很多人都在说,使用pdfjs来实现pdf试读功能。之前没有研究,今天看了一下。网上很多说明,要不太繁琐,要不太简洁,今天还是自己整理一下吧。
原网地址:
http://mozilla.github.io/pdf.js/
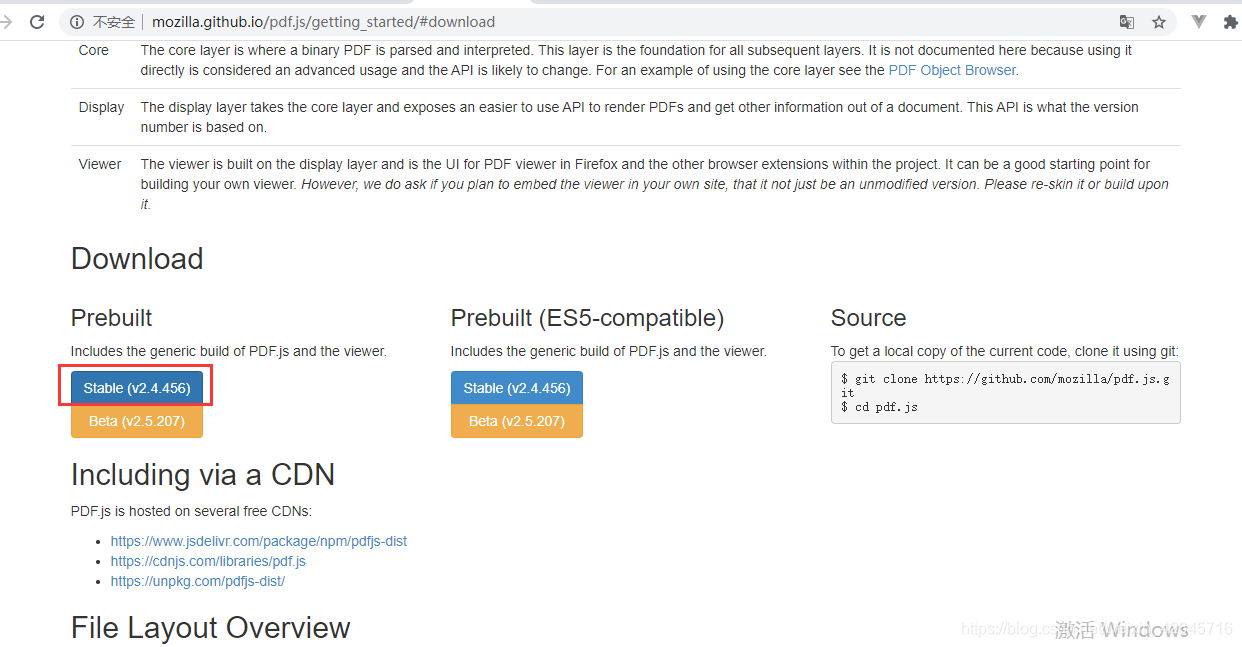
一、下载js


二、解压后有这样两个文件夹

三、新建一个pdf文件目录,把这两个文件夹丢进去。然后,上传到工程中。我放在了js里面。
四、使用:
<iframe id="previewpdf" src="../js/pdf/web/viewer.html?file="+url+"#page=1" width="100%" frameborder="0"></iframe>
其中,src中的url是pdf文件的预览地址、page是设置pdf打开时从第一页开始显示。
或者:
<a href="../js/pdf/web/viewer.html?file="+url+"#page=1" target="_blank">查看</a>