开发微信的时候,总用微信打开很不方便,也不好调试,所以想用chrome浏览器模拟微信浏览器,其实很好改 只要把请求头改了就好了。
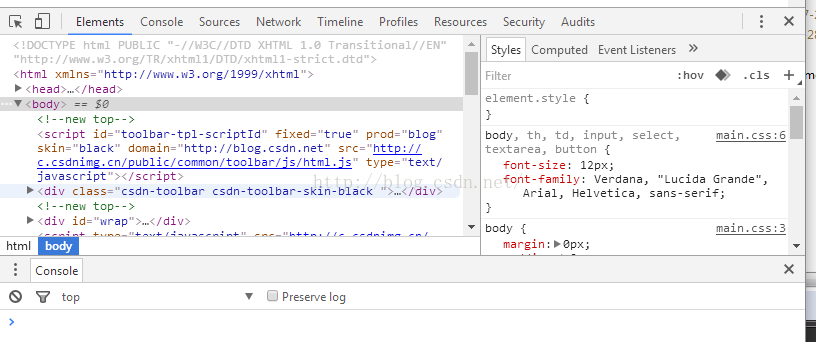
首先进入开发者模式(F12或者右键审查元素)
如图:
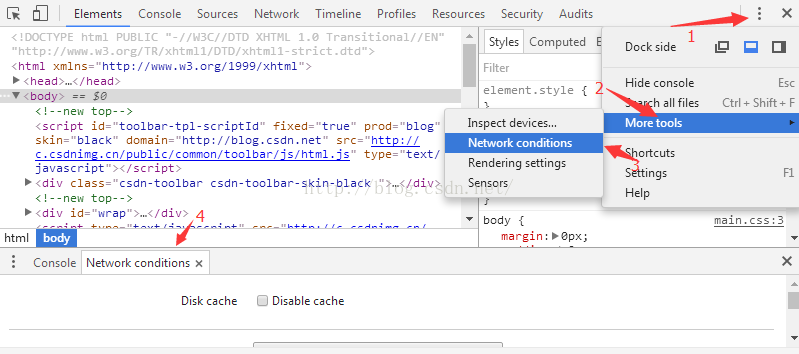
然后 点击 更多 选 More tools 打开Network conditions
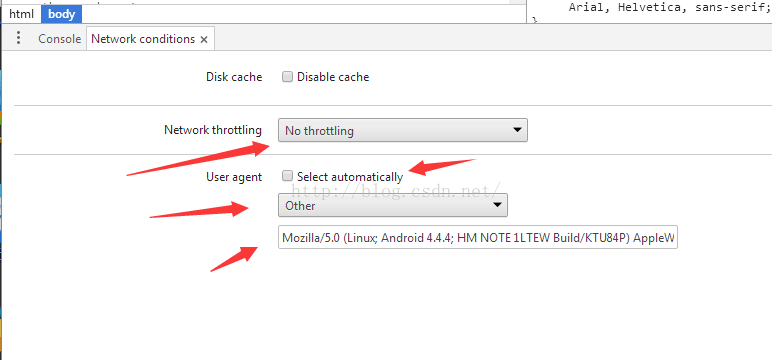
最后设置请求为微信请求:
扫描二维码关注公众号,回复:
1233805 查看本文章


最后那个请求是自己输入的
这里模拟的是 三星Galaxy S5(安卓5.0)
Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/33.0.0.0 Mobile Safari/537.36 MicroMessenger/6.0.0.54_r849063.501 NetType/WIFI