低代码平台介绍
低代码平台作为最近比较热的技术领域,可以让程序员写很少的代码完成应用的编制,由平台提供给你预定义好的组件,通过修改组件的属性和样式来完成应用的开发工作。通过低代码平台可以实现小程序、H5、web应用程序的快速构建,我觉得尤其适合个人开发者,背靠技术先进的云厂商,快速的实现自己的产品构想,为客户提供良好的使用体验,未来已来,赶紧加入低代码平台的创作行列吧。
实战内容介绍
本次实战内容是笔者去年用写代码的方式做的一块在线预约小程序,小程序分为首页、名师汇、快速预约功能,首页主要是介绍平台建立的目的,交易的方式,名师汇可以按照课程类别浏览教师信息,对于有意向的教师可以在快速预约功能提交预约申请,平台的运营方收到申请后会主动联系家长。
首页搭建
打开低代码平台:低代码平台
登录后创建自己的应用,如果是第一次创建需要开通按量付费的环境,后续就直接选择已经创建好的环境就可以了

默认会创建一个home页,在上边拖拽控件即可

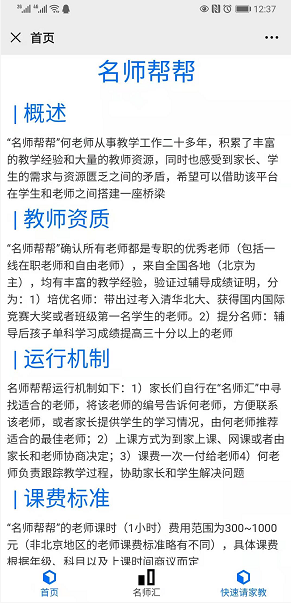
我这次是重新实现了我小程序的首页,首页的总体功能是介绍平台,一共分为概述、教师资质、运行机制、课费标准和联系人几个部分,所以我选择的是scrollview组件作为外层的容器,因为如果页面内容超长后它可以往下滑动浏览,然后就依次往scrollview组件里拖title和text组件,title组件类似于html里的h1~h6标签,text相当于p标签,依次把内容放置进去就OK。除了页面我还拖了一个TabBar组件作为页面的导航。
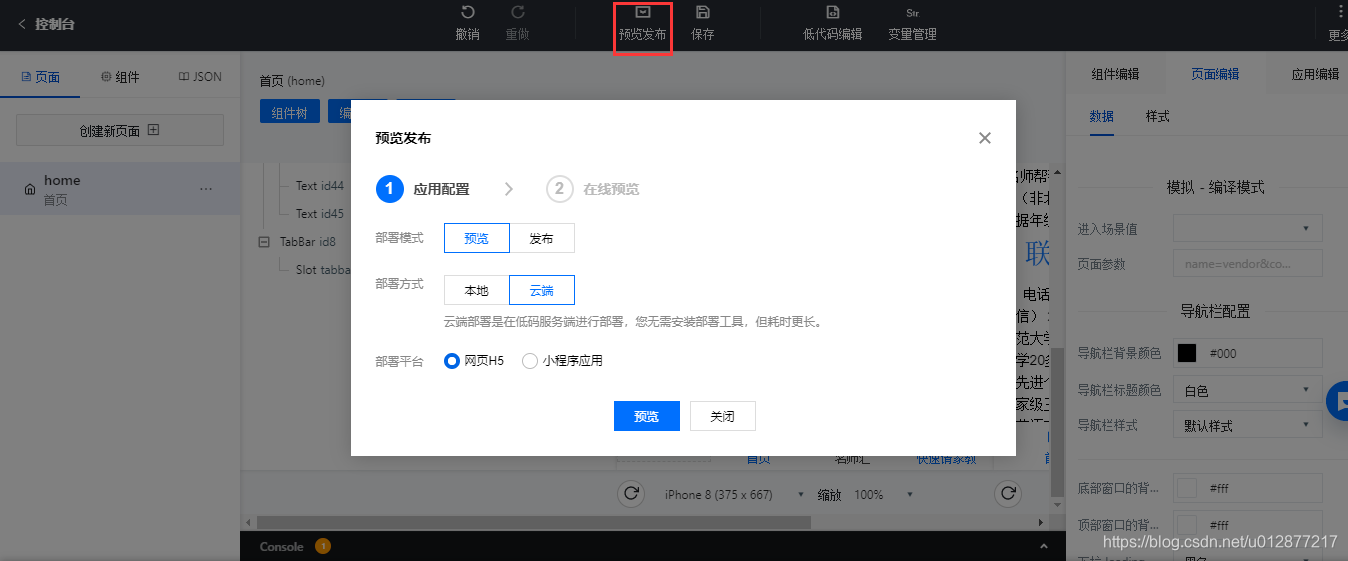
页面构建完成之后就可以发布了,点击顶部的预览发布按钮,我们选择在云端进行构建

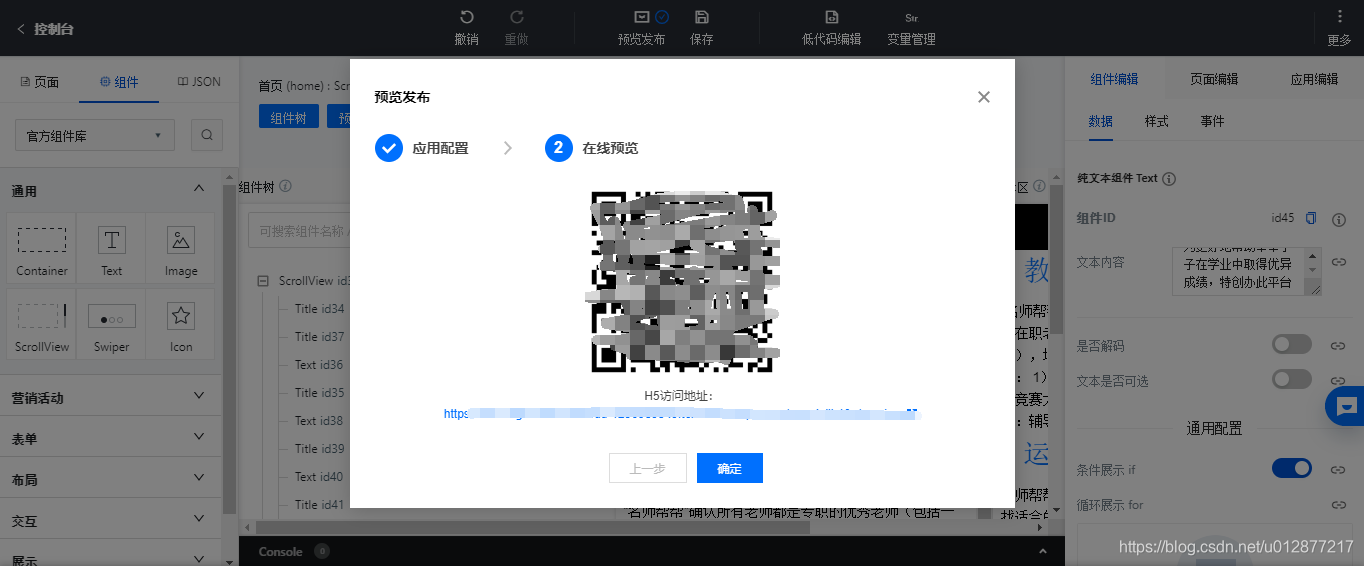
构建完了之后扫描二维码就可以在手机上浏览

预览之后的效果

简单的拖拽就把页面开发好了是不是有点牛的感觉呢