客户端浏览器收到 HTML 响应内容之后,就要开始从上到下依次解析,在解析的过程中,如果发现:
link 、 script 、 img 、 iframe 、 video 、 audio 等带有 src 或者 href(此处的href特指是link标签的href)属性标签(具有外链的资源)时,浏览器会自动对这些资源发起新的请求。
同时,这类资源也被称为网站中的静态资源。
我们为了方便的统一处理这些静态资源,所以我们约定把所有的静态资源都存放在public目录中。
统一处理:把所有的静态资源全部放在 public 或者 static 目录下。
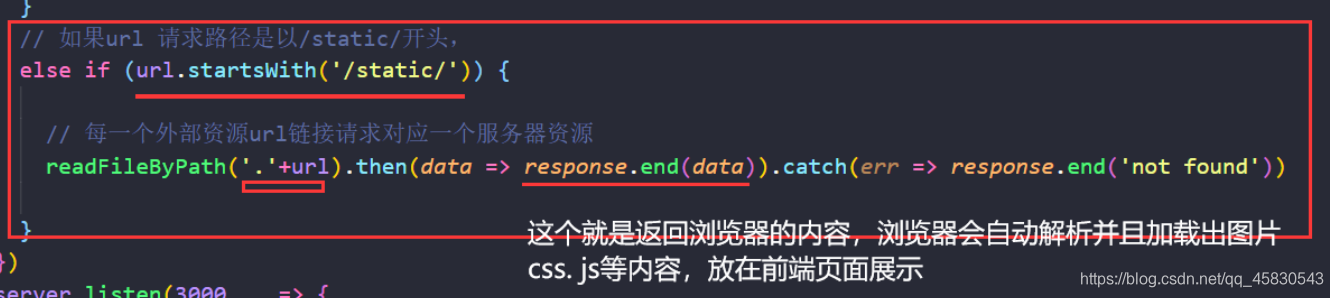
如果请求路径是以 /public/ 开头的,则认为要获取 public 中的某个资源,所以我们就直接可以把请求路径当做文件路径来直接进行读取。

注意:在服务端中,文件中的路径就不要去写相对路径了; 因为这个时候所有的资源都是通过URL标识来获取的。 我的服务器开放了 /public/ 目录
所以这里的请求路径都写成: /public/xxx
如图:服务器端文件路径是已经不是相对路径了而是URL标识
