本人第一次尝试开发微信小程序,打算写一篇博客文章,尽可能的详细的把开发过程中的难点、思路、面向百度编程的内容记录下来,供作参考。
第一天
开发背景
和另一名新入职的同事一起参与开发。我负责前端微信小程序,后端他用他自己擅长的lua语言(正常java、springboot系列或jsp-servlet系列都可以实现),中间通过json传数据。
已完成的项目链接
https://gitee.com/lyuhuyuteru/weixin/tree/master/%E6%8E%A5%E9%BE%99%E7%AE%A1%E7%90%86%E5%B0%8F%E7%A8%8B%E5%BA%8F
注册测试号,小程序号
https://mp.weixin.qq.com/
打开微信公众平台官网,找到小程序点进去注册


下载开发工具,作者写文章时版本是1.03.2010240

可以在开发管理中看到AppID与AppSecret

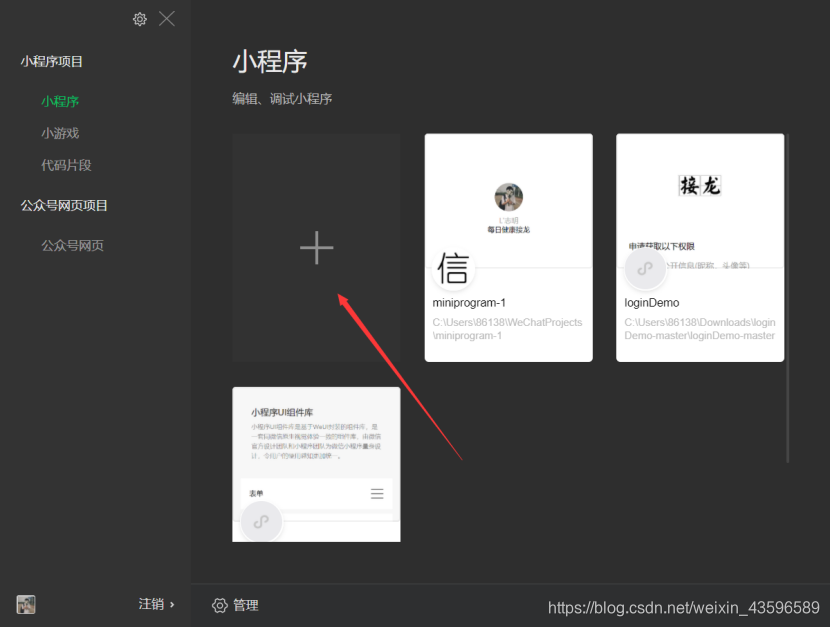
安装完成后打开程序

打开后新建项目,AppID可以填之前注册的,也可以使用测试号,云开发功能用不用无所谓

页面跳转、登陆拦截
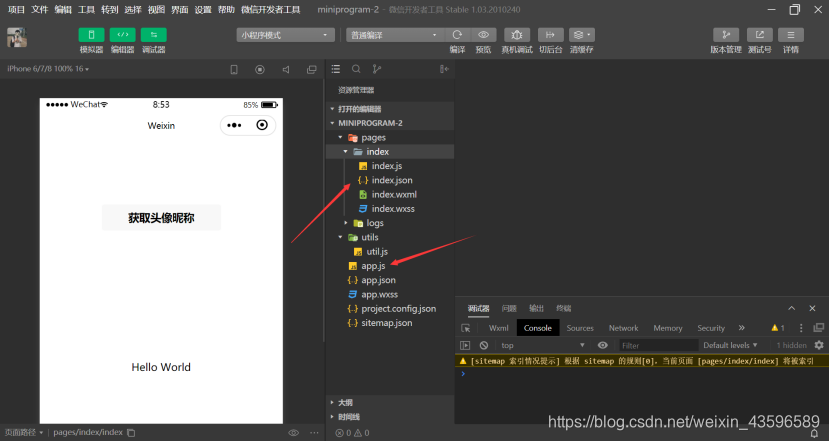
点击进入新建的项目,app.js(这个文件是程序公共的部分),index(这个是首页)

新建loginPage登录界面,右键新建文件夹,在文件夹下新建页面loginPage,会自动生成四个文件分别是wxml、wxss、js、json

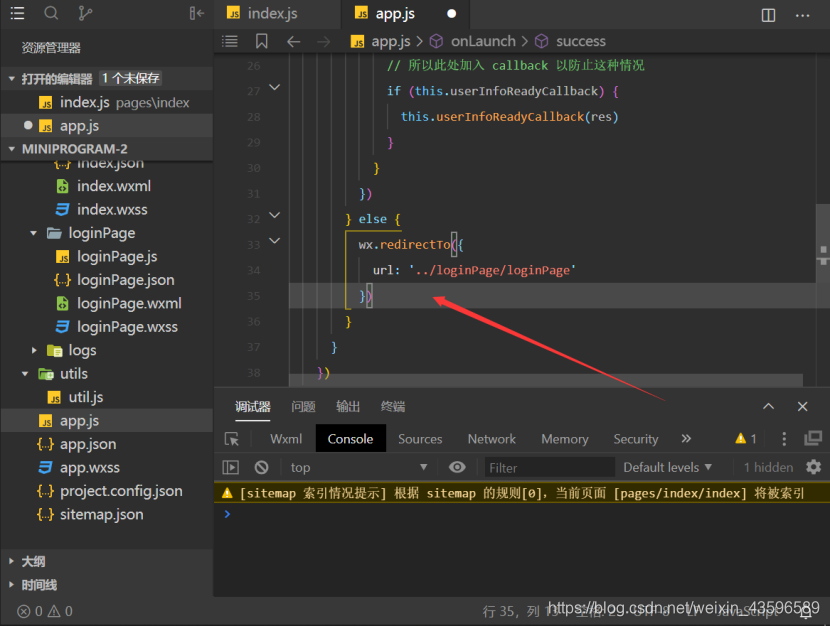
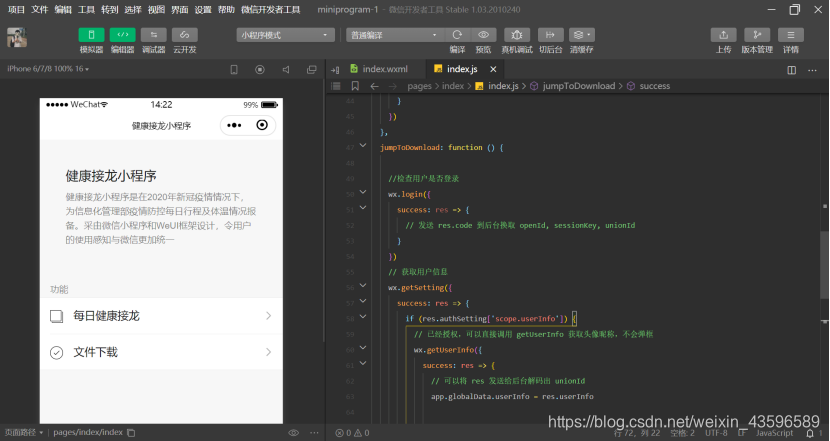
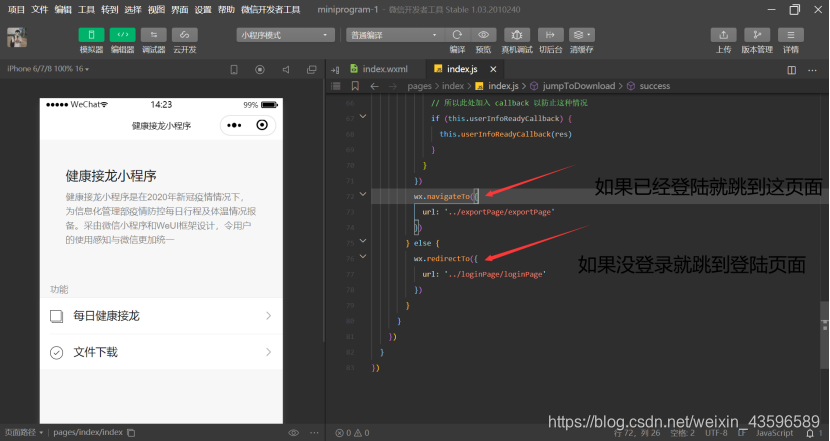
打开app.js,在图示位置加入代码

代码就是当用户未登录时,让页面跳转到登录界面
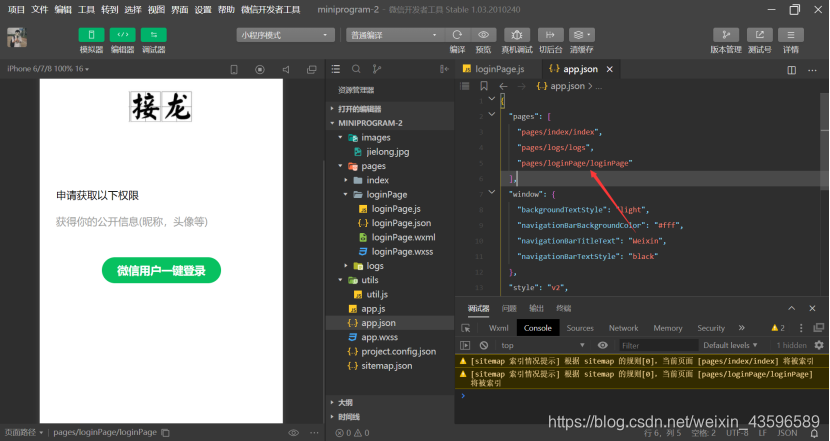
在app.Json页面中检查是否声明页面

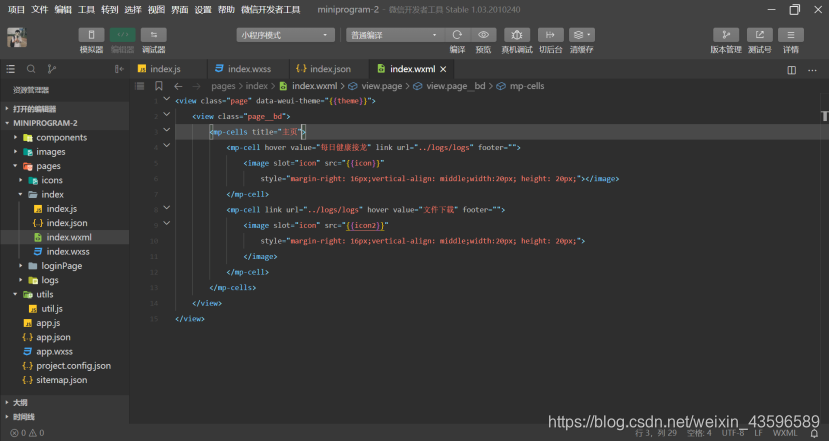
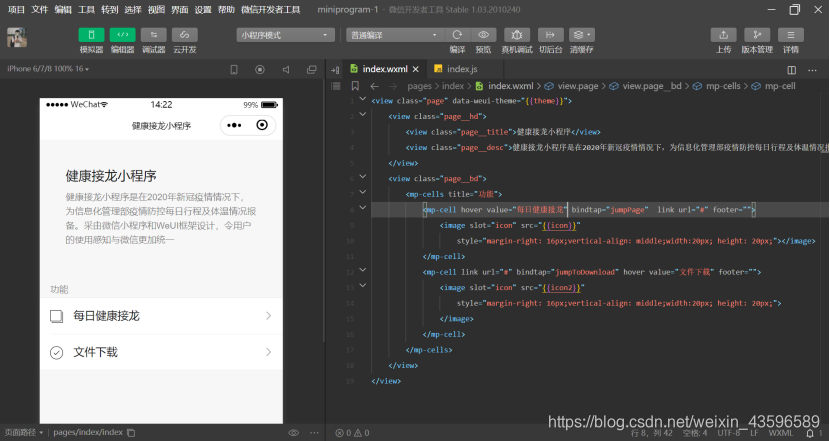
主页wxml代码

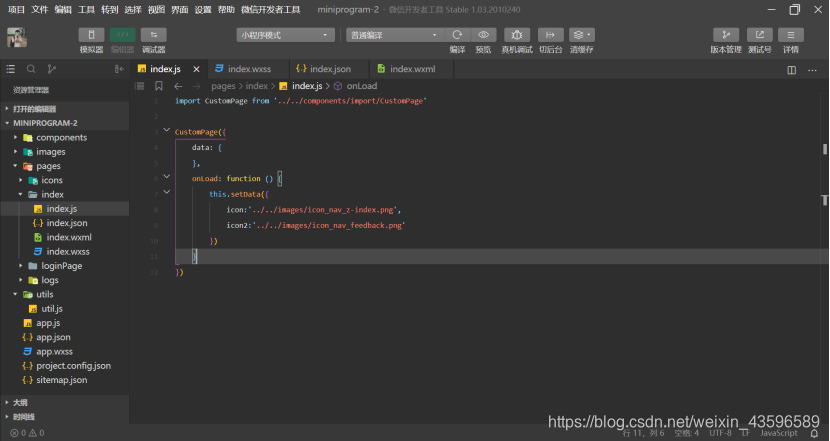
Js代码

Css代码

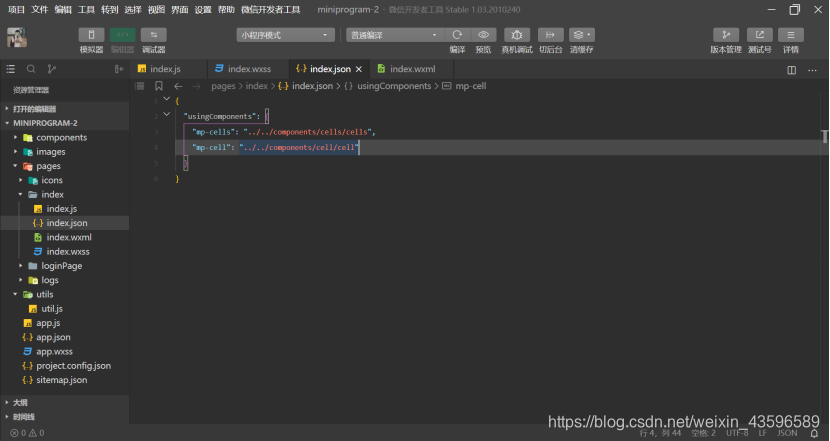
Json代码

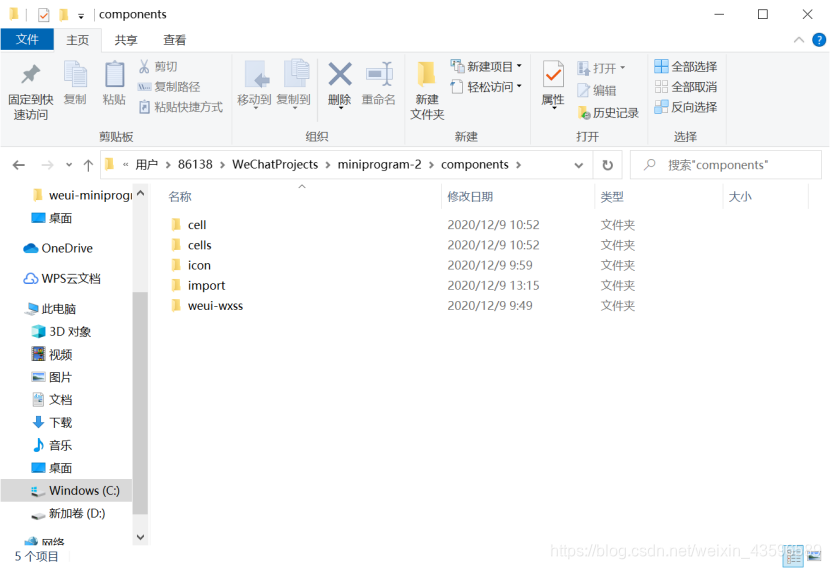
将components组件导入

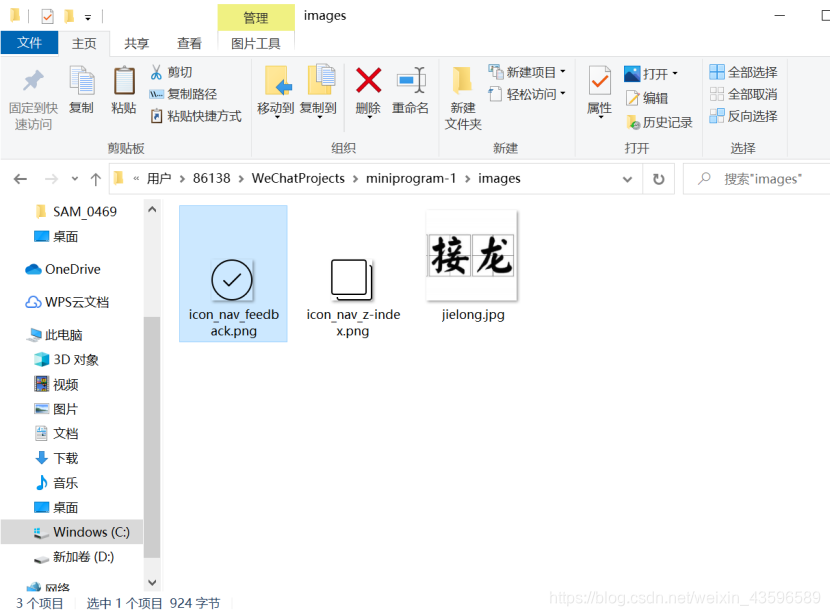
将主页的图标导入

主页代码



文件目录结构
│ app.js
│ app.json
│ app.wxss
│ project.config.json
│ sitemap.json
│
├─components
│ ├─cell
│ │ cell.js
│ │ cell.json
│ │ cell.wxml
│ │ cell.wxss
│ │
│ ├─cells
│ │ cells.js
│ │ cells.json
│ │ cells.wxml
│ │ cells.wxss
│ │
│ ├─icon
│ │ icon.js
│ │ icon.json
│ │ icon.wxml
│ │ icon.wxss
│ │
│ ├─import
│ │ │ base64.js
│ │ │ common.wxss
│ │ │ CustomPage.js
│ │ │
│ │ └─behaviors
│ │ theme.js
│ │
│ └─weui-wxss
│ └─dist
│ └─style
│ │ weui.wxss
│ │
│ └─icon
│ weui-icon.wxss
│
├─images
│ icon_nav_feedback.png
│ icon_nav_form.png
│ icon_nav_special.png
│ icon_nav_z-index.png
│ jielong.jpg
│ tabbar_icon_chat_active.png
│ tabbar_icon_setting_active.png
│
├─pages
│ ├─icons
│ │ icons.js
│ │ icons.json
│ │ icons.wxml
│ │ icons.wxss
│ │
│ ├─index
│ │ index.js
│ │ index.json
│ │ index.wxml
│ │ index.wxss
│ │
│ ├─loginPage
│ │ loginPage.js
│ │ loginPage.json
│ │ loginPage.wxml
│ │ loginPage.wxss
│ │
│ └─logs
│ logs.js
│ logs.json
│ logs.wxml
│ logs.wxss
│
└─utils
util.js
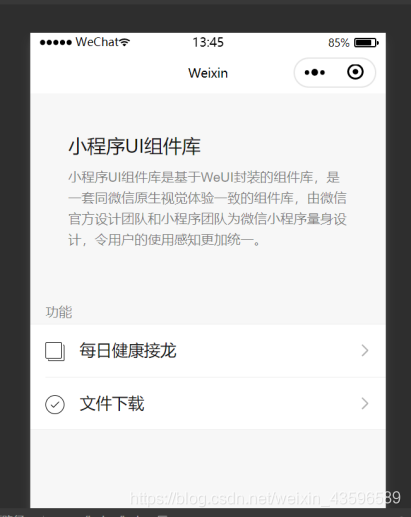
效果

题外技能
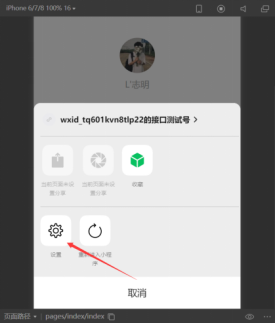
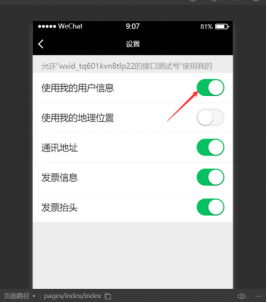
调试过程中要不断授权,可以通过设置取消授权




调试json
通过nodejs的json-server可以模拟调试json格式
从而达到前后端分离程序
详细操作下文链接学习
https://blog.csdn.net/weixin_44612322/article/details/102960647
json样例
{
"data": [{
"username": "ldh",
"password": "123"
}]
}
svg转换
获得svg的标签代码

新建txt后重命名svg后缀

浏览器打开就可以查看png了