上篇文章我们开发了一个小程序
https://blog.csdn.net/qq_42027681/article/details/112916576
那么我们就来聊聊如何部署吧
以上篇文章开发的小程序为例
小程序部署发布全流程
部署服务端
非云开发
云开发更加方便快捷
如果你是云开发 可以跳过非云开发这一块
云服务器要求
云服务器推荐 腾讯云 有学生机哦 便宜
服务器需要有python环境以及nginx
部署
如果你用docker就上传你的docker镜像而不是以下三个文件
将这三个文件放在一个目录下

下载安装FileZilla或者别的ftp工具
将服务端文件/docker放置到服务器
我放在这里了

启动项目
最简单的方法 不需要docker 我嫌打包麻烦没有弄
nohup python -u app_service.py > app.log 2>&1 &
配置nginx
由于小程序要求必须是 域名 且https请求 所以我们需要使用nginx代理
如果你的服务器nginx之前没有开启https会报错
the “ssl” parameter requires ngx_http_ssl_module in
需要到安装回到安装nginx那一步 进入安装文件夹
我的在 /usr/nginx-1.10.2
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module
然后执行
make 不要执行make install除非你刚装好nginx make install会覆盖上次安装
将

中的nginx文件 
复制替换 /usr/local/nginx/sbin中的nginx 指令如下
cp /usr/nginx-1.10.2/obj/nginx /usr/local/nginx/sbin/
如果报busy错 说明你的nginx正在运行 杀死进程
ps -aux | grep nginx* //找到程序运行pid
kill -9 进程pid //杀死进程
再次执行 复制替换 覆盖文件即可
配置到此暂停 因为缺少证书 下面这一步 将证书获取(https需要证书)
获取证书
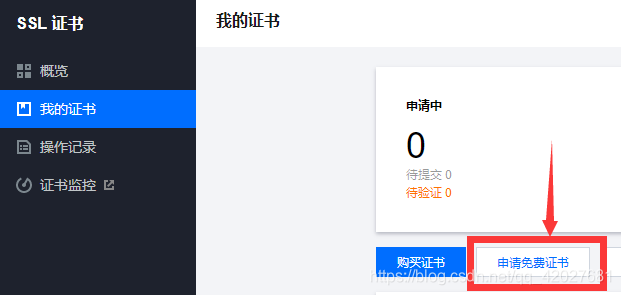
腾讯云可以免费申请证书 网址:https://console.cloud.tencent.com/ssl
 填写完成等待审核 审核过了后 下载 打开压缩包
填写完成等待审核 审核过了后 下载 打开压缩包
 将这两个文件传到服务器
将这两个文件传到服务器

我放到了 /usr/local/ 建议放到nginx中
测试暂时放在这里
证书获取及配置完成
继续配置nginx
/usr/local/nginx/conf/nginx.conf中配置
配置文件如下
注意这里 server_name xxxx.cn xxxx.cn是你的域名
#这里是你的域名
server_name xxxxx.cn;
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#HTTPS SERVER
server {
listen 443 ssl;
#这里是你的域名
server_name xxxxx.cn;
#证书信息
ssl_certificate /usr/local/x_xxxxxxx.crt;
ssl_certificate_key /usr/local/x_xxxxxxxx.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# 因为我们的程序端口号设置的是8086 所以转发到8086端口
location / {
proxy_pass http://localhost:8086;
}
}
}
主要配置代理转发以及证书
配置完成
cd /usr/local/nginx/sbin/ 进入nginx目录
./nginx -t 检测配置文件
./nginx start 开启服务
#拓展指令
./nginx -s reload 重启服务
./nginx -s stop 停止服务
云开发
方式一 微信小程序云开发
其实就是将所有资源放置云端 可以在小程序

开通
方式二 腾讯云SCF
之前写过类似文章 https://blog.csdn.net/qq_42027681/article/details/112383634
两者都可 不过微信小程序里的云开发 自带很多功能

至于怎么开发 得你们自己学习了 后续会出教程
云开发拿到网关触发器地址
xxxxx.xxxxx.xxxxxx.xxxx
部署小程序
配置服务器域名
相信大家都碰到过坑
在小程序 开发-》开发管理-》开发设置 中配置
 如果你是非云开发 https://域名 添加至
如果你是非云开发 https://域名 添加至
request合法域名 如果你有文件服务也要添加至 uploadFile合法域名 downloadFile合法域名
如果是云函数 云开发 添加你拿到的触发器 具体操作看手册
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/
上传与发布
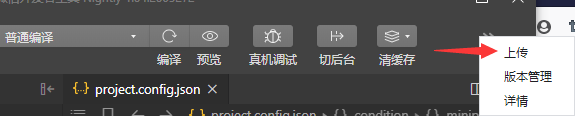
在微信小程序开发工具

等待上传完毕
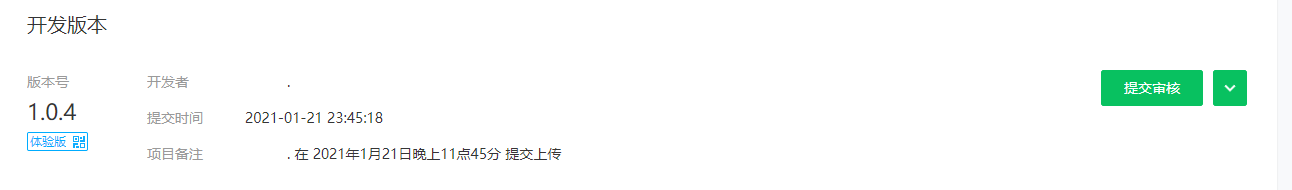
在小程序版本管理 你会看到 注意这个版本管理是网页中的小程序管理中的版本管理
 体验版可以扫码体验 让朋友和你一起快乐
体验版可以扫码体验 让朋友和你一起快乐
如果你需要发布 正式版 就要提交审核
我的微信小程序 体验版已发布 后续发布正式版再让大家玩
大家好,我是代码哈士奇,是一名软件学院网络工程的学生,因为我是“狗”,狗走千里吃肉。想把大学期间学的东西和大家分享,和大家一起进步。但由于水平有限,博客中难免会有一些错误出现,有纰漏之处恳请各位大佬不吝赐教!博客主页:https://blog.csdn.net/qq_42027681。
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=guxjsio9ud3l
未经本人允许,禁止转载

我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=guxjsio9ud3l