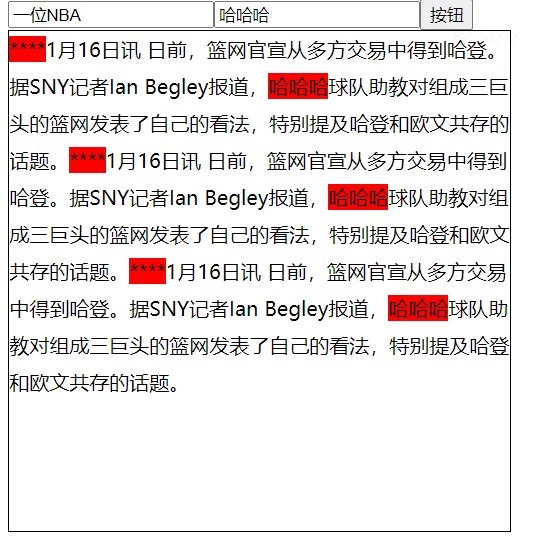
js split方法和join方法 实现查找替换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div {
width: 400px;
height: 400px;
border: 1px solid #000;
line-height: 30px;
}
span {
background-color: red;
}
</style>
<body>
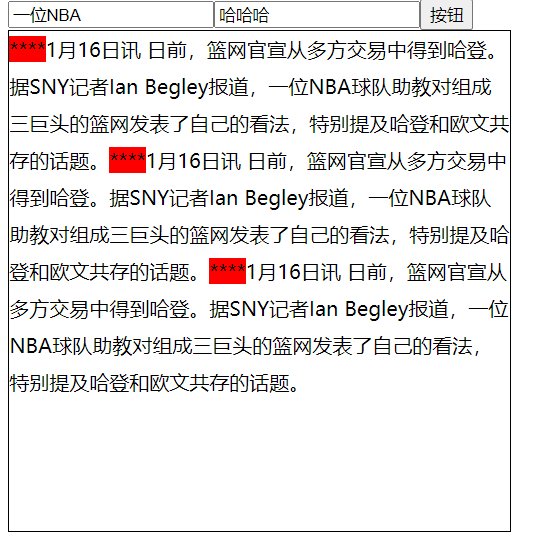
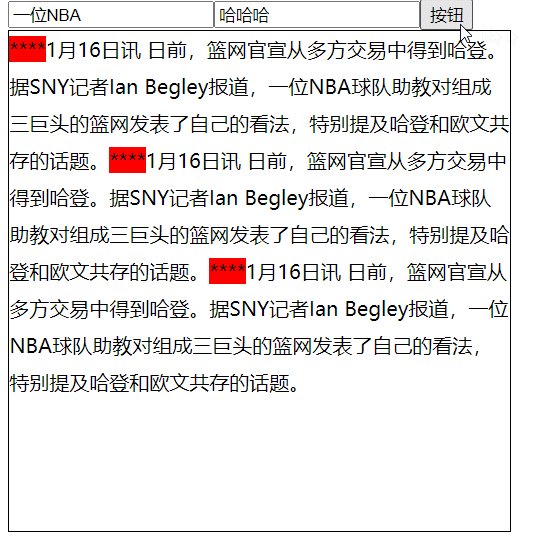
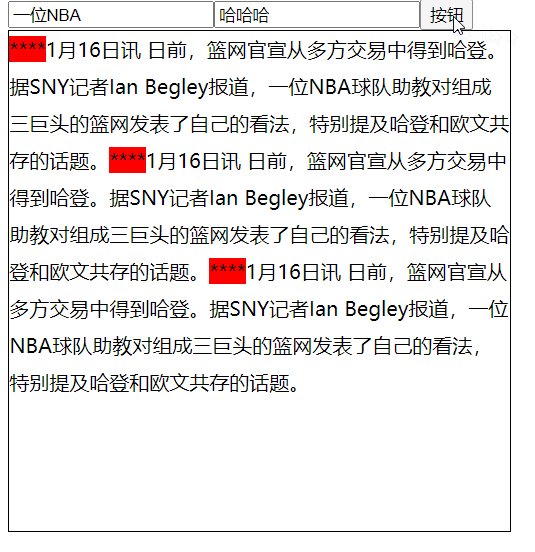
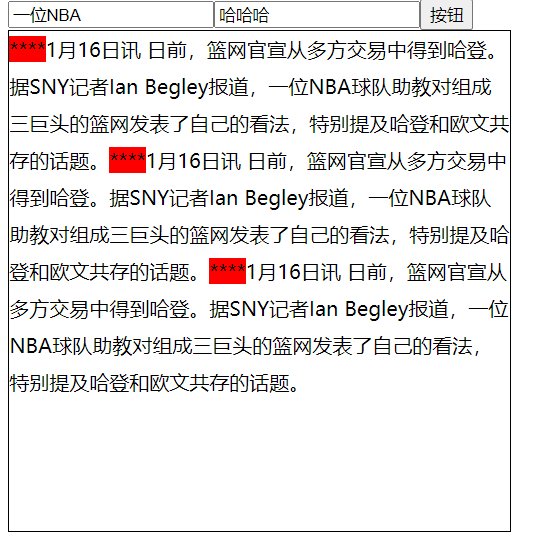
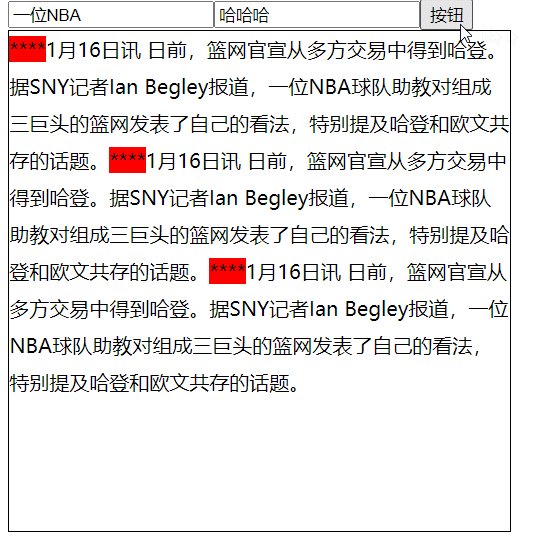
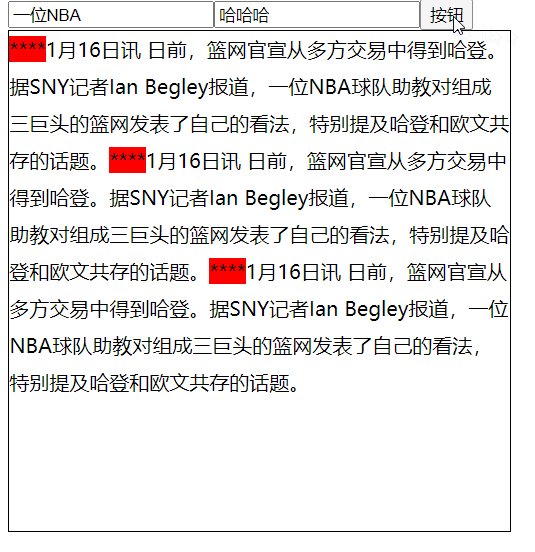
<input type="text"><input type="text"><button>按钮</button>
<div>直播吧1月16日讯 日前,篮网官宣从多方交易中得到哈登。据SNY记者Ian Begley报道,一位NBA球队助教对组成三巨头的篮网发表了自己的看法,特别提及哈登和欧文共存的话题。直播吧1月16日讯 日前,篮网官宣从多方交易中得到哈登。据SNY记者Ian Begley报道,一位NBA球队助教对组成三巨头的篮网发表了自己的看法,特别提及哈登和欧文共存的话题。直播吧1月16日讯 日前,篮网官宣从多方交易中得到哈登。据SNY记者Ian Begley报道,一位NBA球队助教对组成三巨头的篮网发表了自己的看法,特别提及哈登和欧文共存的话题。
</div>
<script>
var ipts = document.getElementsByTagName('input');
var btn = document.getElementsByTagName('button')[0];
var div = document.getElementsByTagName('div')[0];
// console.log(ipts, btn);
btn.onclick = function() {
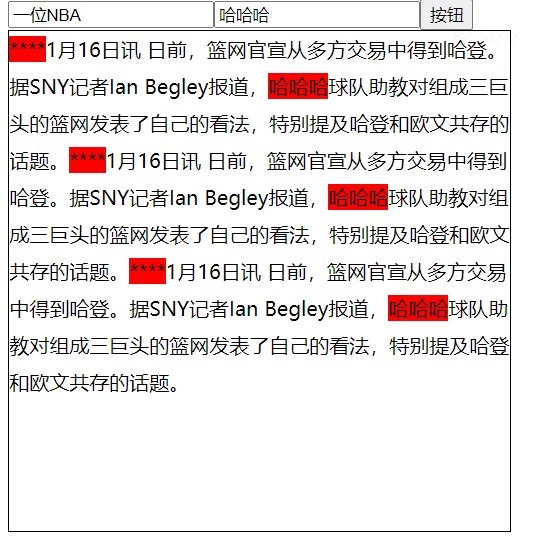
var str = div.innerHTML;
var iptV1 = ipts[0].value;
var iptV2 = ipts[1].value;
var arr = str.split(iptV1);
div.innerHTML = arr.join('<span>' + iptV2 + '</span>');
}
</script>
</body>
</html>