一、环境介绍
QT版本: 5.12.6
操作系统: win10 64位
二、功能介绍
为了在UI设计师界面里,使用自定义控件(就是需要重写该控件的一些函数,比如重绘自己想要的图形界面),基本使用方式是,自己重写个控件,就是继承某个基类; 比如,写一个继承自QWidget的MyWidget界面类,这样就可以使用自己的方式处理这个界面,然后在UI设计师主界面中拖出来一个QWidet控件提升为MyWidget,这时,就可以将自定义的控件界面作为一个控件来用了。
提升的功能就是为了让自定义的控件用到UI设计师界面上。
三、使用方法
3.1 新建一个子类: xxx.cpp文件
#include "graphicsView.h"
my_graphicsView::my_graphicsView(QWidget *parent): QGraphicsView(parent)
{
}
my_graphicsView::~my_graphicsView()
{
}
3.2 新建一个子类: xxx.h文件
#ifndef GRAPHICSVIEW_H
#define GRAPHICSVIEW_H
#include <QWidget>
#include <QGraphicsItem>
#include <QGraphicsView>
#include <QPainter>
#include <QPaintEvent>
#include <QMouseEvent>
#include <QPainterPath>
class my_graphicsView : public QGraphicsView
{
Q_OBJECT
public:
my_graphicsView(QWidget *parent = nullptr);
~my_graphicsView();
};
#endif // GRAPHICSVIEW_H
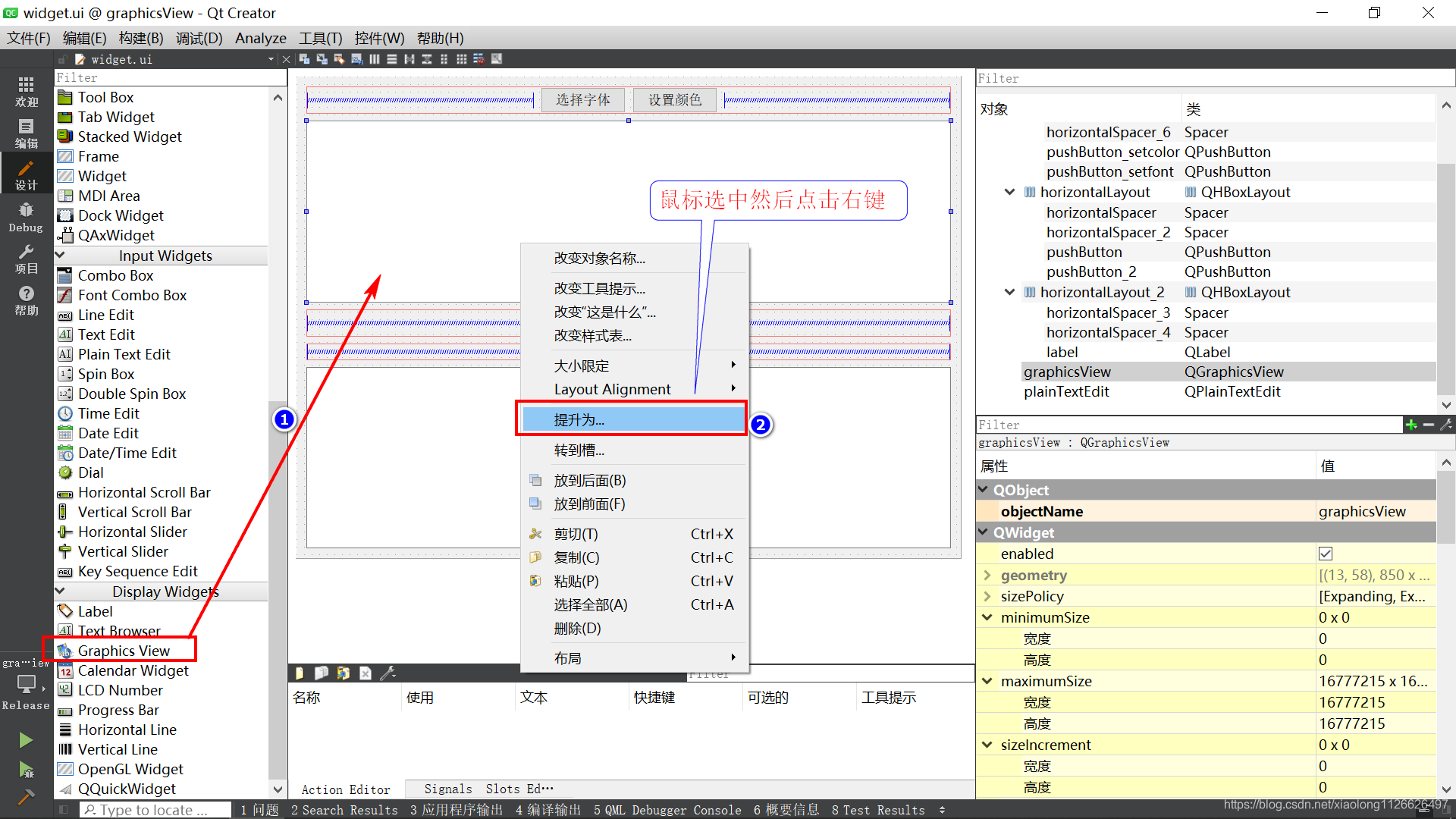
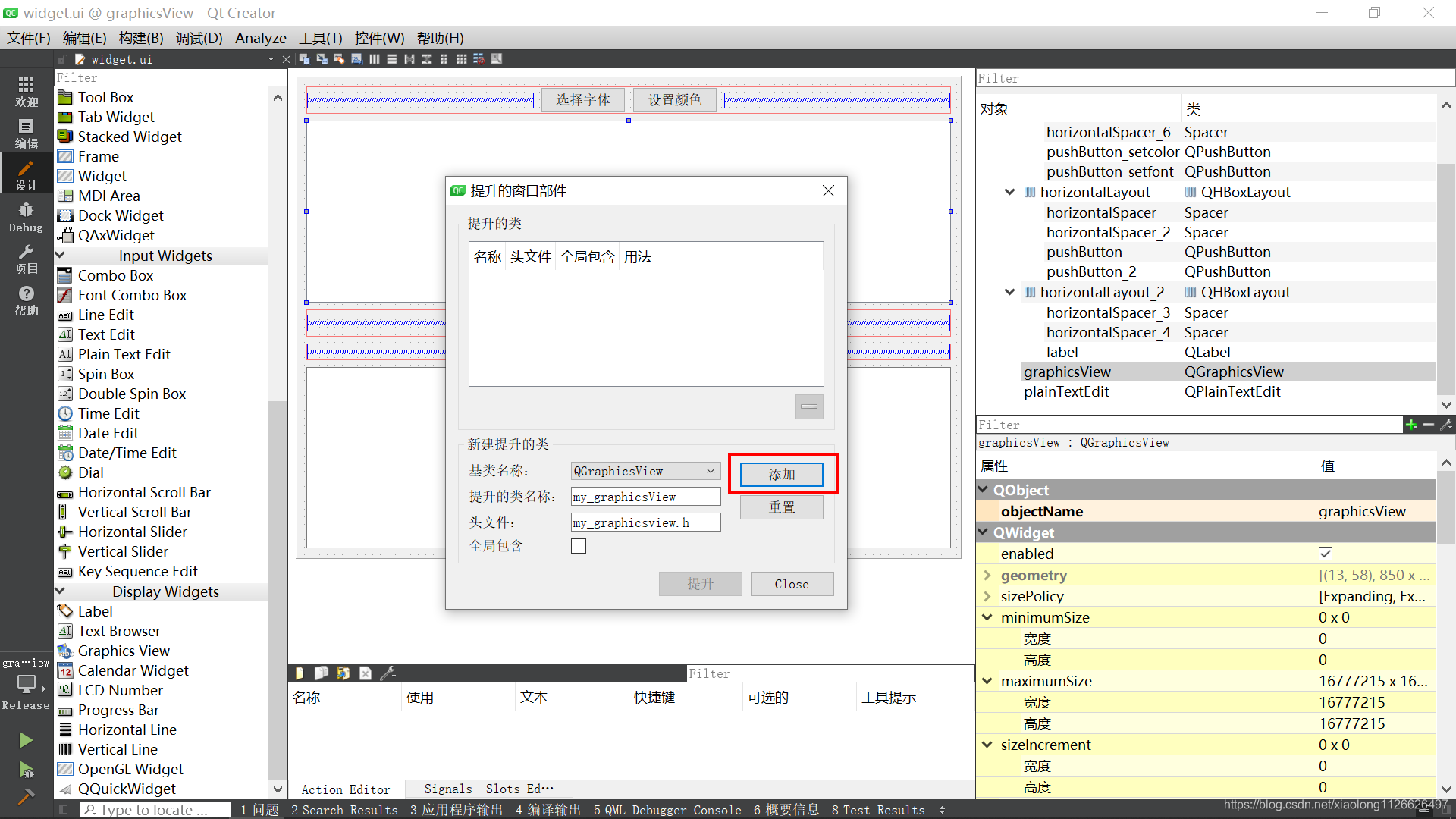
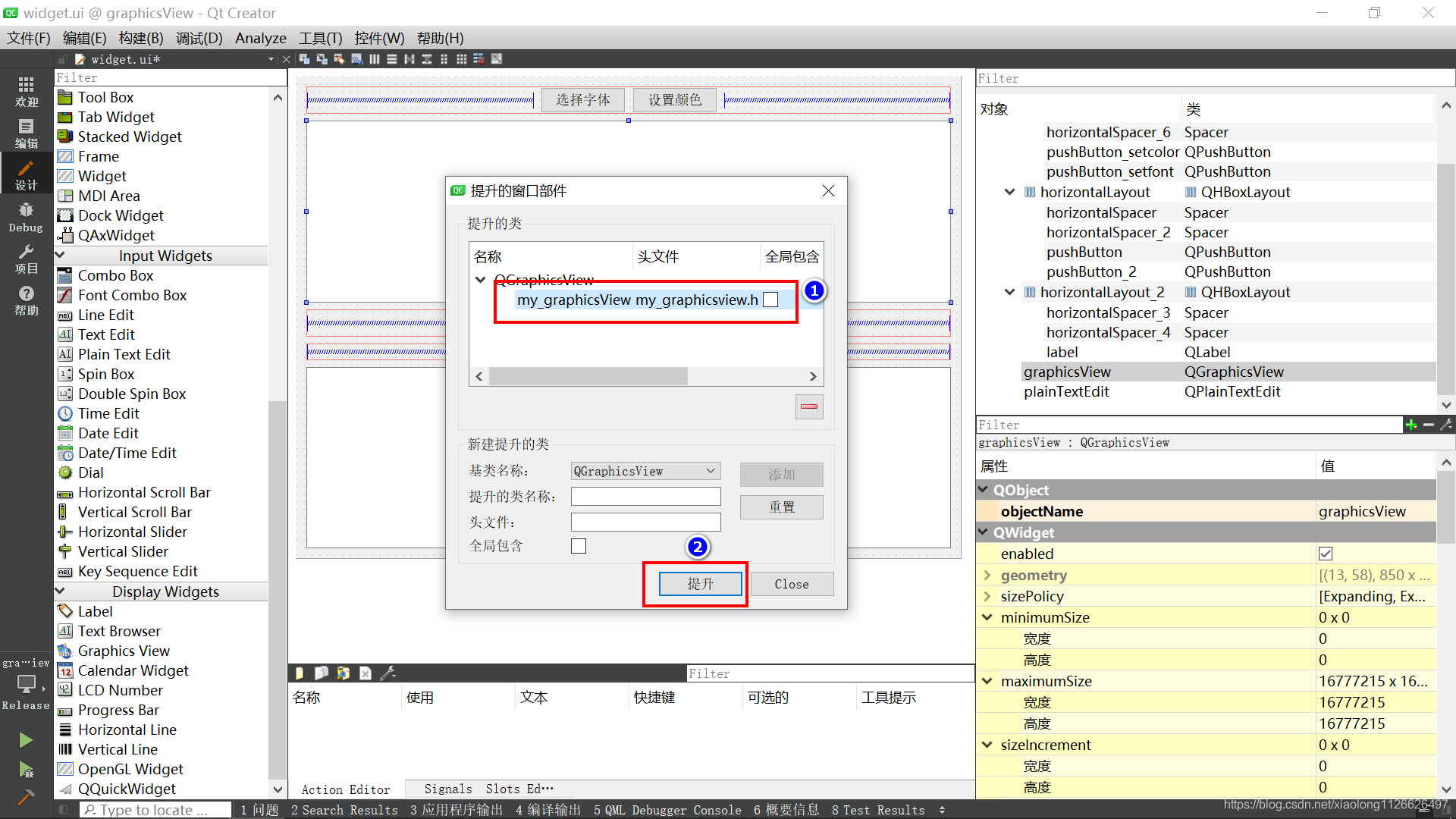
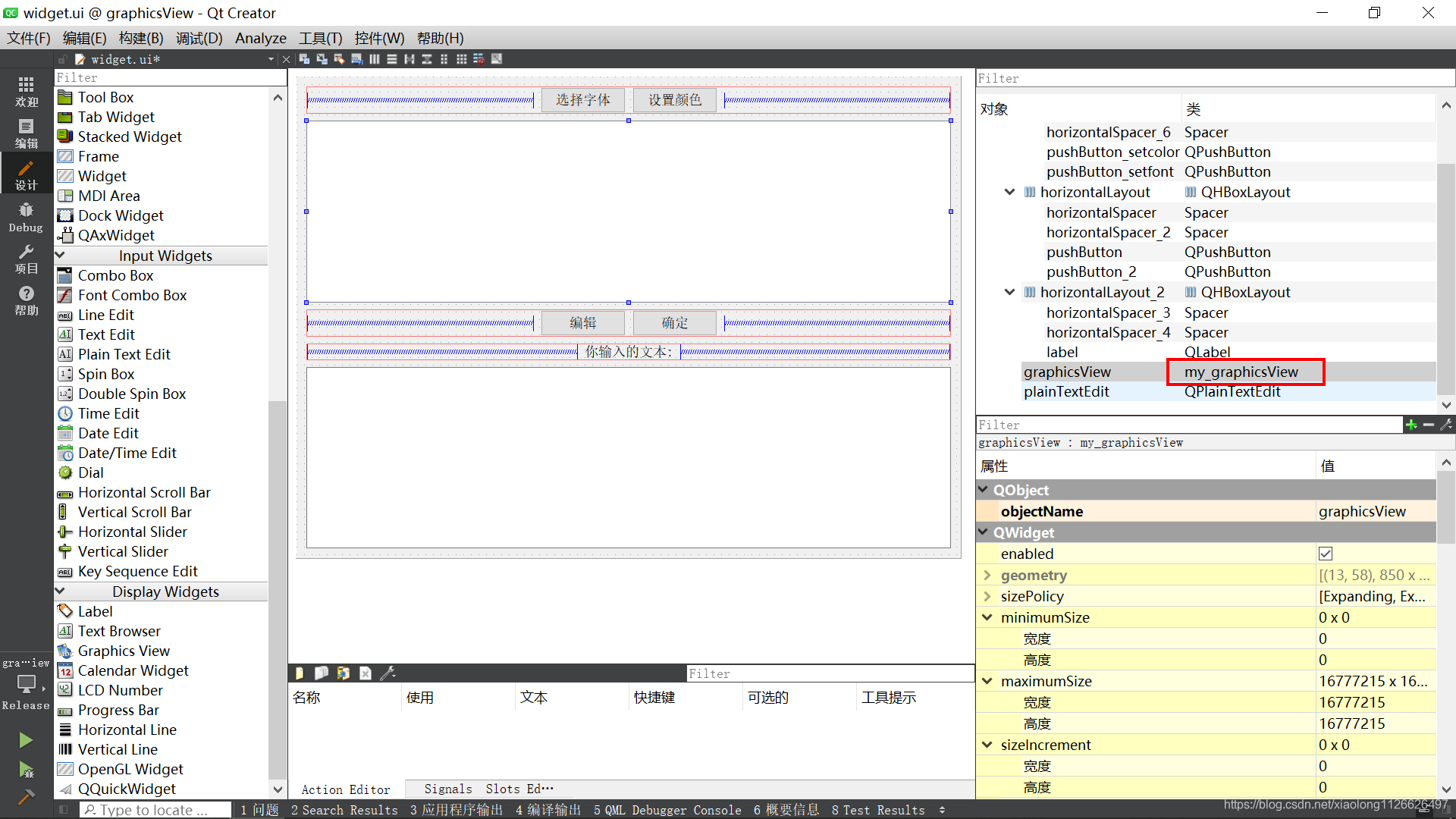
3.3 UI设计师界面的操作步骤