Xpath
用于提取网页上的信息,方便高效快捷。(当然学会正则走天下)
本篇博客将总结xpath使用语法。
Xpath 浏览器工具(chrome)
1 使用插件工具xpath helper

2下载安装插件。
由于某些原因我们无法从谷歌浏览器中直接下载所以这里可以从我的云盘上下载
链接:https://pan.baidu.com/s/1xkj3OxnxrVI-lvuAyVbZnQ
提取码:bwfn
3安装插件;
0.1 先解压
0.2 将crx文件拖入谷歌浏览器拓展程序中

Xpath 特点
首先 xpath有点类似我们去通过文件存放的路径去找文件,xpath通过相应的html的节点去进行匹配;
比如我们打开一个文件,假设这个文件在C:\Users\a3139\Downloads 下面,如果我们要寻找就需要通过文件夹去寻找。先找到Users这个文件夹然后找到a3139等,之后找到我们要的文件。
现在同样的道理我们想要在一个网页中提取我们想要的信息就可以通过html相应的节点去寻找。比如下面的网页:

我们需要提取矩形方框里面的信息。
我们发现这个信息在在body下面的div 下面的img标签下。这个就像文件路径一样。
Xpath ‘//’ 和’/'的使用
现在以 :https://www.elanp.com/shige/这个网站位示例进行讲解。
1,// 匹配所有相应的节点 例如://div 就可以匹配所有div节点。
2.,/ 0.1 如果在首表示从根节点开始寻找 。
0.2 表示在该节点下的子节点。
示例如下:
比如我们需要获取如下信息:

首先我们用‘/'表示’下面‘的意思。
那么显然方框信息在html/head/title
所以我们可以这样:/html/head/title/text()
text()用于提取文本
即在html下面的head下面的title下面的文本

同样我们也可以这样
//title/text()

xpath 的谓语
什么是谓语你可以理解为筛选条件
比如提取这些东西:

它们在div下面,但是这个div是有属性的
所以我们可以这样
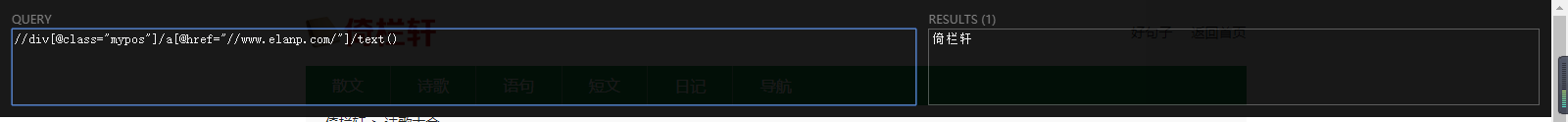
//div[@class=“mypos”]/a[@href="//www.elanp.com/"]/text()

其中[]里面的东西就是谓语
这个可以参照如下表格:

所以观察如下网页结构:

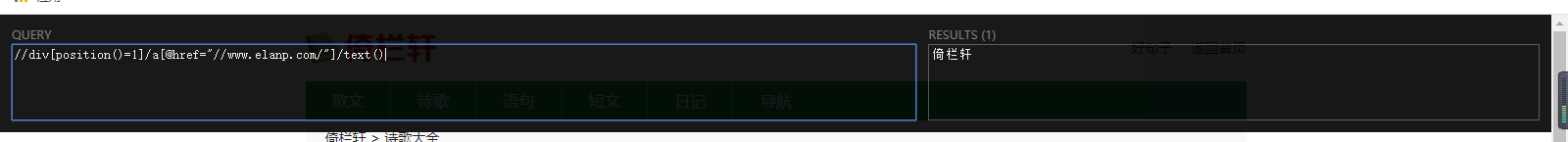
我们可以发现它在第一个div里面所以我们还可以这样写
//div[position()=1]/a[@href="//www.elanp.com/"]/text()

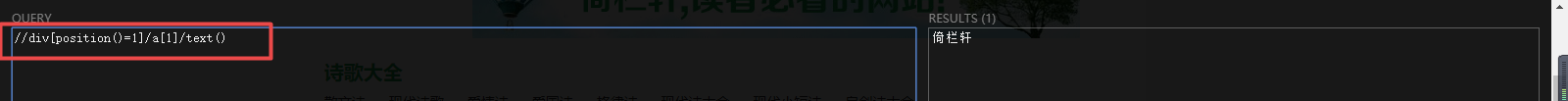
或者这样写

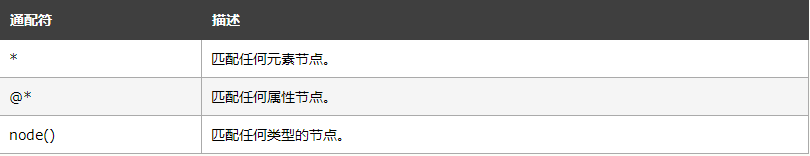
通配符
先看下表:

还是以div节点为例

我们先前匹配
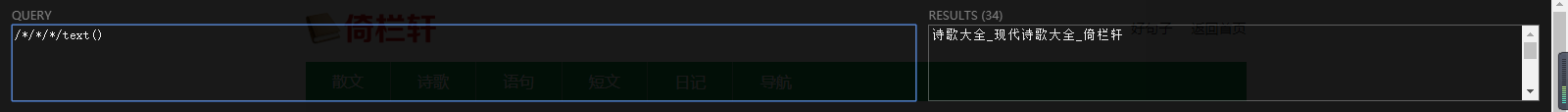
/html/head/title/text()
现在可以改写为
/*/head/title/text()
甚至这样

模糊匹配
回到刚才的例子(不是第一个例子)
//div[position()=1]/a[@href="//www.elanp.com/"]/text()
现在我们只知道href的值里有’w’而不知道具体的值
所有我们可以使用contains()
改成这样;//div[position()=1]/a[contains(@href,“w”)]/text()
或者这样;//div[position()<2]/a[contains(@href,“w”)]/text()

获取元素的值
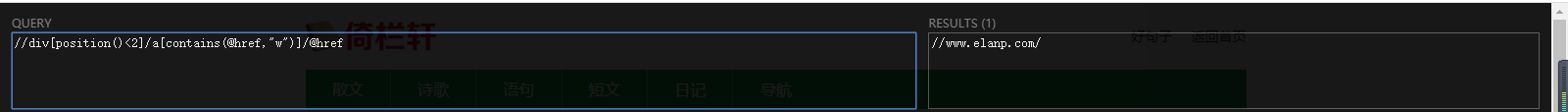
现在我们不太知道href里面的值,但是我们现在必须知道,那么我们可以这样
/@属性名
//div[position()<2]/a[contains(@href,“w”)]/@href

工具妙用
组合键 shift+鼠标移动可以获取页面中某个元素的xpath路径
如图获取’七月‘的xpath;

3wschool文档介绍
(博客部分图表参照3wschool的文档介绍)
大家可根据3w的文档内容进行补充,本博客只介绍使用在实际使用中较为常用的使用规则。3wschool文档介绍