移动WEB开发的rem布局
目标(目录)
- 能够使用rem单位
- 能够使用媒体查询的基本语法
- 能够使用Less的基本语法
- 能够使用Less中的嵌套
- 能够使用Less中的运算
- 能够使用2种rem适配方案
思考:1、页面布局文字能够随着屏幕大小的变化而变化?
2、流式布局和flex布局主要针对于宽度布局,那高度如何设置?
3、怎么样让屏幕发生变化的时候元素高度和宽度等比例缩放?
一、rem的基础?
rem(root em)是一个相对单位,
类似于em,em是父元素字体大小 ,2em 相当于将父元素字体放大两倍
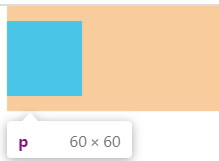
代码演示:
div{
font-size: 12px;
}
p {
width: 5em;
height: 5em;
/* 运行 width: 60px、height:60px */
background-color: aqua;
}
<div>
<p></p>
</div>
有图为证

不同的是rem的基准是相对于html元素的字体大小
比如根元素(html)设置font-size = 12px,非根元素设置width:2em则换成px表示就是24px
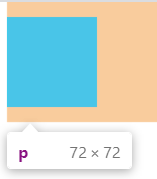
代码演示:
html{
font-size: 12px;
}
p {
width: 6rem;
height: 6rem;
/* 运行 width: 72px、height:72px */
background-color: aqua;
}
<div>
<p></p>
</div>
有图为证:


rem的优点: 可以通过修改html里面的文字大小来改变页面中的元素的大小,可以整体控制
二、媒体查询
什么是媒体查询
媒体查询(Media Query)是CSS3新语法
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
媒体查询最好从小到大宽度的书写
语法规范
@media mediatype and|not|only (media feature){
CSS-Code;
}
- 用@media开头 注意“@”符号 声明媒体查询
- mediatype 媒体类型 属于哪一种类型,打印机还是手机屏幕
- 关键字 and not only
- media feature 媒体特征 必须要有小括号包裹
1、mediatype 查询类型
属性值:
(1)all:适用于所有设备
(2)print:用于打印机和打印预览
(3)screen:用于电脑屏幕,平板电脑,智能手机等
2、关键字 and|not|only
关键字将媒体类型或多个媒体特性连接到一起作为媒体查询的条件
- and:可以将多个媒体特性连接在一起,相当于“且”
- not:排除某个媒体类型,相当于“非”
- only:指定某个特定的媒体类型
3、媒体特性
每个媒体类型都包含各自不同的特性,根据不同的媒体类型的媒体特性设置不同的展示风格
属性值:
width:定义输出设备中页面可见区域的宽度
min-width:定义输出设备中页面最小可见区域宽度
max-width:定义输出设备中页面最大可见区域宽度
代码演示:
@media screen and (max-width: 600px){
/* 设置css样式 */
body{
background-color: green;
}
}
意思:在屏幕上,最大的宽度是600px ,设置body的背景颜色为绿色
max-width: 600px 小于等于600px的意思。
多个条件加and连接
媒体查询+rem实现元素动态大小变化
媒体查询+rem实现不同设备宽度,实现页面元素大小的动态变化
案例:当屏幕变小时,页面宽高变小,字体变小;当屏幕变大时,页面宽高变大,字体变大
@media screen and (min-width: 320px){
{
html{
font-size: 50px;
}
}
@media screen and (min-width: 640px){
html{
font-size: 100px;
}
}
.top{
height: 1rem;
font-size: 0.5rem;
background-color: rgb(33, 192, 179);
color: grey;
}
<div class="top">
购物车
</div>
引入资源
当样式比较繁多的时候,可以针对不同的媒体使用不同的stylesheets(样式表)
即直接在link中判断设备的尺寸,然后引用不同的css文件
语法规范
`
<link rel="stylesheets" href="index.css" media="mediatype and|not|only (media feature)">`
<link rel="stylesheets" href="index.css" media="screen and (min-width:640px)">
三、Less基础
Less介绍
Less(Learner Style Sheets)是一门CSS扩展语言,也称CSS预处理器
Less是一门CSS预处理语言,它扩展了CSS的动态特性。
它的CSS的语言基础之上,引入变量、Mixin(混入)、运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本。
Less中文网址:http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
Less安装
-
安装node.js,网址:http://nodejs.cn/download/
安装就是一直点next
-
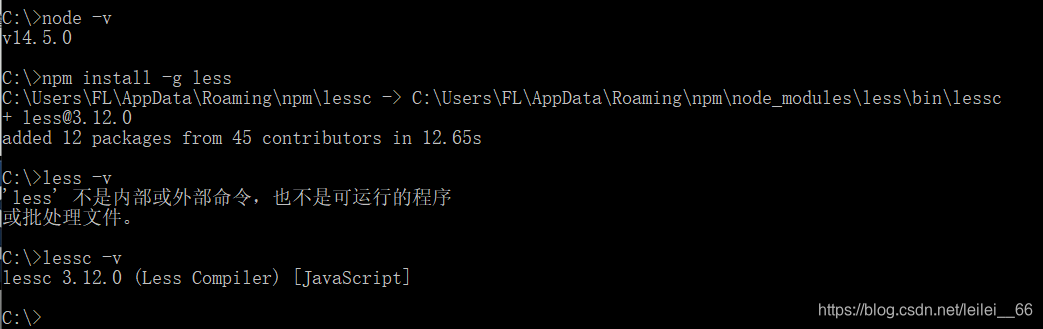
检查是否安装成功,使用cmd命令(win10:window+r 打开运行输入cmd)——输入“node -v”查看版本即可
-
基于nodejs在线安装Less,使用cmd命令“npm install -g less”即可
-
检查是否安装成功,使用cmd命令“lessc -v”查看版本

Less的使用
先建一个后缀名为“.less”的文件,在这个less文件里面书写less语句
- Less变量
变量是指没有固定的值,可以改变的,因为CSS中的一些颜色和数值经常使用。
@变量名:值;
命名规则
- 必须要@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 区分大小写
例如:错误的变量名:@2color、@color~@#
先定义变量,然后下方某个元素使用变量
2、Less编译
Less包含一套自定义的语法及一个解析器,用户根据这个语法定义自己的样式规则,这些规则最终通过解析器,编译生成相应的CSS文件
将less文件,编译成css文件。
利用vscode less插件,插件名为Easy LESS。
在vxcode商店里面搜索Easy LESS,安装,然后重新加载vscode,只要保存一下less文件,会自动生成CSS文件。
3、Less嵌套
子元素的样式直接写在父元素的样式里面
@color:pink;
@font14: 14px;
body{
background-color: @color;
}
div{
color: @color;
font-size: @font14;
a{
color: @color;
}
}
如果遇见(交集|伪类|伪元素选择器)
- 内层选择器的前面没有&符号,则它被解析为父选择器的后代
- 如果有&符号,它就被解析为父元素自身或父元素的伪类、伪元素
less文件内容
@color:pink;
@color1:blue;
@font14: 14px;
body{
background-color: @color;
}
div{
color: @color;
font-size: @font14;
a{
color: @color;
&:hover{
color: @color1;
}
}
&::before{
content: "";
font-size: @font14;
}
}
less编译后的css样式
body {
background-color: pink;
}
div {
color: pink;
font-size: 14px;
}
div a {
color: pink;
}
div a:hover {
color: blue;
}
div::before {
content: "";
font-size: 14px;
}
3、Less运算
- 乘号(*)和除号(/)的写法
- 运算符中间左右有个空格隔开1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,运算结果就取该单位
Less文件
@border: 5px +5;
// 若没有空格隔开
div{
width: 200px -50;
height: (200px + 5)*2;
border: @border solid red;
background-color: #666 - #222;
}
编译后的css样式
div {
width: 200px -50;
height: 410px;
border: 5px 5 solid red;
/* border 的边没有变成10px */
background-color: #444444;
}
rem适配方案
适配目标:
1、让一些不能等比例自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备
2、使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化时,元素尺寸也会发生变化,从而达到等比例缩放的适配。
技术使用(市场主流)
技术方案1
- less
- 媒体查询
- rem
技术方案2
- flexible.js
- rem
总结:
1、两种方案都存在
2、方案二更简单
技术方案一
1、设计稿常见尺寸宽度
基本以750px为准
iPhone 4.5:640px
iPhone 678:750px
Android:常见320px、360px、375px、384px、400px、414px、500px、720px
2、动态设置html标签font-size大小
(1)假设设计稿时750px
(2)假设把屏幕划分为15等份(划分标准不一,可以20份)
(3)每一份作为html字体大小,这里就是50px
(4)那么在320px设备的时候,字体大小就是320px/15,即21.33px
3、元素大小取值方式
(1)公式:页面元素的rem值 = 页面元素值(px)/ (屏幕宽度 / 划分的分数)
(2)屏幕宽度 / 划分的份数 就是html 的font-size的大小
(3)或:页面元素的rem值 = 页面元素值(px) / html 的font-size字体大小