一、环境介绍
QT版本: 5.12.6
操作系统: win10 64位
二、功能介绍
QGraphicsView+QGraphicsTextItem 实现在画布上动态输入,编辑文本。
类似于截图软件、图片编辑器加文字水印的效果。
比如: 类似于windows系统自带的图片编辑器这个效果。

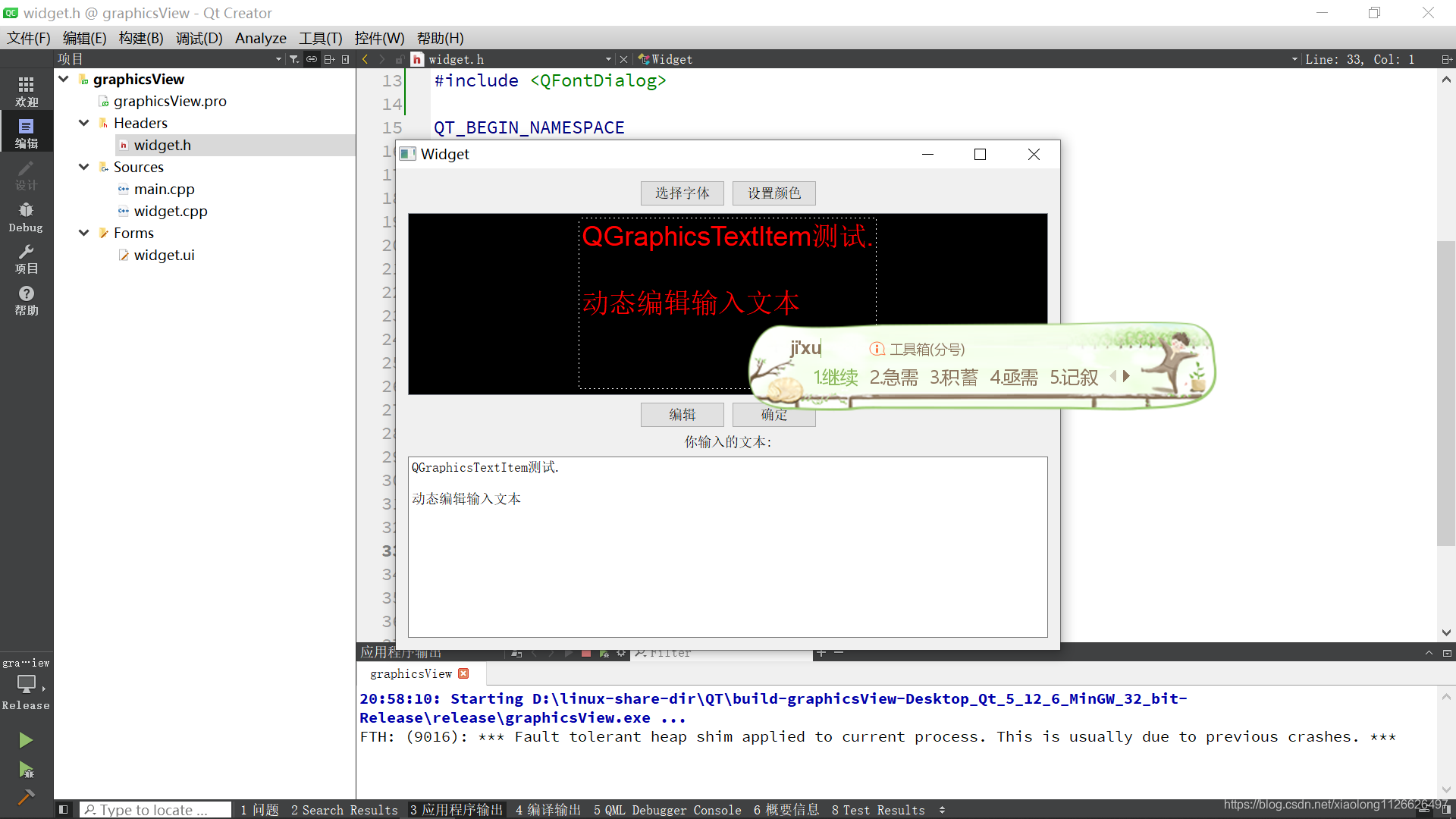
软件运行效果:


三、源代码
3.1 UI界面

3.2 工程结构

3.3 widget.cpp代码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
scene= new QGraphicsScene; //设置画板
ui->graphicsView->setScene(scene); //设置场景
ui->graphicsView->setBackgroundBrush(QBrush(Qt::black)); //设置背景颜色
//富文本
textItem=new QGraphicsTextItem;
textItem->setPlainText("QGraphicsTextItem测试.");
textItem->setFont(QFont("华文琥珀",12));
textItem->setDefaultTextColor(Qt::red); //设置字体颜色
textItem->setFlags(QGraphicsItem::ItemIsMovable|QGraphicsItem::ItemIsSelectable);
scene->addItem(textItem);
// //设置无边框透明
// ui->graphicsView->setWindowFlags(Qt::NoDropShadowWindowHint);
// ui->graphicsView->setAttribute(Qt::WA_NoSystemBackground, true);
// ui->graphicsView->setAttribute(Qt::WA_TranslucentBackground, true);
}
/*
工程: graphicsView
日期: 2020-12-20
作者: DS小龙哥
环境: win10 QT5.12.6 MinGW32
功能: 析构函数
*/
Widget::~Widget()
{
delete ui;
}
/*
工程: graphicsView
日期: 2020-12-20
作者: DS小龙哥
环境: win10 QT5.12.6 MinGW32
功能: 编辑状态
*/
void Widget::on_pushButton_clicked()
{
//设置编辑状态
textItem->setTextInteractionFlags(Qt::TextEditorInteraction);
}
/*
工程: graphicsView
日期: 2020-12-20
作者: DS小龙哥
环境: win10 QT5.12.6 MinGW32
功能: 取消编辑状态
*/
void Widget::on_pushButton_2_clicked()
{
textItem->setTextInteractionFlags(Qt::NoTextInteraction); //取消编辑状态
//将QGraphicsTextItem上的文本实时显示在plainTextEdit上.
ui->plainTextEdit->clear();
ui->plainTextEdit->insertPlainText(textItem->toPlainText());
}
/*
工程: graphicsView
日期: 2020-12-20
作者: DS小龙哥
环境: win10 QT5.12.6 MinGW32
功能: 选择字体
*/
void Widget::on_pushButton_setfont_clicked()
{
bool ok;
QFont font=QFontDialog::getFont(&ok, QFont("幼圆", 12),this,tr("字体选择"));
if(ok) //用户点击的了确定按钮
{
textItem->setFont(font); //设置当前字体
}
}
/*
工程: graphicsView
日期: 2020-12-20
作者: DS小龙哥
环境: win10 QT5.12.6 MinGW32
功能: 选择颜色
*/
void Widget::on_pushButton_setcolor_clicked()
{
QColor clr=QColorDialog::getColor(Qt::white,this,tr("颜色选择"));
if(clr.isValid())
{
textItem->setDefaultTextColor(clr);
}
}
3.4 widget.h 代码
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QGraphicsScene>
#include <QListView>
#include <QRawFont>
#include <QFileInfo>
#include <QStringListModel>
#include <QGraphicsRectItem>
#include <QtMath>
#include <QColorDialog>
#include <QFontDialog>
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
QGraphicsScene *scene;
QGraphicsTextItem *textItem;
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_setfont_clicked();
void on_pushButton_setcolor_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H