案例要求
使用过滤器格式化日期

案例讲解
- 查看未过滤格式化的日期格式
- 设置模板函数format 接收日期值和日期格式
- 按照日期格式对日期进行拼接并返回值
- 将拼接好的日期显示在页面上
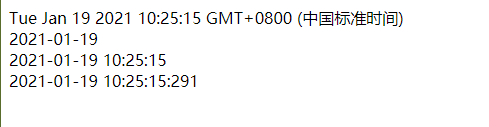
最终案例效果

代码
设置日期显示格式
<div id="app">
<div>{
{date }}</div>
<div>{
{date | format('yyyy-MM-dd')}}</div>
<div>{
{date | format('yyyy-MM-dd hh:mm:ss')}}</div>
<div>{
{date | format('yyyy-MM-dd hh:mm:ss:S')}}</div>
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
// Vue.filter('format', function (value, arg) {
// // console.log(arg);
// if (arg == 'yyyy-MM-dd') {
// var ret = '';
// ret += value.getFullYear() + '-' + (value.getMonth() + 1) + '-' + value.getDate();
// return ret;
// }
// })
Vue.filter('format', function (value, arg) {
function dateFormat(date, format) {
if (typeof date === "string") {
var mts = date.match(/(\/Date\((\d +)\)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() == "Invalid Date") {
return "";
}
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小时
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function (all, t) {
var v = map[t];
if (v != undefined) {
if (all.length > 1) {
v = '0' + v;
v = v.substr(v.length - 2);
}
return v;
} else if (t === 'y') {
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
}
return dateFormat(value, arg);
})
var vm = new Vue({
el: "#app",
data: {
date: new Date(),
},
});
</script>
自我激励
如果我只局限于对别人成就的羡慕和徒做无聊的叹息,从不为争取自己的理想而付出努力,那么我心中的巨人将永远沉睡。因此,只有积极的心志才能唤醒我心中酣睡的巨人,才能让我从消极走向积极,从被动走向成功!