在这次的一个小项目中用到了文件的上传,在之前我对form表单的认知还只是发送用户名和密码。行吧,既然用到了那就硬着头皮上咯。
使用
首先文件的上传需要一个type=file的input。它的意义就是上传文件,图片,音频,视频都可以用 它来上传。具体来说说它是怎么用的吧:
首先肯定是先放入这个input:

我只是写了这个,其他什么都没有加,这个时候运行起来就看到页面上已经有了这个:

这个按钮就是这个属性自带的,点击即可上传需要的文件,后面的文字会在上传后变为你上传的文件信息,这就是简单的使用了。
input限制上传文件
在想上传文件的时候,有时候需要限制上传的文件类型。type=file的input里面还有一个accept属性,可以用它来限制文件的上传,只需要在这个属性的后面跟上需要上传的类型即可,如图

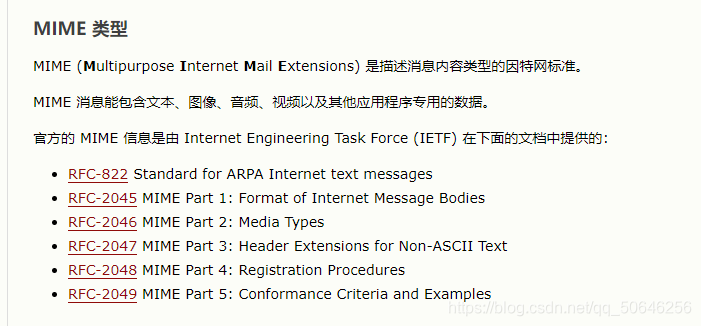
这些文件的格式都可以在mime表上查找到,找到需要的就写上去就行了

这种限制方式是在根源上限制住了,点击上传就不会显示限制之外的文件。
除了这种方式之外,使用js验证上传文件的后缀名也是常用的一个方法,type=file的input里面的value值就是上传的文件的信息,可以通过正则来验证该信息。下面是我验证指定视频文件的函数,可以参照一下:
//将需要验证的视频后缀名封装为一个数组,方便调用
var video_ext=['rmvb','3gp','avi','mp4','wmv','mov','flx'];
//封装一个验证视频课时的函数
function check_video(value) {
let video_flag=false;
let index=value.lastIndexOf('.');
//取.后面的字符,与数组中的一一比较
let ext=value.substr(index+1);
for(let i=0;i<video_ext.length;i++){
if(ext == video_ext[i])
{
video_flag = true; //一旦找到合适的,立即退出循环
break;
}
}
if(video_flag)
{
return true;
}else
{
return false;
}
}