flex是Flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为flex布局。
当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性都将失效。
子元素可以横向排列,也可以纵向排列。
flex布局原理简单说就是通过给父盒子添加display:flex 属性,来控制子盒子的位置和排列方式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 80%;
height: 300px;
background-color: skyblue;
display: flex;
justify-content: space-around;
}
.box span{
flex: 1;
height: 100px;
background-color:pink;
margin-right: 3px;
}
</style>
</head>
<body>
<div class="box">
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>
常见的属性
对父元素设置的父容器属性:
flex-direction: 设置主轴的方向;
flex-wrap: 设置子元素是否换行;
align-items: 设置侧轴上的子元素排列方式(单行);
align-content: 设置侧轴上的子元素的排列方式(多行);
justify-content: 设置主轴上的子元素排列方式;
flex-flow: 复合属性,相当于同时设置了flex-direction和flex-wrap;
对子元素设置的子元素属性:
flex-grow: 定义子项目的放大比例,默认为0;
flex-shrink: 定义子项目的缩小比例,默认为1;
flex-basis: 定义了在分配多余空间之前,项目占据的主轴空间,默认为auto;
flex: 子项目占的份数,flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto,后两个属性可选;
align-self: 控制子项自己在侧轴的排列方式;
order: 定义子项的排列顺序(前后顺序);
常见父项属性:
1、flex-direction
flex-direction属性决定主轴的方向,默认主轴方向为x轴方向,水平向右
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
flex-direction: row;

flex-direction: row-reverse;

flex-direction: column;

flex-direction: column-reverse;

2、justify-content
justify-content 设置主轴上的子元素排列方式
使用这个属性之前一定要确定好主轴是哪个
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从头部开始 如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边 再平分剩余空间 |
justify-content: flex-start;

justify-content: flex-end;

justify-content: center;

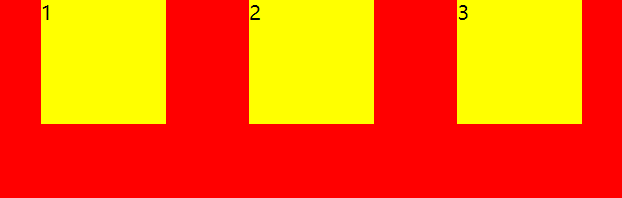
justify-content: space-around;

justify-content: space-between;

3、flex-wrap
flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。
flex-wrap属性定义,flex布局中默认是不换行的。
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
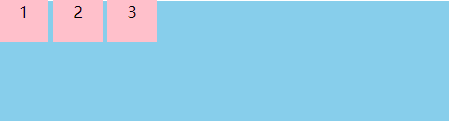
flex-wrap: nowrap;

当我们再加上两个子盒子时,默认不换行,则子盒子宽度被压缩

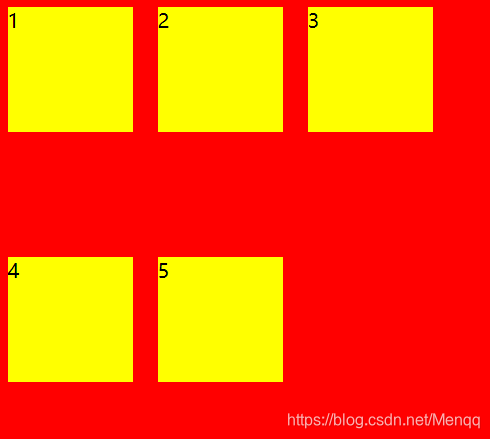
flex-wrap: wrap;

4、flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;