先看一个简单的例子
<body>
<div id="app">
{
{
fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'wade',
lastName: 'dean'
},
computed: {
fullName: function() {
return this.firstName + ' ' + this.lastName
}
}
});
</script>
</body>
毫无疑问,效果如下:

我们可以为计算属性中的fullName设置一个对象,对象里面包含get和set方法:
<body>
<div id="app">
{
{
fullName}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'wade',
lastName: 'dean'
},
computed: {
fullName: {
get: function () {
console.log('running get function')
return this.firstName + ' ' + this.lastName
},
set: function (value) {
console.log('running set function')
var arr = value.split(' ')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
});
</script>
</body>
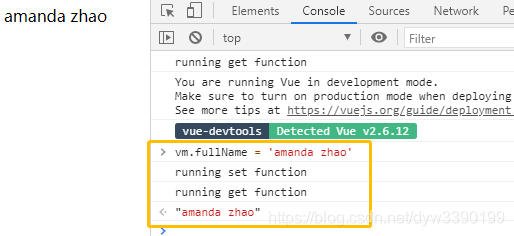
程序运行以后控制台打印running get function,说明刚开始调用的是fullName的get方法

我们在控制台手动修改fullName的值:

这时fullName被修改了,于是调用set方法,打印running set function,并且把amanda和zhao分别赋值给firstName和lastName,vue检测到计算fullName所依赖的firstName和lastName被修改了,于是重新触发get方法,打印running get function,并且把计算出来的新的fullName的值渲染到页面