HTML之表单的基本知识
点我进群 一起学习交流!(群里有许多的学习资料,我做过的一些网页我都上传在群里了,需要的直接下载就可以了)
现实中的表单,我们去银行办理信用卡填写的单子,网页中的表单展示


为什么需要表单
使用表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
表单标签
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。

表单域
表单域是一个包含表单元素的区域。
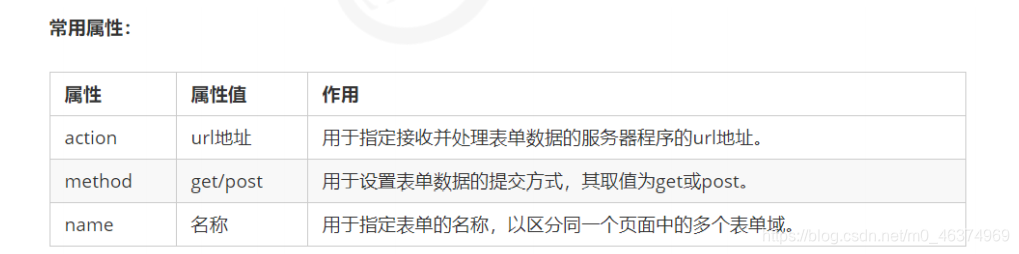
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。<form> 会把它范围内的表单元素信息提交给服务器.
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>

表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
接下来我们讲解:
1、 input输入表单元素
2、select下拉表单元素
3、textarea 文本域元素
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。
在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input /> 标签为单标签
type 属性设置不同的属性值用来指定不同的控件类型
<input> 表单元素
type 属性的属性值及其描述如下:

除 type 属性外,<input>标签还有其他很多属性,其常用属性如下:

1、 name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
2、 name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
3、 checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
4、 maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
<input> 表单元素
1、 有些表单元素想刚打开页面就默认显示几个文字怎么做?
答: 可以给这些表单元素设置 value 属性=“值”
用户名: <input type="text" value="请输入用户名" />
2、 页面中的表单元素很多,如何区别不同的表单元素?
答: name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,name 的主要作用就是用于区别不同的表单。
用户名: <input type="text" value="请输入用户名" name="username" />
name 属性后面的值,是自定义的
radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
3、如果页面一打开就让某个单选按钮或者复选框是选中状态?
答: checked 属性:表示默认选中状态。用于单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
4、如何让input表单元素展示不同的形态? 比如单选按钮或者文本框
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="text" value=“请输入用户名”>
<label> 标签
<label> 标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素, 当点击
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同。
<select> 表单元素
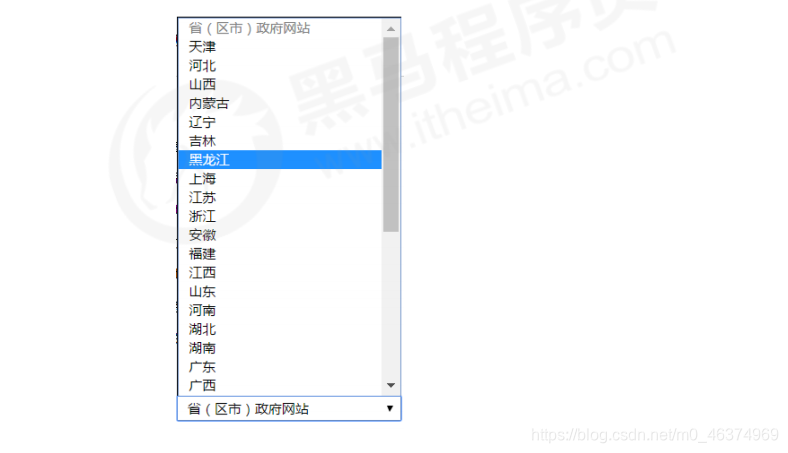
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。

<select> 表单元素
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
1. <select> 中至少包含一对<option> 。
2. 在<option> 中定义 selected =“ selected " 时,当前项即为默认选中项。
<textarea> 表单元素
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>
1、通过 <textarea> 标签可以轻松地创建多行文本输入框。
2、 cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
表单元素几个总结点
1、 表单元素我们学习了三大组 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.
2、 这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
<form>
<input type=“text" name=“username”>
<select name=“jiguan”>
<option>北京</option>
</select>
<textarea name= "message"></textarea>
</form>
表单元素几个总结点
有三个名字非常相似的标签:
(1) 表单域 form 使用场景: 提交区域内表单元素给后台服务器
(2) 文件域 file 是input type 属性值 使用场景: 上传文件
(3) 文本域 textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等…
4. 我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可.
查阅文档
经常查阅文档是一个非常好的学习习惯。
推荐的网址:
MDN
W3cshool