<pre>标签可定义预格式化的文本。被包围在<pre>标签
元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。常用来表示计算机源码。
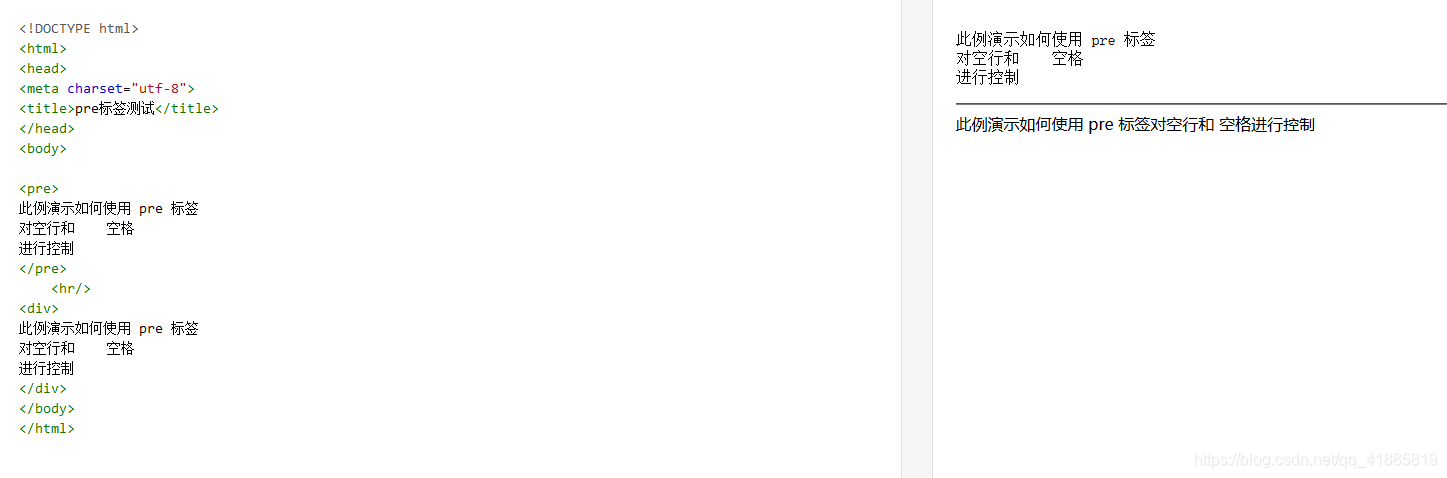
先来看个例子:
 如图所示,在
如图所示,在pre标签中,所有的空格和换行都根据原来的格式进行了显示。而在div标签中,则是我们所熟悉的样子,空格换行什么的都是无效的,要换行,就必须使用<br/>标签。
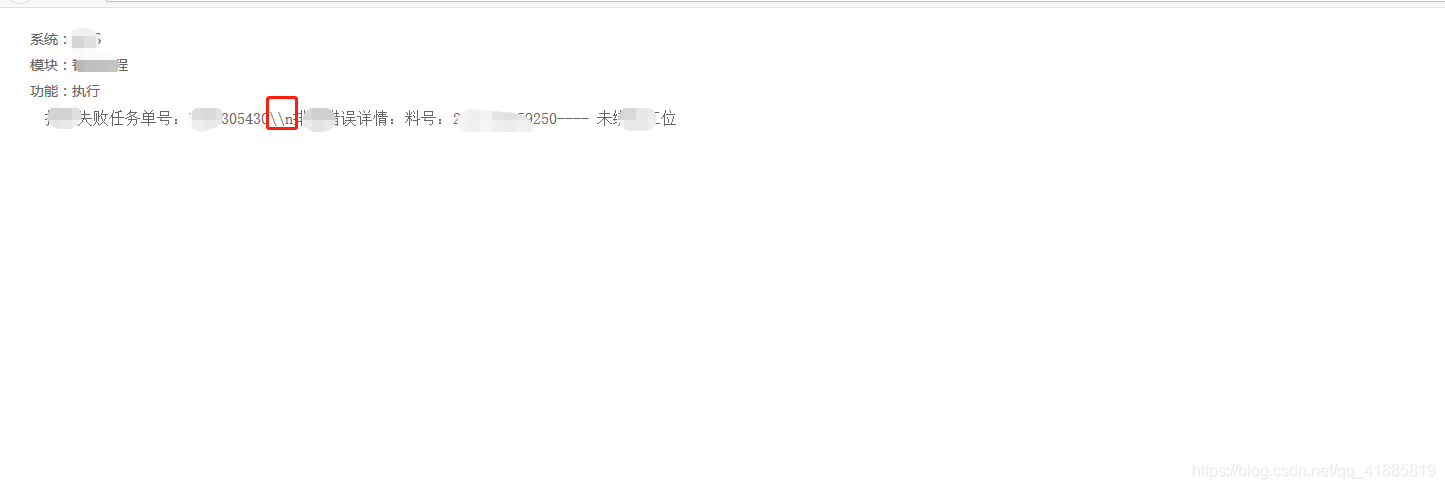
如果我们通过后端的字符串的方式,存进数据库,再查出来显示到前端,亦或者是直接从后端传字符串显示到前端进行显示,如果想要换行,直接在字符串需要换行的地方添加\n(注意不是/n)即可。

注意:字符创中包含\n存进数据库中,查询出来是看不到\n的字样的,但是把对应的字符串复制出来,粘贴进记事本打开,是有换行效果的。我之前为了图方便,直接在数据库中修改对应的字符串字面量,手动加上了\n,这样的效果就是在前端会把\n给显示出来。在上面的图中,我还担心\符号的转义问题,在数据库中添加了两个\符号。