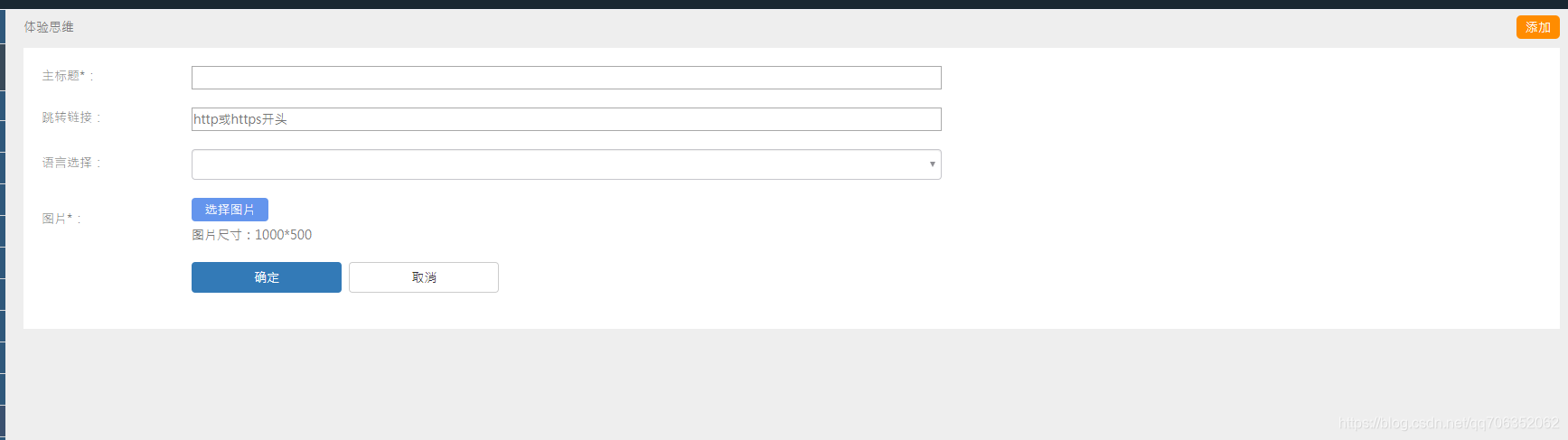
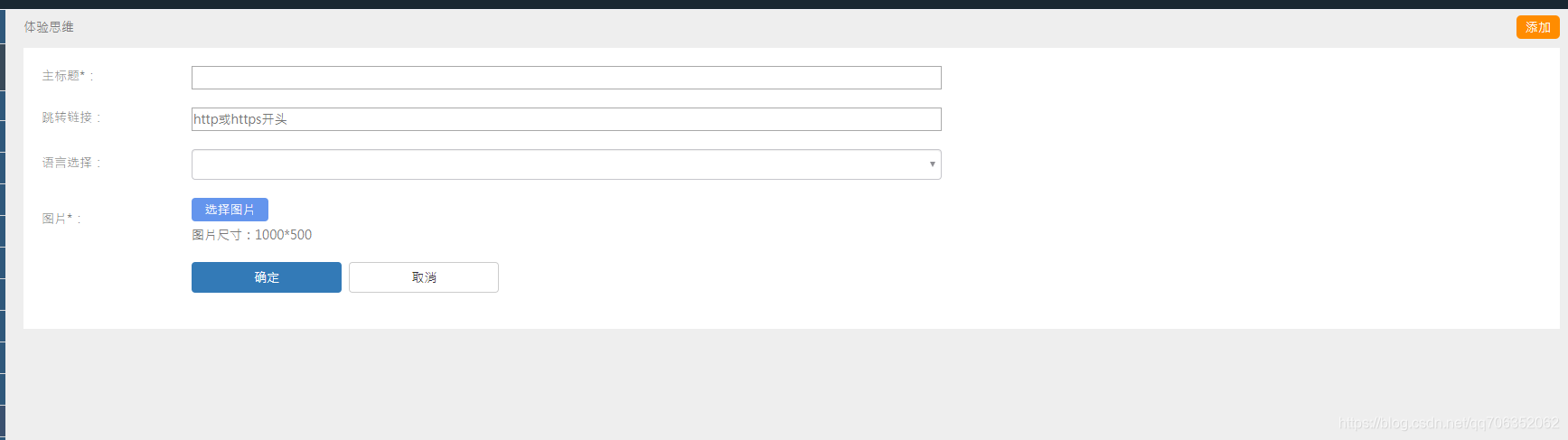
<div class="addTable">
<form class="form-horizontal" role="form">
<input type="hidden" id="thinkingId" value="0"/>
<div class="group">
<label>主标题*:</label>
<input type="text" id="eceName"/>
</div>
<div class="group">
<label>跳转链接:</label>
<input id="ecelinkHref" type="text" placeholder="http或https开头"/>
</div>
<div class="group">
<label>语言选择:</label>
<div class="dropdown">
<select class="form-control" id="ecelanguageChoose">
<option selected="selected">请选择</option>
<option value="zh_CN">中文</option>
<option value="en_US">英文</option>
</select>
</div>
</div>
<div class="group">
<label>图片*:</label>
<div class="formgroup">
<div class="mTop5">
<label for="ClubImagesUpload" id="btnClubImg" class="addimg">
选择图片
<input type="file" accept="image/*" name="ClubImagesUpload" id="ClubImagesUpload"
value="选择图片" class="hide" onchange="uploadImage()">
</label>
</div>
<input type="hidden" id="bgImage" value="">
<div>图片尺寸:1000*500</div>
<span class="imgshow">
</span>
</div>
</div>
<div class="group">
<label></label>
<button type="button" class="btn btn-primary" onclick="saveThinking()">确定</button>
<button type="button" class="btn btn-default" onclick="cancel()">取消</button>
</div>
</form>
</div>
</div>
</div>
<script>
var csrftoken = document.head.querySelector('meta[name=_csrf]').content;
$(document).ready(function () {
getDataList();
});
function getDataList() {
$.ajax({
type: "GET",
headers: {'X-CSRF-TOKEN': csrftoken},
url: "/manage/ajax/index/thinking/data",
data: "",
success: function (data) {
var list = data.list;
if (list == "" || list.length < 0 || list == "undefined") {
$('#listTable').html('<td colspan="10" style="height:200px;text-align:center;color: #23527c">暂无相关数据...</td>');
return;
}
var str = '';
for (var i = 0; i < list.length; i++) {
var detail = list[i];
str = str + '<tr>';
str = str + '<td> ' + detail.title + ' </td>';
str = str + '<td> ' + '<img src=' + detail.bgImage + '>' + ' </td>';
str = str + '<td> ' + detail.createdAt + ' </td>';
str = str + '<td> ' + detail.updatedAt + ' </td>';
str = str + '<td> ' + detail.creater + ' </td>';
str = str + '<td> ' + detail.updater + ' </td>';
str = str + '<td> ' +
' <input type="button" name="" value="修改" class="btn btn-info" onclick="editThinking(' + detail.id + ')" />'
+ ' </td>';
str = str + '</tr>';
}
$('#listTable').html(str);
},
error: function () {
console.log("发生错误")
alert("发生错误");
},
complete: function () {
console.log("ajax请求完成")
}
})
}
function resetForm() {
$('#thinkingId').val(0);
$('#eceName').val('');
$('#ecelinkHref').val('');
$('#ecelanguageChoose').val('');
$('#bgImage').val('');
$('.imgshow').html('');
}
function addThinking() {
resetForm();
$('.listData').hide();
$('.addTable').show();
}
function saveThinking() {
var thinkingId = $('#thinkingId').val();
var ecelinkHref = $('#ecelinkHref').val();
var eceName = $('#eceName').val();
var ecelanguageChoose = $('#ecelanguageChoose').val();
var bgImage = $('#bgImage').val();
if(eceName.length < 1) {
alert("请填写标题");
return;
}
if(!/^(?:http(s)?:\/\/)?[\w.-]+(?:\.[\w\.-]+)+[\w\-\._~:/?#[\]@!\$&'\*\+,;=.]+$/.test(ecelinkHref)) {
alert("请填写正确的链接");
return;
}
if(ecelanguageChoose.length < 1) {
alert("请选择语言");
return;
}
if (bgImage.length < 1) {
alert('请选择图片');
return;
}
$.ajax({
type: "POST",
url: "/manage/ajax/index/thinking/save",
headers: {'X-CSRF-TOKEN': csrftoken},
data: {
id: thinkingId,
title: eceName,
bgImage: bgImage,
sortNum: 0,
lang: ecelanguageChoose,
url: ecelinkHref
},
success: function (data) {
alert("操作成功");
resetForm();
getDataList();
$('.addTable').hide();
$('.listData').show();
},
error: function () {
console.log("发生错误")
alert("发生错误");
},
complete: function () {
console.log("ajax请求完成")
}
})
}
function cancel() {
$('.addTable').hide();
$('.listData').show();
resetForm();
}
function editThinking(id) {
$.ajax({
type: "GET",
url: "/manage/ajax/index/thinking/detail",
headers: {'X-CSRF-TOKEN': csrftoken},
data: {
id: id
},
success: function (data) {
$('#thinkingId').val(data.detail.id);
$('#eceName').val(data.detail.title);
$('#ecelinkHref').val(data.detail.url);
$('#ecelanguageChoose').val(data.detail.lang);
$('#bgImage').val(data.detail.bgImage);
if(data.detail.bgImage){
$('.imgshow').html('<img src="' + data.detail.bgImage + '" />');
}
$('.listData').hide();
$('.addTable').show();
}
})
}
function uploadImage() {
var formData = new FormData();
formData.append("file", $("#ClubImagesUpload")[0].files[0]);
$.ajax({
url: '/manage/index/upload', /*接口域名地址*/
type: 'post',
headers: {'X-CSRF-TOKEN': csrftoken},
data: formData,
contentType: false,
processData: false,
success: function (data) {
$('#bgImage').val(data.filePath);
$('.imgshow').html('<img src="' + data.filePath + '" />');
}
})
}
function del(id) {
if(confirm("确认删除?")) {
$.ajax({
type: "POST",
url: "/manage/ajax/index/thinking/del",
headers: {'X-CSRF-TOKEN': csrftoken},
data: {
id: id
},
success: function (data) {
alert("删除成功");
getDataList();
}
})
}
}
</script>
</body>
</html>