1. 进度条可应用于许多业务场景, 如任务完成进度、loading等等, 是一种较为直观的表达元素。
2. 进度条依赖加载组件: element。
3. 进度条使用
| 名称 |
组合 |
| 进度条容器 |
class="layui-progress" |
| 进度条 |
class="layui-progress-bar" |
4. 进度条尺寸和百分比
4.1. 进度条提供了两种尺寸及多种颜色的显示风格, 其中颜色的选值可参考背景色公共类。当对元素设置了class为layui-progress-big时, 即为大尺寸的进度条风格。
4.2. 通过对父级元素设置属性lay-showPercent="yes"来开启进度比的文本显示, 支持: 普通数字、百分数、分数。
4.3. 属性lay-percent: 代表进度条的初始百分比。默认风格的进度条的百分比如果开启, 会在右上角显示, 而大号进度条则会在内部显示。
<div class="layui-progress">
<div class="layui-progress-bar" lay-percent="10%"></div>
</div>
<div class="layui-progress" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-red" lay-percent="1/3"></div>
</div>
<div class="layui-progress" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-orange" lay-percent="30%"></div>
</div>
<div class="layui-progress layui-progress-big" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-cyan" lay-percent="100px"></div>
</div>5. 例子
5.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>进度条 - layui</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js"></script>
</head>
<body>
<div class="layui-progress">
<div class="layui-progress-bar" lay-percent="10%"></div>
</div><br /><br />
<div class="layui-progress" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-red" lay-percent="1/3"></div>
</div><br /><br />
<div class="layui-progress" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-orange" lay-percent="30%"></div>
</div><br /><br />
<div class="layui-progress layui-progress-big" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-cyan" lay-percent="100px"></div>
</div><br /><br />
<div class="layui-progress layui-progress-big" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-blue" lay-percent="100%"></div>
</div><br /><br />
<div class="layui-progress layui-progress-big" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-green" lay-percent="1/2"></div>
</div>
<script type="text/javascript">
layui.use('element', function(){
var element = layui.element;
});
</script>
</body>
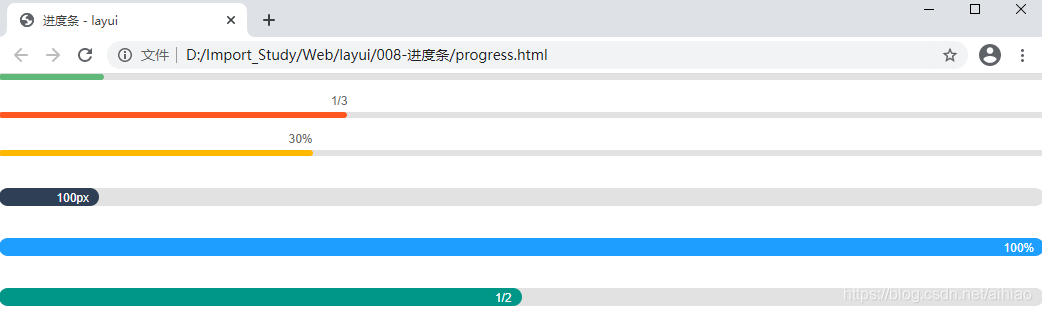
</html>5.2. 效果图