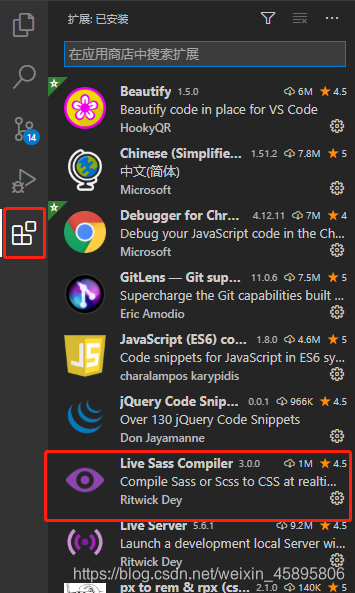
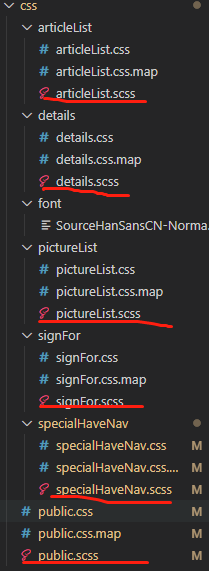
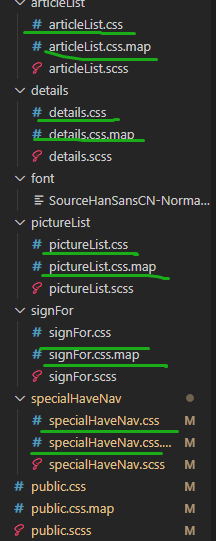
在html中使用sass
猜你喜欢
转载自blog.csdn.net/weixin_45895806/article/details/112532054
今日推荐
周排行